Как вставить видео в ЖЖ?
У reanimator78 есть пост, котором я узнала, что со вставкой видео с Youtube.com начались некоторые проблемы, поскольку…Короче, если Вы умный, идите вот сюда: http://community.livejournal.com/ru_helpscreen/35643.html или сюда: http://reanimator78.livejournal.com/321125.html — там все кратко.
Если же Вы, как и я, отнюдь не гений, читайте пошаговую инструкцию вставки видео в ЖЖ с Ютуба.
Пошаговая инструкция встраивания видео в ЖЖ с Youtube.com
( следуйте за розовым кроликом))) следите за красным прямоугольником на фото)
1. Зайдите на Youtube.com
2. Выберите и откройте нужное Вам видео:
3. Ниже окошка с видео есть кнопочки «Нравится», «Добавить», «Отправить», «Встроить.
Нажимаем на кнопочку «Встроить»
4. Открывается окошко с кодом для встраивания видео. Код начинается со слова «iframe», который ЖЖ не любит, вернее любит, но очень выборочно и в очень извращенных позициях.)))
«Включить похожие видео», «Включить режим повышенной конфиденциальности [?] »
«Use old embed code [?]» Нашли? Отлично. Ставим галочку напротив «Use old embed code [?]»
6. Как только Вы поставили галочку напротив «Use old embed code [?]», код меняется. Теперь код начинается со слова «object». Это слово ЖЖ любит со всей страстью жежешной души и со всем пылом своего жежешного тела)))
7. Копируем код из окошка и вставляем его в ЖЖ.
Вот результат:
8. Это работает везде: и в комментариях, и в записях (постах) — при Визуальном редакторе и при HTML
9. Удачи.
P.S.
На видео вместе с боксером бегает Фаня – симпатичная собачка, которой нужен хозяин. Ей 8 месяцев, она здорова, привита, стерилизована, имеет ветпаспорт, рост 42 см в холке, уживчивый характер (прекрасно ладит с собаками, кошками и детьми). Если кому-то в Моске или Подмосковье нужна смышленая подруга собачьей породы, позвоните Кире, тел. 8-915-215-71-59.
Кира подобрала Фаню щенком, вырастила, воспитала теперь пристраивает в хорошие руки. Себе она оставить ее не может, поскольку у нее в квартире две собаки и три кошки. Все подобранцы. Я тоже забрать Фаню к себе не могу – уж слишком далека от Москвы.
Как бы мне вставить видео в пост: school_lj — LiveJournal
В последнее время я довольно часто слышу от пользователей, что у них не получается вставить в пост видео. Мы неоднократно писали уже в Школе ЖЖ про страницу создания записи и нужные иконки в ней, но если и при помощи них у вас разместить ролик не получается, расскажу и покажу вам сегодня альтернативный способ. Что важно, очень удобный.Допустим, у вас есть хорошее видео, которым вы хотели бы поделиться с друзьями. И при помощи новой формы у вас это сделать почему-то не получается. Покажу вам способ, чуть более подробный, чем описано в вышеупомянутом посте про возможности редакторов (визуального и HTML). В качестве подопытного кролика сегодня будет выступать вот этот ролик: http://www.youtube.com/watch?v=GqfHkjyC8aM
Кстати, посмотрите его — очень вдохновляет.
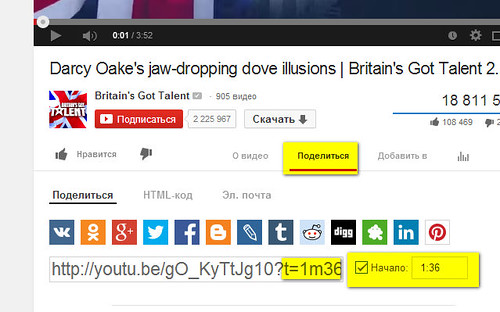
Заходим, значит, на страницу этого самого видео на YouTube или любого другого, вам нужного — как вы поняли, это урок про размещение роликов именно оттуда. Находим чуть ниже видео ссылку «Поделиться», обратите внимание на скриншот ниже:

Нажимаем «Поделиться», затем в меню чуть ниже — «HTML-код», а еще ниже — «размер видео», выбираем нужный нам, чтобы ролик в посте смотрелся гармонично, дизайн вашего дневника или сообщества не плыл, а чужие френдленты не рвались.

Копируем полученный код и…

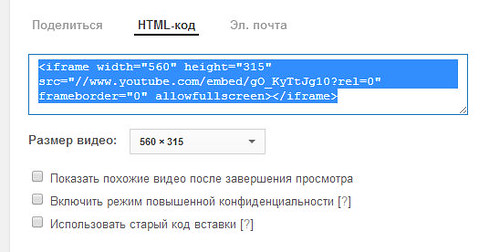
Вставляем этот код в HTML-редактор в ЖЖ (выглядит это так):

В визуальном редакторе, соответственно, вставляется нужное видео выбранного вами размера. По-моему, очень даже несложно и понятно. Да? 🙂
А теперь расскажите — сталкивались вы с подобными трудностями, стал ли этот урок для вас полезен? И вообще, часто ли вы размещаете видео в постах?
Как вставить в ЖЖ youtube ролик с определенной позиции: magician_roman — LiveJournal
Решил сегодня опубликовать видео с конкурса талантов, где выступил фокусник, в самой Англии там сейчас прямо бум какой-то, некоторые сравнивают его выступление с Сьюзан Бойл (хотя по мне так, Сьюзан в разы круче была)(прочитать про Эффект Сьюзан Бойл)
Ну вот беда, во всех роликах самое интересное начинает с 1 м 35 сек., а до этого идет обычное представление: как зовут, откуда, что будет показывать — вообщем СКУКОТА. Можно было бы конечно скачать, отрезать лишнее и залить на свой канал, но я ведь человек «ленивый» не желающий нарушать всякие права лицензионные (я правда не смотрел под какой лицензией размещено видео).
Мои приключения под катом:
На самом youtube нам предлагается указать время только для ссылки:

Для встраивания ни каких способов указать время — нет:

Но я ведь знаю что это возможно, — указать с какой по какую секунду воспроизводить. Видел на нескольких сайтах.
Простая попытка вставить в ЖЖ ссылку: http://youtu.be/gO_KyTtJg10?t=1m36s успеха не принесла. Пошел гуглить.

Я расслабился в последнее время, ищу по русски. К удивлению в русском сегменте гугл ничего толкового не выдал. Пришлось гуглить по англ.
Ну и быстро нашлось решение:

Шаблон вставки:
<iframe frameBorder=»0″ src=»http://www.youtube.com/embed/(Код ролика)?rel=0&start=(Начало в секундах)&end=(Конец в секундах)&autoplay=0″ width=»640″></iframe>
Вместо
(Код ролика)
(Начало в секундах)
(Конец в секундах)
Поставить свои данные, скобочки убрать.
Если же ролик до конца, то параметр end= оставить без значения, тогда будет:
<iframe frameBorder=»0″ src=»http://www.youtube.com/embed/(Код ролика)?rel=0&start=(Начало в секундах)&end=&autoplay=0″ width=»640″></iframe>
Как вставить код в страницу, по аналогии как код картинки в Как разместить фото с flickr.com в ЖЖ
Ну и сам герой поста, тот самый ролик:
Как вставить видео в ЖЖ
Конечно обывателю ЖЖ известно, как добавлять видеоролик в свой дневник. Однако для новичков это бывает проблемой. Я уже писала о том, как вставить видео в блог. На блогах Livejornal есть свои нюансы.- Для начала загрузите видео на YouTube, Rutube, Яндекс.Видео, vkontakte.ru, видео.mail.ru или другой сервис, позволяющий брать код видео для вставки в блог.
- Теперь наша задача получить код видео. На YouTube мы найдем его, нажав последовательно кнопки “Отправить” и “Встроить”:
Копируем код видеоплеера из нижнего окошка.
Из контакта получаем код видео, нажав на соответствующую ссылку под роликом: - Создаем новую запись в своем ЖЖ-блоге. При создании сообщения нажимаем “Вставить медиоролик”:
- Откроется окно, в которое нужно вставить полученный код:
Нажимайте кнопку insert и публикуйте сообщение.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Навигация по записям
Добавить видео в жж — Блог блоггера — LiveJournal
Помимо картинок, иногда хочется вставлять видео в блог, не так ли? Хотя это желание может появится не только после того, как хорошие примеры появляются у френдов, но и после того, как «начинаешь уметь» вставлять видео в блог ЖЖ, или какой-нибудь другой.Хотя под фразочкой «вставить видео в блог» скрыт совсем другой смысл, чем можно было бы ожидать. Дело в том, что в блог вставляется код («ссылка» какбэ) на видеоролик (про фильмы же редко вспоминают), который размещается где-то, но никак не в ЖЖ. Сайтов, куда можно залить свой видео в сети много, и чаще всего на таких сайтах можно получить готовый код для того, чтобы разместить видео у себя в блоге (фактически — ссылку). Например, на волнепротестов против введения в нашей Родине, ставшей проходным двором для сектантов, бандитов и прочих («окно»-то в Европу открыто, но через окно сами знаете «кто» пролазит), т.н. «ювенальной юстиции» Вы нашли ролик по следующему адресу:
http://video.mail.ru/list/pishuchirilicom3/_vanswers/1.html
Т.к. сервис это продвинутый, то несложно найти кнопку «Опубликовать» и «Получить код». После вставки кода видео к себе в блог, появится, собственно, первый кадр видео. Всё. Достаточно нажать на кнопку «проиграть», «начать» или как её там будут звать:
Вообще-то, процесс получения кода называется чаще всего embed. Самый простой вариант — заливать на нормальные сайты видео и получать готовый код для того, чтобы вставить видео в жж. Второй вариант того, как вставить видео в свой блог — это воспользоваться программками для постинга в ЖЖ, например, semagic, но я, чесслово, не нашел заветной кнопочки, которая бы embed’ила видео. Имеющаяся кнопочка по вставке видео в блог чем-то другим занимается.. Третий вариант по вставке видео в жж — это.. все делать ручками, взять готовый код и начать его править. Четвертый вариант как добавить видео в жж — залить видео/флеш к себе на сайт (а это — отдельная тема). В общем, так выглядят пути по размещению видео в блоге.
Может так случиться, что придется делать «это» вручную (код редактировать), т.к. другими средствами вставка не сработает (сайт, где найдено видео не дает готовый код, Вы нашли странный флеш и т.п.). Например, для релаксации можно захотеть вставить вот такую флешку к себе в блог или на сайт:
После небольших манипуляций прямая ссылка на флеш — http://www.protiv.tv/chpok.swf — обрастет кодом:
<lj-embed>
<embed src=»http://www.protiv.tv/chpok.swf»/>
</lj-embed>
В общем, вставляем видео в жж, радуемся сами, и радуем других 🙂
P.S. Кстати, недавно админы ЖЖ нагло сперли мою идею по серии постов «Фишки ЖЖ» и бессовестно постят на главной странице. И управы на них нет(
[Добавление 1] Как вставить флеш в жж? Или как вставить файл swf в блог, что тоже самое? Найти нормальный бесплатный хостинг для флеш — проблемно. После нудных поисков нашел таки сайт, где нормально можно публиковать флеш-ролики для жж. Если у кого-то есть другие хостинги на примете — напишет в комментах 🙂
Предыдущие заметки в серии «Фишки ЖЖ»:
Фишки ЖЖ: как скопировать блог к себе на диск
Фишки ЖЖ: как сделать кнопку перепоста?
Если заметка вам помогла, можете оставить комментарий 🙂 А ещё — можете разместить этот урок для своих френдов, нажав на кнопку перепоста.
Школа. Интернет-курсы. Как вставить видео с ютуба к себе в ЖЖ?: inoyan — LiveJournal
В новой рубрике надёжного журнала — «Школа», хотя уже было пару выпусков про сохранение жж и запись звука, но теперь выпуски будут выходить на регулярной основе. Все занятия я условно разделил на курсы. Курсы интернет грамотности — как пользоваться интернет сервисами; Курсы политического спарринга — на примерах двух реальных политиков буду разбирать кто из них выиграл, а кто проиграл, в конкретной ситуации и что надо делать чтобы выиграть; Курсы дизайна — на конкретных примерах буду разбирать и показывать, как улучшить ваш дизайн и подачу материала, чтобы добиться успеха. На аватаре будет Серафим из Матрицы, близок мне этот персонаж. Частый выпуск курсов не обещаю, но несколько раз в месяц постараюсь. И так, сегодня мы узнаем, как вставить видео с ютуба к себе в ЖЖ. Для примера, вставим к себе в ЖЖ мультфильм В синем море, в белой пене. Идём на ютуб и в поисковую строку вписываем -> мультфильм В синем море, в белой пене и нажимаем ->ПоискСмотрим, чего нам выдал ютуб, я обычно по длине ролика прикидываю, вот 7:44 скорее всего то, что нам нужно. Нажимаем по ссылке ->»В синем море, в белой пене..»Нажимаем кнопку ->ОтправитьНажимаем кнопку ->ВстроитьОбязательно поставьте галку ->Использовать старый код встраивания, хотя я сегодня узнал в жж разрешили использовать iframe, но предпочитаю проверенные и надёжные способы. Выберите размер видео, мне обычно хватает 480 по ширине или 640 если видео хорошего качества. Копируем HTML-код, как показано на рисунке.Начинаем писать новый пост. Если вы находитесь в режиме HTML нажмите кнопку ->Вставить медиаролик, в открывшееся окно вкопируйте код взятый с ютуба и нажимаем ->InsertУ нас получилось, как показано на рисунке. На этом моменте уже можно спокойно отправлять пост в жежешку нажав -> Отправить в…А чтобы вставить код с ютуба в режиме Визуального редактора, нажмите на диск, как показано на рисунке и в открывшееся окно вкопируйте код взятый с ютуба и нажмите ->InsertУ нас получилось, как показано на рисунке. На этом моменте уже можно спокойно отправлять пост в жежешку нажав -> Отправить в…Но я всё-таки рекомендую вам написать в заголовок поста название мультика, по желанию поставить теги, а потом отправит пост в жежешку нажав -> Отправить в…Всё, мы добились чего хотели и можем смотреть мультфильм — В синем море, в белой пене у себя в ЖЖ!
P.S.
А если когда-нибудь на ютубе вам выдастся сообщение, что встраивание запрещено пользователем проголосуйте пожалуйста в этом опросе.
Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.

В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.

Устанавливаем настройки и копируем его в буфер.

Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.

Нажимаем “сохранить” и проверяем.

Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.

Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.


Размещаем URL, делаем настройки и получаем код.

Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.

После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.

Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.