Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
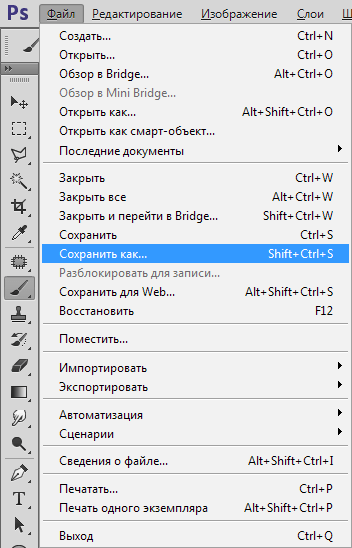
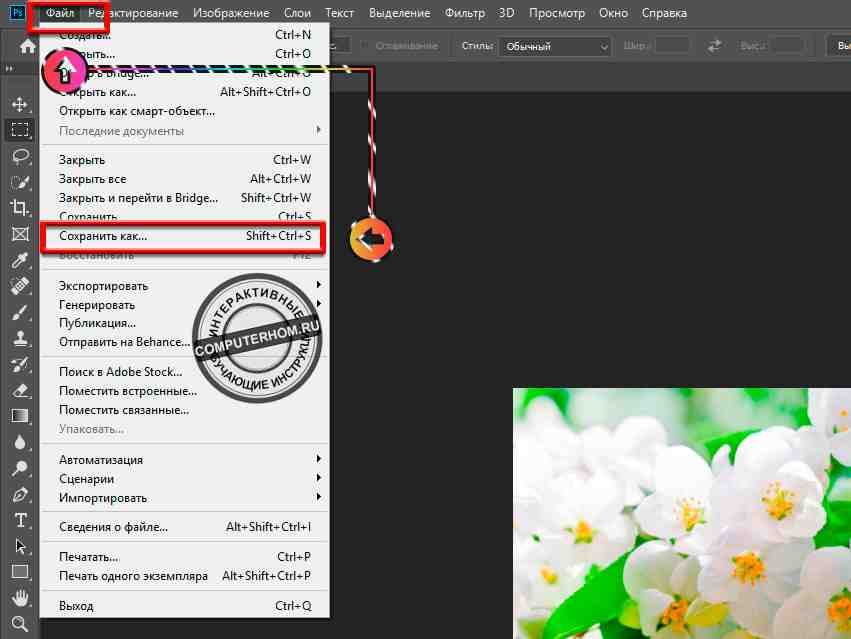
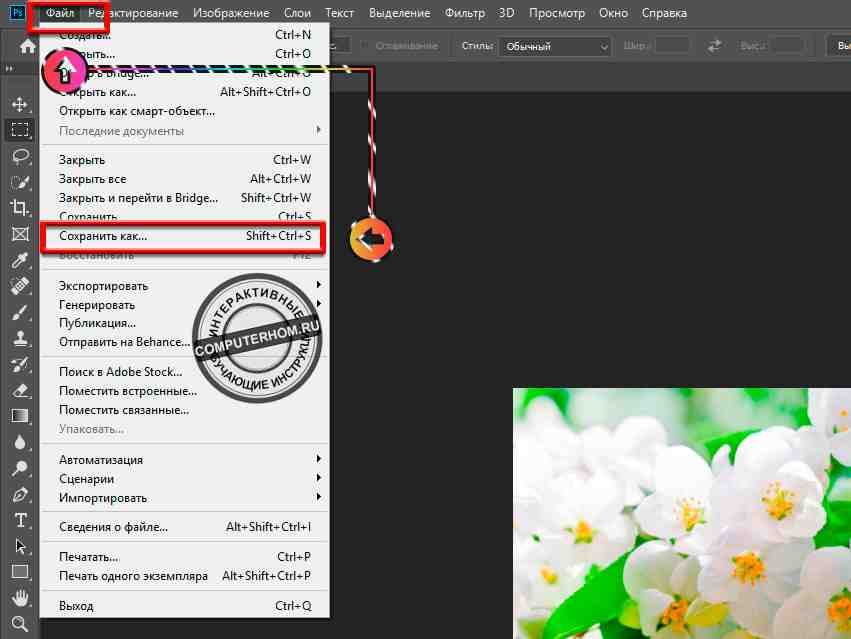
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
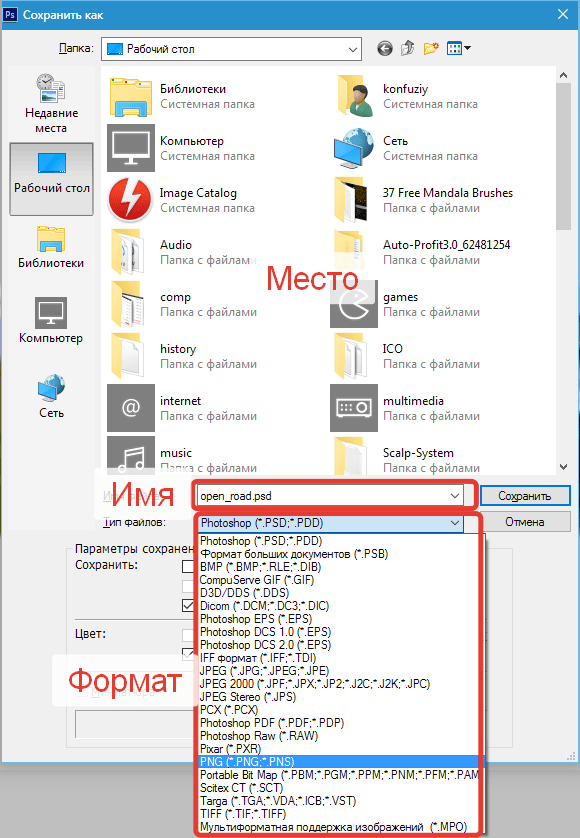
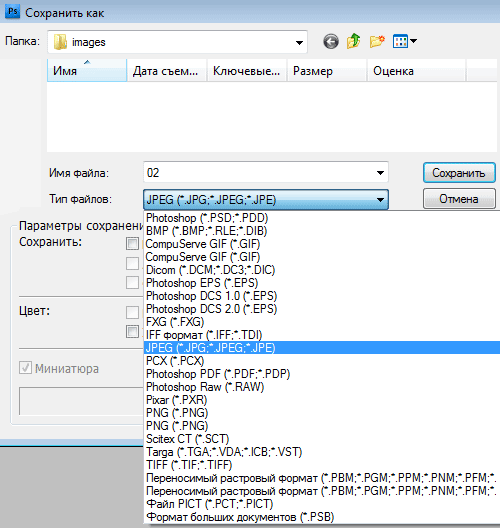
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
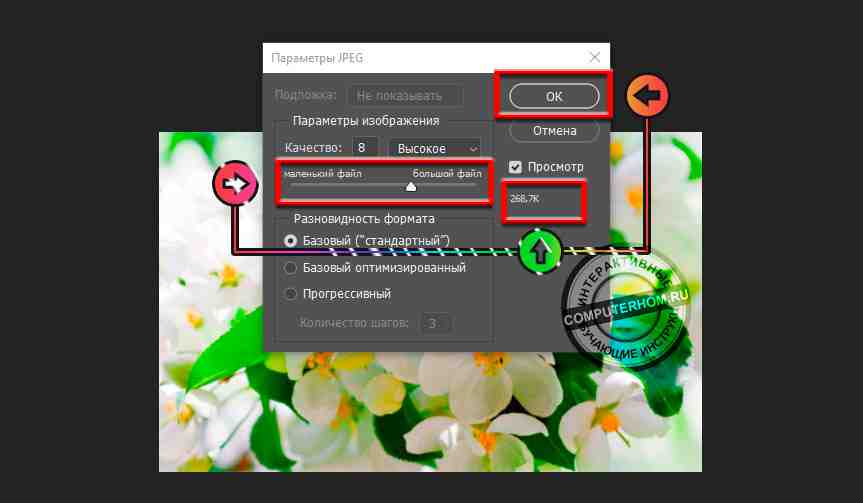
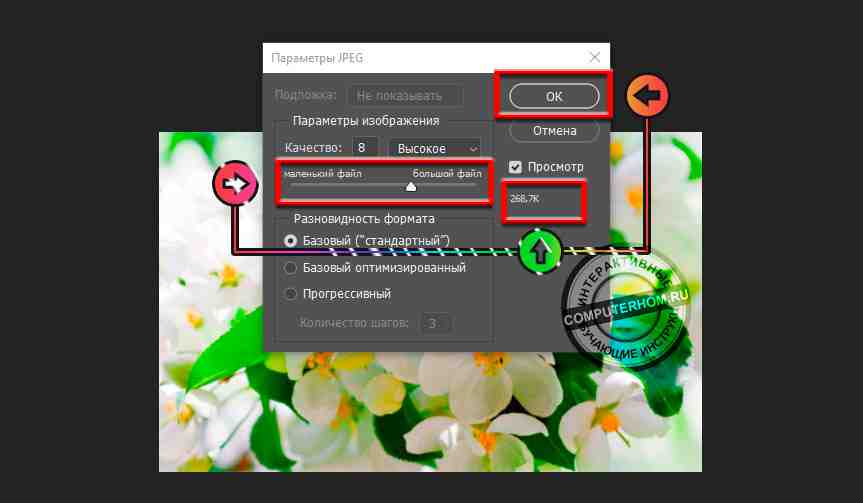
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
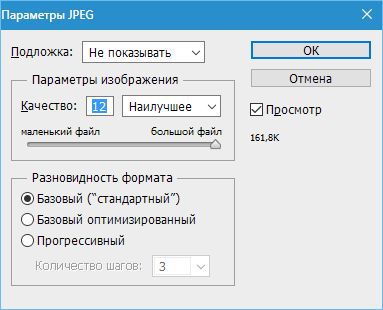
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».

Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.

Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.

- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.

Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
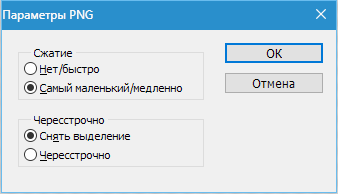
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:

Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
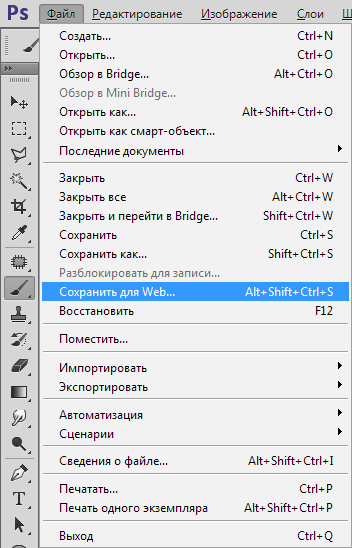
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:

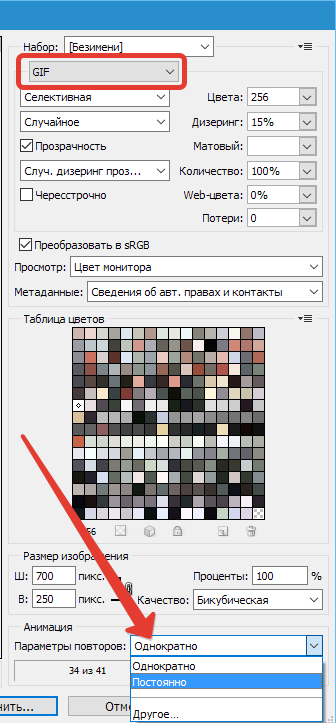
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.

Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Как сохранить фото в Фотошопе

После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.

Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.

Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.

Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.

Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
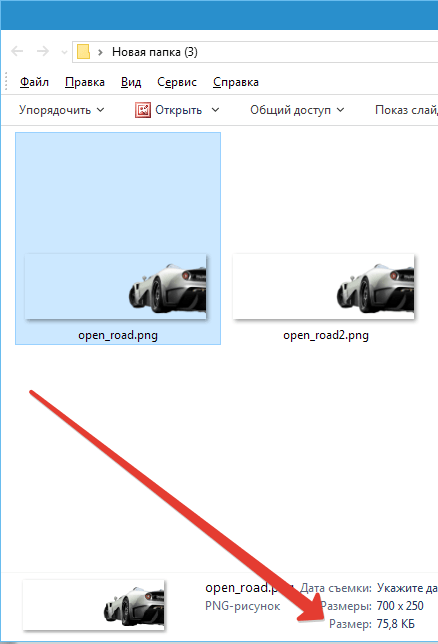
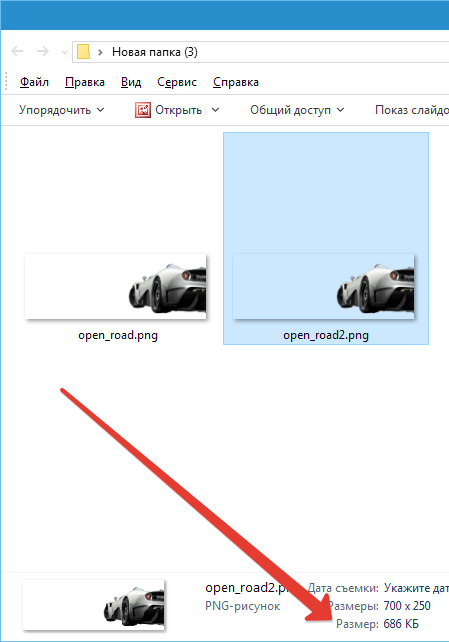
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.


Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».

В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.

Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
Найдите себе курс по душе и изучайте фотошоп вместе с топ-специалистами!
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
![]()
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
![]()
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
![]()
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
![]()
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
![]()
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
![]()
Появиться окно с настройками сохраняемого изображения.
![]()
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
![]()
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
![]()
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
 Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
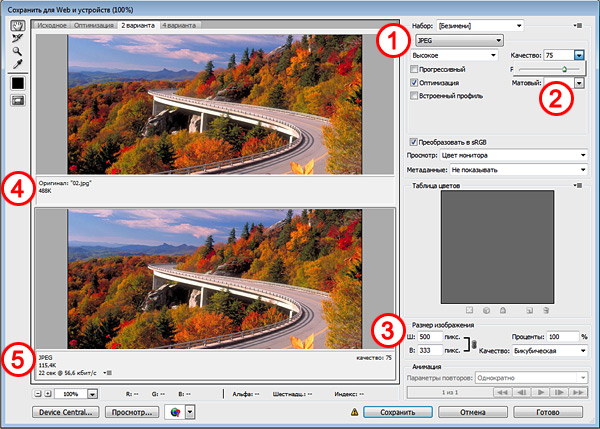
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
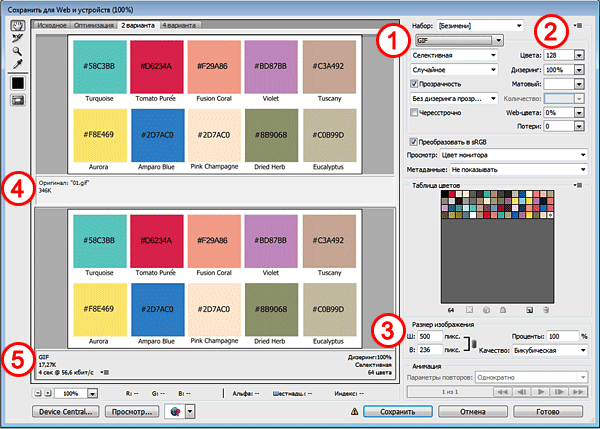
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
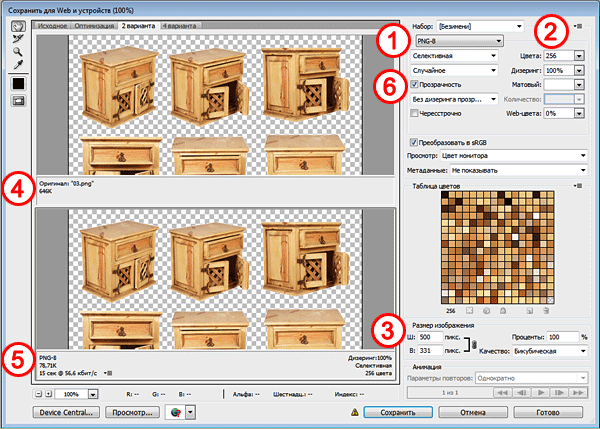
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Как сохранить фото в фотошопе
Здравствуйте, уважаемы посетитель! Если вы не знаете как правильно сохранить фотографию в фотошопе, то вы можете ознакомиться с подробной и пошаговой инструкцией, в которой, я расскажу вам как сохранить фото в фотошопе.
В фотошопе сохранить изображение можно под разными форматами – psd, bmp, gif, jpeg и другие различные форматы.
Чтобы сохранить новую фотографию в adobe photoshop, вам нужно будет в программе выполнить следующие действие:
Наводим курсор мыши на пункт «Файл» и один раз нажимаем левую кнопку мыши, в раскрывшемся меню выбираем пункт «Сохранить как…».
Также можно сохранить фотографию быстрым способом, для этого нажимаем на клавиатуре комбинацию клавиш Shift+Ctrl+S.


После всех выполненных действий в программе фотошоп откроется проводник виндовс, где вам нужно будет выбрать локальный диск и папку, в которой будет сохранена ваша фотография.
Итак, в правой части проводника выбираем локальный диск и папку.
Я буду сохранять изображение на рабочем столе windows, поэтому я выберу пункт «Рабочий стол».
Теперь нам нужно указать название и формат сохраняемого изображения.


Итак, напротив строки «Имя файла», в специальном поле указываем название сохраняемой фотографии.
Далее напротив строки «Тип файла», нажимаем на специальную кнопку, после чего откроется выпадающие меню, где нам нужно будет выбрать формат JPEJ (*JPG; *JPEG; *JPE) самый распространенный и легкий формат, который везде используется и применяется.


Когда вы в поле введете имя файла и выберете формат изображения, нам останется нажать на кнопку «Сохранить».


После всех выполненных действий, у вас появится окошко, в котором вам будет предложено изменить качество фотографии.
При изменении качества изображения, фотография, будет менять вес в килобайтах или мегабайтах.
Чем лучше качество фотографии, тем больше будет весить изображение.
После того как вы установили ползунок на качество фотографии, нажимаем на кнопку «OK».
После всех выполненных действий, фотография будет сохранена, на этом я буду заканчивать инструкцию, всем пока, удачи, до новых встреч на сайте computerhom.ru.


Понравилось? Поделитесь с друзьями!
Почему бы не подписаться?Подпишитесь на нашу рассылку, и получайте интересные полезные материалы сайта computerhom.ru. Ни какой рекламы — бесплатная компьютерная помощь подписчикам от автора.
Основы Photoshop: сохранение изображений
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Введение
В Photoshop сохранение работает немного иначе, чем в большинстве других приложений. Вместо того, чтобы работать с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает множество способов сохранения изображений. В этом уроке мы рассмотрим различных вариантов сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Варианты сохранения
При сохранении файла в Photoshop у вас есть несколько вариантов и форматов файлов на выбор:
- PSD : это тип файла по умолчанию для документов Photoshop, хотя его необязательно использовать для каждого изображения. Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко отредактировать его позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .
- Общие форматы файлов : Вы можете сохранять изображения в файлы различных распространенных типов, включая JPEG и PNG . Эти форматы файлов можно просматривать и редактировать практически на любом компьютере или мобильном устройстве, что делает их удобными для обмена с другими. Однако, в отличие от файлов PSD, эти форматы не так полезны, если вы планируете продолжить редактирование файла, и они также не могут сохранить информацию о слоях.
- Сохранить для Интернета : Если вы планируете загрузить изображение в Интернет, например, в блог или на веб-сайт, вы захотите использовать функцию Сохранить для Интернета . Этот инструмент позволяет сохранять изображения , оптимизированные для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.
На изображении ниже вы можете увидеть три разные версии файла изображения: исходный файл JPEG, отредактированную версию PSD и окончательную версию JPEG, размер которой был изменен и сохранен для Интернета.Вы можете видеть, что веб-версия имеет гораздо меньший размер файла, чем исходная версия и версия PSD.
В конечном итоге, выбранный вами вариант сохранения будет зависеть от того, что вам нужно делать с изображением. Давайте рассмотрим несколько сценариев, чтобы понять, почему вы можете выбрать разные варианты сохранения.
Сценарий 1
Допустим, вас просят создать новое изображение заголовка для веб-сайта компании. Вам предоставили фотографию для включения, и вам нужно добавить текст с названием компании.Поскольку вы, вероятно, будете редактировать и пересматривать этот тип проекта, вы захотите сохранить его как файл PSD . Таким образом, вы можете легко продолжить редактирование файла позже. И поскольку он в конечном итоге будет опубликован в Интернете, вы также захотите использовать Сохранить для Интернета , чтобы создать новую версию готового изображения в формате JPEG.
Сценарий 2
Предположим, вы планируете поделиться фотографиями с недавнего отпуска с друзьями. Вы просто хотели бы внести некоторые быстрые настройки в Photoshop, такие как обрезка и поворот, прежде чем поделиться ими.В этом случае вы можете открыть исходные файлы изображений в Photoshop, внести необходимые корректировки, а затем сохранить новую версию отредактированных фотографий как JPEG . Поскольку ни одно из этих правок не является слишком сложным, вам, вероятно, не нужно сохранять отдельную версию PSD для каждого изображения.
Как видите, выбранный вами вариант сохранения будет отличаться от проекта к проекту. Перед сохранением изображения найдите и подумайте, какие файлы вам понадобятся. По мере того, как вы начнете получать больше опыта работы с Photoshop, этот процесс станет быстрым и естественным.
Использование «Сохранить как
»Вы будете использовать команду Сохранить как для сохранения файлов в формате PSD, а также в других распространенных форматах, таких как JPEG и PNG.
Чтобы сохранить файл с помощью команды «Сохранить как»:
- Открыв изображение в Photoshop, выберите File > Save As .
- Появится диалоговое окно. Введите желаемое имя файла , затем выберите расположение для файла. Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
- Щелкните меню Format , затем выберите желаемый формат файла . В нашем примере мы сохраним это изображение как файл JPEG . Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.
- Щелкните Сохранить .
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении. Выберите желаемый уровень качества, затем нажмите OK , чтобы сохранить изображение.
Если вы уже сохранили свой проект как файл PSD, вы можете выбрать Файл> Сохранить или нажать Ctrl + S (или Command + S на Mac), чтобы сохранить свой прогресс в любое время. Однако, если вы работаете с другим форматом, например JPEG, мы рекомендуем использовать Сохранить как , чтобы избежать перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и попробуйте сохранить его в разных форматах файлов, например PSD и JPEG. Обратите внимание, как формат PSD сохраняет отдельные слои, а формат JPEG — нет.
Использование сохранения для Интернета
Когда вы используете функцию «Сохранить для Интернета», вам необходимо принять несколько решений относительно сохраняемого изображения:
- Формат файла : Сохранить для Интернета позволяет вам выбирать из нескольких веб-безопасных форматов файлов . В большинстве случаев для фотографий вы будете использовать формат JPEG. PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется
Как экспортировать изображения в Photoshop

Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, ничего страшного, но что, если у вас было несколько изображений и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
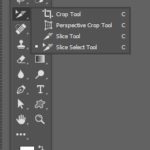
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений из монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
 Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
 После выбора инструмента Slicing Tool вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
После выбора инструмента Slicing Tool вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
 Теперь, когда вы нарезали свое произведение искусства, пора дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
Теперь, когда вы нарезали свое произведение искусства, пора дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
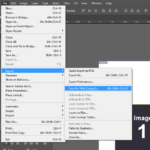
ШАГ 4. Сохранение ломтиков
 После присвоения имен слайсам вы затем Save for Web , выбрав File> Export> Save for Web (Legacy) (CC 2015.5.1). Затем появится окно Сохранить как .
После присвоения имен слайсам вы затем Save for Web , выбрав File> Export> Save for Web (Legacy) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов.  Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
 Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте нажать и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте нажать и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически войдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне научиться чему-то лучше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставить комментарий!
.Как сохранить высококачественные изображения в Photoshop, объяснение
Использование пользовательского интерфейса Photoshop похоже на блуждание по пещере. Так много поворотов и поворотов, что вы не знаете, с чего начать и к чему идете.То есть до тех пор, пока для проекта не потребуются определенные возможности.
Это не относится к сохранению изображений, правда? Насколько сложно может быть сохранение изображения? Оказывается, все не так интуитивно понятно.Photoshop позволяет использовать множество форматов файлов и параметров, каждый из которых имеет свои преимущества. Иногда сохранение изображений в файлах определенных форматов может снизить качество вашей работы. Вот руководство, которое поможет вам сохранять изображения с максимально возможным качеством.
Дело сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие.Мы подробно рассмотрели разрешение, поэтому давайте сосредоточимся на сжатии.
Сжатие уменьшает размер файла изображения. Некоторые форматы файлов, которые считаются форматами с потерями и , снижают качество изображения при уменьшении размера файла.Другие, называемые форматами файлов без потерь , этого не делают. JPG, например, представляет собой формат файла с потерями . Постоянное сохранение и экспорт файла JPG снижает качество изображения. То же самое не произойдет с файлом PNG.
Сжатие также происходит от имени репозиториев изображений, таких как Instagram или Facebook.Загрузка изображения профиля в Facebook приведет к сжатию файлов изображений. Это работает для уменьшения общего объема памяти, необходимого для изображений, колоссальное количество которых составляет
.Моя цель — предоставить вам список лучших форматов без потерь в Photoshop.Это включает в себя список лучших форматов для использования в Интернете или для печати, поскольку Photoshop используется для создания носителей как для Интернета, так и для бумаги.
Различные способы сохранения в фотошопе
В Photoshop существует множество способов сохранения изображений в зависимости от их размера и качества.Самый популярный метод сохранения в Photoshop — это функция Сохранить как в File .
Функция «Сохранить как» предоставит пользователям большинство необходимых им типов файлов.К ним относятся самые популярные типы файлов, такие как JPEG, и неизвестные в остальном типы файлов, такие как Scitex CT (.SCT). Сохранить как лучше всего подходит для сохранения редактируемых работ и сохранения слоев.
Export , с другой стороны, экспортирует слои в окончательные однослойные изображения.Вы можете получить доступ к Экспорт из раскрывающегося меню Файл . Основная функция экспорта, на которую следует обратить внимание, — это Сохранить для Интернета (устаревшая версия) , обозначенная как SFW . SFW в основном обеспечивает ту же функцию, что и функция Export As , но с добавленными редактируемыми настройками.
Сохранить для Интернета (устаревшая версия)
SFW — это основная функция, которую пользователи Photoshop должны использовать для сохранения изображений для использования в Интернете.Помните, что при сохранении высококачественных изображений сохраняется только то качество, которое у вас уже есть. Например, изображение размером 200×200 не будет хорошо выглядеть с масштабированием до разрешения 1920×1080, если оно не является векторным. Чтобы просмотреть выбор формата SFW, щелкните раскрывающееся меню рядом с Preset .
SFW представляет разные версии одного и того же типа файла.Они относятся к разным уровням качества, продиктованным цветовой палитрой, количеством сглаживания, размером файла и т. Д. Строго говоря, не существует формата best для сохранения изображений. Тем не менее, два конкретных формата файлов обладают всеми качествами, которые можно ожидать от изображений: PNG 24 и JPEG High. Если вы хотите узнать больше о сохранении в форматах GIF, у нас это тоже есть.
Существует несколько причин для выбора PNG 24 в качестве формата изображения, две основные из которых заключаются в том, что PNG является форматом без потерь и поддерживает более широкий диапазон цветов.Другие причины включают поддержку прозрачности и широкую совместимость. Число 24 (вместе с 8) означает поддержку 24-битного цвета. И PNG 24, и JPEG High поддерживают большую цветовую палитру, что означает, что цвета будут плавно переходить в изображение. Ниже приведен пример разницы между PNG 8 и PNG 24 в сравнении с исходным изображением.
Как вы могли заметить, также существует значительная разница между размерами файлов.Размер оригинала — 34,2 M (мегабайт), размер изображения PNG 8 — 1,87 M, а размер PNG 24 — 11,13 M. Это отражает колебания качества между изображениями PNG 8 и PNG 24.
Ниже приведен пример различных настроек качества по умолчанию для JPEG: Низкое, Среднее и Высокое.JPEG с потерями и не поддерживает прозрачность. Однако он поддерживает широкий выбор цветов и является наиболее распространенным форматом изображений в Интернете.
Изображения, прежде всего, выглядят одинаково, несмотря на различие в нескольких уровнях качества.Тем не менее, наблюдается заметное уменьшение размеров отдельных файлов. Что произойдет, если мы увеличим масштаб изображения с 25% до 200%?
В то время как изображения JPEG низкого качества содержат более блоков одного цвета в изображении, изображения JPEG высокого качества пытаются сохранить такую же сложность цвета или исходное изображение.
Сохранение для печати
Распространенная ошибка пользователей Photoshop — манипулирование изображением для печати без учета цветового режима и PPI.Эти изменения настроек, хотя и небольшие, окажут большое влияние на ваше следующее задание печати.
Photoshop использует различные цветовые режимы, которые вы можете увидеть в Изображение> Режим . Цветовой режим по умолчанию — RGB (красный, зеленый, синий) и является основным цветовым режимом, используемым в Photoshop.
Переключение с RGB на CMYK (Cyan, Magenta, Yellow, Key) не сразу заметно.Разница заключается в их использовании. RGB — это аддитивный цветовой режим, а CMYK — субтрактивный цветовой режим.
Субтрактивные цвета начинаются с белой поверхности.Цвета в виде чернил уменьшают яркость поверхности через отдельные слои. Чем больше цветов перекрывают друг друга, тем темнее часть изображения. Дополнительные цвета появляются в виде проецируемого света. Чем больше дополнительных цветов на участке изображения, тем ярче (и, следовательно, белее) этот участок.
Еще одним большим подспорьем при проектировании для печатных носителей является изменение PPI изображения.PPI означает количество пикселей на дюйм и определяет плотность пикселей вашего изображения. Большая часть редактирования изображений происходит при 72 PPI, PPI Photoshop по умолчанию. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения на мониторе, напечатанные изображения значительно выигрывают от этого сдвига.
Для обеспечения надлежащего качества печати увеличьте PPI изображений до 200–250.Хотя 300 является обычным стандартом для профессионального качества печати, для большинства заданий печати он избыточен. Чтобы изменить свой PPI, перейдите в Image> Image Size и измените параметр Resolution .
Убедитесь, что для ширины и высоты задано значение пикселей .Затем измените разрешение по своему вкусу. Вы заметите, что изменение разрешения также увеличивает ширину, высоту изображения и размеров . Измените ширину и высоту до исходного размера изображения. Параметр размера останется измененным, так как это побочный продукт измененной плотности пикселей вашего изображения.
В Photoshop есть два основных формата для печати: Photoshop PDF и TIFF .Оба появляются в вашей функции Сохранить как в разделе Файл .
Photoshop PDF — это тип файла PDF, который можно использовать для сохранения графики и текста для печати.Обычно они лучше всего подходят для небольших отпечатков, таких как фотографии и книжные страницы. Они также доступны для редактирования, что означает, что клиенты могут изменять такие вещи, как текст, без особых хлопот. Файлы Photoshop PDF также поддерживают векторные изображения, что означает, что эти изображения не теряют качества при увеличении масштаба.
ФайлыTIFF представляют собой высококачественные изображения без потерь, аналогичные PNG.К сожалению, за их качество приходится платить. Изображения TIFF обычно намного больше, чем JPG и PNG, и некоторые веб-сайты могут их не поддерживать. Тем не менее, это отличный формат для печати.
Спасите правильный путь
Сохранение изображения в определенных форматах не превратит обычное изображение в потрясающее.Однако это сохранит качество вашего изображения и упростит процесс обмена вашим изображением со всем миром. Не соглашайтесь больше на сохранение всех изображений в формате JPG!
В каком формате файла вы сохраняете сделанные вами изображения? Дайте нам знать в комментариях ниже!
Несмотря на то, что XP-Pen G960S Plus является доступным и простым в использовании устройством, он является своего рода новинкой, которую вы покупаете, используете один раз, а затем убираете в заднюю часть ящика.
Об автореChristian — недавнее дополнение к сообществу MakeUseOf и заядлый читатель всего, от плотной литературы до комиксов Кальвина и Гоббса. Его страсть к технологиям сочетается только с его желанием и готовностью помочь; если у вас есть какие-либо вопросы, касающиеся (в основном) чего-либо, не стесняйтесь писать по электронной почте!
Подробнее о Кристиане БониллеПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как сделать изображение прозрачным в Photoshop
Бренда Баррон, 25 августа 2020 г.
Нужно поиграть с прозрачностью вашего последнего изображения?
Создание прозрачного изображения, даже частично, может дать вам бесконечное количество способов улучшить ваш материал. Например, вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Photoshop — это популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами. Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим изображениям, обсудив, как:
- Сделать слои прозрачными
- Создать прозрачные выделения на фотографиях
- Создать прозрачный фон
- Максимально использовать свои возможности прозрачные изображения
Начнем.
Вариант 1. Создание прозрачных слоев
Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один простой вариант — научиться делать слои прозрачными. Когда вы делаете слой прозрачным, вы можете добавить его к другим изображениям или разместить на продуктах, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить свои фотографии.
- Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку Layers — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Layers . Значение по умолчанию — 100%, но вы можете взять его до 0%.
- Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.


Вариант 2: Создание прозрачных выделений
Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными. Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить, с помощью инструмента выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение в новый слой
- Уменьшите непрозрачность на этом слое


Вариант 3: Создание прозрачного фона
Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать предмет вашего изображения в другом месте.Для этого вам нужно создать прозрачный фон.
- Щелкните File, затем New в Photoshop, и появится новое окно.
- Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK.
- Перейдите в раздел Layers и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный.
- Добавьте изображение


Поместив изображение на прозрачный фон, вы сможете удалить с фотографии любые края или лишние элементы, которые также хотите сделать прозрачными.Для этого щелкните инструмент Eraser или Magic Eraser tool в левой части изображения. Проведите ластиком по областям, которые вы хотите сделать прозрачными.
Получение максимальной отдачи от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. . Главное — убедиться, что ваши слои не сливаются, когда вы сохраняете файл Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить как PNG файл. Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы.
Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку картинок и добавить их в свое растущее портфолио!
Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
.