Как сделать водяной знак в фотошопе и наложить его на фотографию. Подробный урок
Дорогие друзья, сегодня покажу вам как легко и быстро сделать водяной знак в фотошопе. Также в уроке я покажу, как добавить водяной знак на изображение.
Перед тем как приступить к уроку, давайте разберемся для чего же нужен водяной знак. Все очень просто — наносить его на изображения для того что бы защитить его хоть как то от копирования.
Приступим к уроку.
Как сделать водяной знак в фотошопе
1. Открываем фотошоп и создаем новый документ Файл→ Создать…(File→ News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Blogohelp.ru;
Ширина: 300 пикселей;
Высота: 100 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку
Создался новый документ.
Сразу же сохраняем нашу работу. Идем в меню Файл→ Сохранить как… (File-Save as…, Shift+Ctrl+S) — очень рекомендую также в процессе работы над документом переодически сохраться нажимая комбинацию клавиш Ctrl+S, будет очень не приятно если вы долга работали над чемто, а результат не созранился к примеру, из-за того что свет выключили или компьютер завис. Так что почаще сохраняйтесь!
2. Давайте напишем текст. У взял текст «Blogohelp.ru». Берем инструмент Горизонтальный текст (Horizontal Type Tool, T). Шрифт выбрал: Times New Roman, жирный с размером 48 пунктов и цвет #000000.
После просто кликаем левой кнопкой мыши в нужно месте в нашем документе и пишем текст “Blogohelp.ru” и нажимем галочку в настройках инструмента Текст, что бы подтвердить действия.
В итоге получается так:
Расположение текста в документе не имеет особого значения в данном случае, но если вам нужно его подвинуть используйте инструмент Перемещение (MoveTool, V) или клавиши “Вверх, вниз, влево и вправо” на клавиатуре — что бы разместить его где вам нужно.
3. Добавим немного эффектов. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе. Выбираем наш тектовый слой.
Кликаем мышкой два раза по слою Blogohelp.ru и открывается окошко со стилями слоя. Выбираем пункт Обводка (Overlay). Я поставил такие настройки:
Размер: 3 пикселя
Непрозрачность: 40%
Цвет: белый #FFFFFF.
В итоге у нас получился слой с 30% заливкой и белой обводкой в 40%.
Теперь убираем глазик у слоя Фон (Background).
В итоге у нас получился полупрозрачный слой на прозрачном слое.
Наш водяной знак готов, сохраняем работу, нажимаем Ctrl+S.
Остается только наложить его на нужную нам фотографию.
Как наложить водяной знак на изображение в фотошопе
1. Открываем в фотошопе нужное нам изображение. Я взял вот это:
2. Переходим в документ с нашим водяным знаком. Теперь нам нужно перенести слой с водяным знаком на картинку. Есть два способо это сделать:
а) Можно просто перенести слой с водяным знаком из одного документа в другой — хватаете слой левой кнопкой мыши инструментом Перемещение (Move) и не отпуская мыши перености слой в документ с изображением.
б) В палитре со слоями выбираете слой с водяным знаком, кликаете по нему правой кнопкой мыши, в выпавшем меню выбираете Создать дубликать слоя…
в следующем окошке выбираете документ с изображением и нажимаете ОК.
В итоге водяной знак поместиться поверх изображения.
Вот и все, инструментом Перемещение можно подвинуть водяной знак в нужное место.
blogohelp.ru
Как сделать водяной знак на фото в Фотошопе

Практически все пользователи интернета замечали водяные знаки на многих изображениях, часто они используются для того, чтобы указать сайт создателя. Путем установки водяных знаков владельцы рисунков или фотографий могут обеспечить себе поток новых посетителей.
Данные знаки не редкость на различных фотохостингах, где присутствует возможность бесплатного хранения изображений.
Свои картинки практически обязательно должны быть отмечены персональным оттиском, так можно избежать воровства Вашей работы. Попробуем разобраться с тем, как это можно сделать:
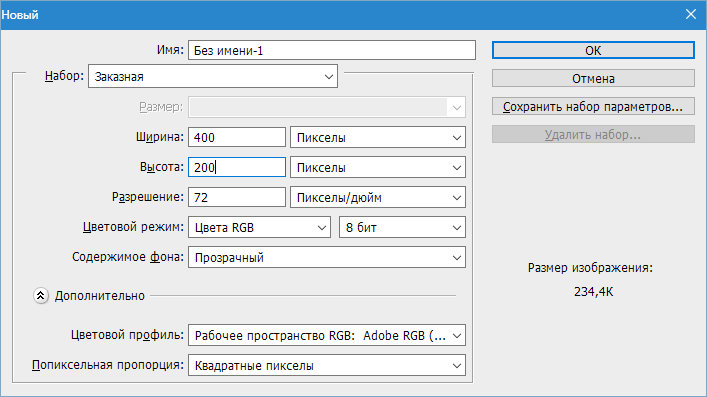
1. Первым делом нужно создать в программе документ – «Файл – Создать», либо же воспользовавшись горячей комбинаций кнопок «CTRL+N». Установим размеры в 400х200 пикселей, а также прозрачный фон.

2. После этого необходимо перейти в палитру слоев и создать первый новый слой.

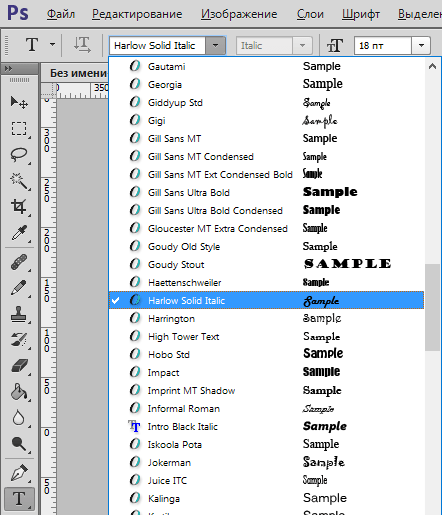
3. Далее необходимо выбрать среди инструментов «Горизонтальный текст», после чего выбрать нужный шрифт для создаваемого водяного знака и параметры применяемого для него шрифта.

К примеру, неплохим вариантом является шрифт под названием «Harlov Solid Italic», ведь знаки с крупными буквами сморятся намного красивее.

В водяном знаке наиболее часто помещают наименование интернет-ресурса, его адрес или псевдоним автора. Это позволяет получить дополнительную рекламу и избежать использования ваших трудов другими людьми.

4. Чтобы выровнять наш эскиз водяного знака, вы можете воспользоваться функцией «Перемещение».

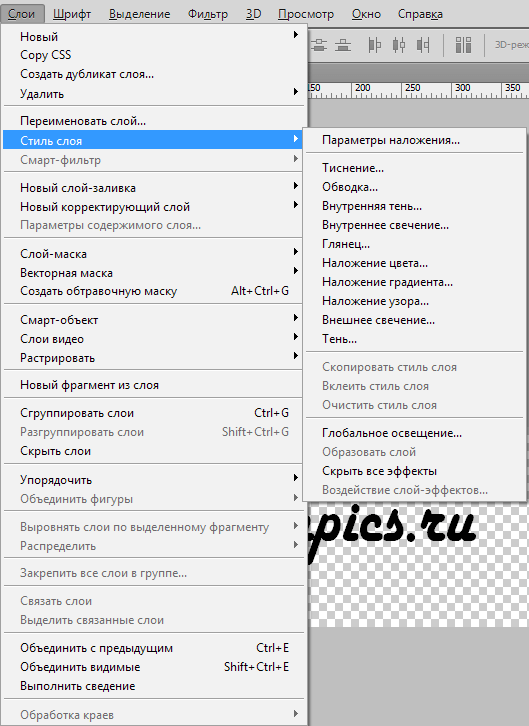
5. Для того чтобы водяная марка выглядела более эффектно, ей лучше придать рельефности. Чтобы это сделать, необходимо перейти в

В появившемся окошке необходимо выбрать необходимые параметры, дабы придать ему особой красоты и эффекта выпуклости, например, можно применить тени или же обводку.
Любые наложенные эффекты можно в любой момент убрать с заготовки создаваемого водяного знака, так что вы можете смело экспериментировать с ними. Существует множество интересных вариантов оформления, и любой сможет найти идеальный конкретно для своего случая.


6. Рассмотрите водяной знак, который у Вас получился. После того как решите, что достигли желаемого результата, перейдите в параметр заливки и установите регулятор на ноль процентов.

Это позволит получить сделать Ваш знак фактически полностью незаметным.
7. Далее необходимо сохранить водяной знак в специальном формате .psd, выбрав любое название.
Нажимаем CTRL+S и задаем необходимые параметры.

Именно данный файл из программы Фотошоп необходимо накладывать на свои изображения для того, чтобы подтвердить Ваше авторство и избежать воровства Ваших трудов недобросовестными пользователями.
Если Вы хотите получить отчетливую видимость своего водяного знака на разноплановых картинках, Вы можете изменить уровень его свечения и контрастность в любой момент. Все изменения, которые Вы примените в водяном знаке, можно вернуть в любое время. Просто выберете подходящий цвет для свечения и примените получившийся результат.
Как наложить водяной знак
Это сделать очень легко. Необходимо открыть любую картинку в Фотошопе и выбрать установку созданного вами водяного знака путем использования команды «Файл – Поместить».


И расположить его в нужном месте, воспользовавшись мышкой или стрелками на клавиатуре.

Если картинка вашего водяного знака имеет большой размер, то Вы просто можете нажать на кнопку SHIFT и за уголок изображения сделать его больше или меньше.

Это был простой урок, который поможет создать водяной знак в программе Фотошоп.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать водяной знак в Фотошопе (Photoshop)
Блоговодство Автор: Алла 23 Июнь, 2010Простая пошаговая инструкция, с помощью которой каждый сделает водяной знак в Фотошопе (Photoshop) на фотографиях, которые вы выкладываете в Интернете. Водяной знак поможет защитить их от несанкционированного использования. Автор поста — Наталья Горобец, ведущая блога Mama’s Brand.
Есть разные способы нанесения водяного знака. Расскажу, как делаю я. Перед тем, как разместить фотографию в Интернет, я подготавливаю ее копию размером 400х600 пикселей.
Теперь приступим к созданию водяного знака.
Создадим в фотошопе новый файл для web размером 640х480 пикселей с прозрачным фоном.
Возьмем инструмент Horizontal Type Tool (Горизонтальный текст).
В верхнем меню выберем подходящий шрифт. В моем случае, это шрифт, которым написан заголовок блога.
Я возьму шрифт Times New Romans. Цвет шрифта сделаем белым.
В окне слоев нажимаем на указанную иконку и создаем новый слой.
Затем печатаем текст:
Теперь в окне слоев нажимаем на указанную иконку (Стиль слоя). В списке выберем параметр Тиснение. Можете поиграть с параметрами настройки или оставить значения по умолчанию.
Надпись стала рельефной.
Затем в окне слоев уменьшим насыщенность слоя. Для этого регулируем параметры Непрозрачность и Заливка.
Надпись станет прозрачной, практически невидимой.
Затем сохраним полученный результат в формате psd. В дальнейшем мы будем использовать его для нанесения на изображения. (О том, где взять бесплатные картинки для блога — читайте в одной из следующих статей на сайте).
Откройте то изображение, на которое вы хотите нанести водяной знак в Photoshop. Я покажу нанесение водяного знака на фотографию моего сынишки.
Заходим в Файл-Поместить и выбираем наш сохраненный водяной знак. Надпись вместе с рамкой трансформации появится в центре изображения:
Теперь можно изменить размер надписи. Для того, чтобы она пропорционально изменялась в размере, нажимаем и удерживаем Shift, при этом тянем за угол рамки трансформации.
Кроме того, с помощью рамки трансформации можно вращать надпись и поместить ее по вертикально или диагонали.
Чтобы переместить водяной знак на нужное место, воспользуемся инструментом Перемещение
В верхнем меню выбираем Слои-Выполнить сведение. Затем сохраняем изображение, Файл-Сохранить.
Теперь вы знаете, как сделать водяной знак в фотошопе. Результат выглядит ненавязчиво за счет своей прозрачности, но в то же время его хорошо видно на фото.
Желаю Вам успешной работы!
Наталья Горобец (мама Наташа).
www.blogimam.com
Как сделать водяной знак в фотошопе прозрачным
Делюсь навыком, как сделать водяной знак в фотошопе и рассказываю для чего он нужен.
Недавно я занялась вебдизайном. Начала принимать заказы на небольшие работы и поняла — заказчику всегда отправляете показать эскиз только под защитой водяного знака. И убираете его после полной оплаты заказа. Также я использую водяной знак на своих слайдах для видео.
Довольно часто я делаю для своих близких открытки-поздравлялки в фотошопе. Их я тоже защищаю водяным знаком. Он хорошо подходит для защиты авторского права на фотографиях.
Водяной знак можно делать цветным и прозрачным. Я предпочитаю прозрачный водяной знак. Сейчас мы с вами его сделаем в фотошопе CS6.
Руководство как сделать водяной знак в фотошопе CS6
1. Создаём в фотошопе документ, размером 400*100, даём ему название «Водяной знак».
Для этого, нажимаем надпись «Файл» и в появившемся окне «Создать»:
2. Заполняем все необходимые поля аналогично приведённой картинке :
Обратите внимание на следующие пункты:
- ширина — 400 (для слайдов 800-1000) пикселей
- высота — 100 (для слайдов 200) пикселей
- разрешение 300 (очень часто фотошоп на автомате предлагает другое)
- цветовой режим RGB (важно!)
- содержимое фона — Прозрачный (у вас может на автомате стоять «Белый»)
Только внимательно проверив все прописанные мной пункты — нажимаем «ОК».
3. На левой панели инструментов находим Инстумент Горизонтальный текст:
4. Кликаем этим инструментом на наш документ, чтобы появился курсор.
5. Нам необходимо сделать цвет надписи чёрным. Для этого нажимаем на верхней панели иконку цвета шрифта — у меня она пока голубого цвета (появится только после того, как у вас будет курсор на документе):
6. Как только вы кликните на иконку, увидите новое окошко, на котором мы и задаём чёрный цвет шрифта, перемещая кружочек в крайнее нижнее положение слева и нажимая кнопку «ОК»:
Как видите, цвет стал чёрным.
7. Также можете настроить величину шрифта и название шрифта. У меня шрифт «Rubius» и размер шрифта 14:
Шрифт можно скачать по ссылке с моего Яндекс.Диска https://yadi.sk/d/eD73rTIijNa5z. Я им часто пользуюсь, очень красиво смотрится в надписях.
8. Прописываем либо своё имя и фамилию, либо — название сайта. В ролике я прописываю имя и фамилию, а сейчас пропишу название сайта (на английском языке):
9. Если у вас надпись не заняла всё поле, кликаете два раза по значку «Т» , текст выделится и вы на верхней панели подбираете размер шрифта. Когда закончите, опять кликаем два раза по тому же значку текста:
Вот так можно сделать цветной водяной знак. Менять цвет шрифта можно по вашему желанию, вы уже знаете, как это сделать.
Как сделать водяной знак прозрачным
10. Делаем водяной знак прозрачным. Для этого добавляем стиль слоя, нажимая иконку слоя fx:
11. Появится окошко и мы выбираем (кликаем) «Тиснение»:
Откроется ещё окошко и там тоже выбираем «Тиснение»:
12. Делаем наш водяной знак прозрачным:
Как сделать водяной знак прозрачным:
- кликаем на надпись «Слои» (на рисунке цифра 1)
- откроется окошко с нашей надписью
- возле слова «Заливка» нажимаем на треугольник на рисунке цифра 2)
- появится ползунок
- отводим его в крайнее левое положение, пока цифра «100%» возле слова «Заливка» не поменяется на надпись»0%» (на рисунке цифра 3)
- смотрим, как стала надпись почти невидимой — прозрачной (на рисунке цифра 4)
Теперь вы знаете, как сделать водяной знак в фотошопе прозрачным.
13. Как его сохранить? Сохраняем дважды.
Первое сохранение для возможного исправления чего-либо в фотошопе (а вдруг надо будет?):
Кликаем Файл —> Сохранить как —> Сохраняем с расширением для фотошопа:
Второе сохранение — рабочее, для использования нашего водяного знака. Именно с ним мы будем работать в дальнейшем:
Кликаем Файл —> Сохранить как —> Сохраняем с расширением PNS, PNG:
Сохранение именно в этом расширении сделает его прозрачным (без фона) и тогда его можно накладывать на любое изображение. Например, я открываю в фотошопе фото изделия с бисера и переношу на неё (просто перетягиваю) водяной знак и он красиво ложится на фон картинки:
На этом урок закончен. Теперь вы знаете все нюансы о том, как сделать водяной знак в фотошопе прозрачным и непрозрачным.
Я записала для вас видео, как сделать водяной знак в фотошопе CS6 прозрачным. Смотрите и сделайте себе.
До следующих уроков. У меня к вам вопрос: вам нужны подобные уроки? Это приносит вам пользу? Хочу сориентироваться, продолжать их или нет. Заранее благодарю за ваши ответы.
С уважением, Галина Нагорная
P.S. Если у вас что-то не получилось — пишите в комментариях, помогу, исправлю… Главная ошибка здесь — не добавили стили, а в них — тиснение.
Понравилось это:
Нравится Загрузка…
myrassilka.ru
Как сделать копирайт (водяной знак) на фото
Берём инструмент «Текст» (Type Tool). Теперь надо подобрать нужный шрифт и его параметры — размер, цвет, выравнивание и т.п.
Для копирайта я возьму простой шрифт Arial Black, но, конечно, вы можете выбрать вой в зависимости от вкуса. Размер я установлю 36 пт, выравнивание — по центру, цвет — чёрный. Пишем текст копирайта:

Примечание. Чтобы добавить символ авторского права ©, зажмите Alt и последовательно наберите цифры 0, 1, 6, 9 на цифровой клавиатуре, отпустить Alt.
Когда закончите ввод текста, нажмите на клавишу Enter на цифровой клавиатуре, чтобы принять текст.
Теперь давайте повернём текст. Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация».
Теперь надо вывести курсор за пределы рамки трансформации, подвести его к углу рамки так, чтобы курсор принял вид изогнутой стрелки, и повернуть текст. Я повернул текст на 15°:

Нажимаем Enter, чтобы принять результат.
Уберём лишнее пространство слоя. Идём по вкладке главного меню Изображение —> Тримминг (Image —> Trim). Откроется диалоговое окно Обрезать. Выберите «Прозрачных пикселов» (Transparent Pixels) в верхней части диалогового окна и убедитесь, что у всех четырёх вариантов обрезки (Trim Away) в чекбоксах стоят галки:

Результат:

Далее создадим узор Photoshop из нашего текста. Идём по вкладке Редактировать —> Определить узор (Edit —> Define Pattern), откроется окно, где задаём имя узора. Более подробно о создании пользовательских узоров рассказано здесь.

Жмём ОК. Окно закроется и визуальных изменений не произойдёт, но после нажатия ОК Photoshop добавил наш текст как узор, который мы можем применить к любому изображению.
Теперь откроем изображение, которое нуждается в защите авторских прав. Я буду использовать эту картинку:
РИС заготовки
В панели слоёв создаём новый слой, на котором мы и сделаем водяной знак. Идём в меню Редактирование —> Выполнить заливку (Edit —> Fill). Откроется диалоговое окно заливки. Измените опцию на самом верху на «Регулярный» (Pattern), а затем выберите наш узор:

Нажмите OK, чтобы закрыть из диалоговое окно, и Photoshop заполнит изображение нашим шаблоном. Конечно, на данный момент шаблон слишком тёмный, но далее мы это исправим:

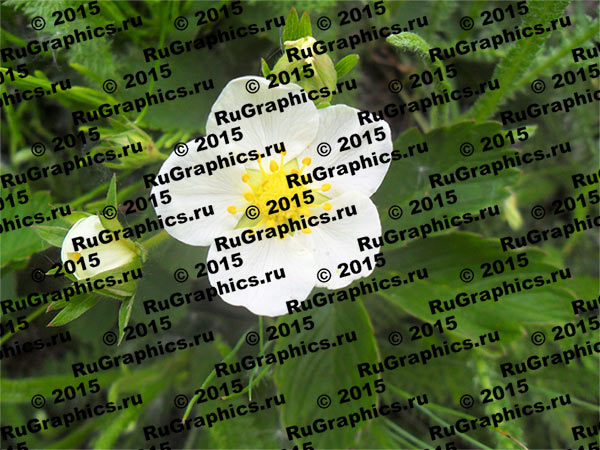
Изменяем режим наложения слоя с нормального на «Перекрытие» (Overlay) и уменьшаем непрозрачность до где-то около 25-30%. Результат:

На этом всё, водяной знак для изображения готов.
rugraphics.ru
Как создать водяной знак в фотошопе
Последнее обновление:20/07/13
Сегодня я покажу Вам, как создать водяной знак в Photoshop из текста или логотипа и наложить его на изображение.
Недавно мне задали вопрос в комментариях: как можно уберечь картинки на сайте от воровства. Я как-то не очень переживаю по этому поводу: не такие уж у меня на блогах супер-картинки, чтобы их воровать. Да и не существует 100-процентных гарантий от воровства, все равно найдутся умельцы, которые обойдут любую защиту. Но вопрос есть, значит, на него нужно ответить.
Я думаю, что самой надежной защитой от воровства изображения является наложение водяного знака из логотипа, названия или адреса сайта. А раз так, то будем учиться это делать.
Я это делаю в программе Photoshop CS5, но думаю, версия не имеет значения, потому что использовать будем простейшие инструменты. У кого не имеется этой программы, можете скачать здесь.
Итак, запускаем Photoshop, в нем Файл → Открыть (или Ctrl+O), и открываем любое изображение.
Текстовый водяной знак
Выбираем инструмент Текст:
Копируем текст, который будем вставлять, или просто его наберем.
Я скопировала URL блога. Цвет поставьте черный, хотя это не имеет особого значения.
Затем инструментом Перемещение (первый слева-сверху) двигаем его примерно в то положение, которое нужно. Расположение еще поправим потом, главное, чтобы весь текст был внутри картинки.
- Теперь сверху находим Слой → Стиль слоя → Параметры наложения и ставим галочки, где Тиснение и Контур.
Получается вот так:
- Теперь смотрим настройки справа: Opacity и Заливка. Если нажать на треугольничек справа от настройки, то появится шкала. Двигая ползунок по ней, можно уменьшать или увеличивать прозрачность нашего текста.
Начнем с настройки Заливка и устанавливаем ползунок в нуль или около него:
Можно сразу поставить число в %, но мне нравится смотреть, как меняется мой текст, и я могу остановить ползунок в любой момент.
Затем переходим к Opacity. Так же, двигая ползунок, устанавливаем устраивающее нас значение (я ставлю близкое к 100%).
- В принципе, водяной знак в фотошопе уже готов. Вы можете поиграться со стилями и прозрачностью еще, чтобы добиться желаемого результата.
Теперь работаем с величиной текста и его расположением.
Чтобы изменить шрифт, размер шрифта, начертание, опять выбираем инструмент Текст, выделяем наш текст и устанавливаем то оформление, которое нужно:
Водяной знак нужно установить на изображение так, чтобы он был хорошо виден, чтобы он не закрывал важные детали картинки, но при этом он не должен находиться где-то в уголке или с краю, потому что тогда его легко можно будет обрезать. Я устанавливаю обычно прямо посередине картинки, меняя направление, чтобы посмотреть, насколько хорошо он там вписывается.
Инструментом Перемещение двигаем водяной знак в середину. Смотрим, как это выглядит.
В принципе, меня бы устроил и такой вариант. Но для тех, кто не очень хорошо ориентируется в фотошопе, я покажу, как этот текст поставить по диагонали.
Сверху в меню выбираем Редактирование → Трансформирование → Поворот.
Текст обрамляется рамочкой с кружочками. Если навести на этот кружочек курсор, то появится стрелка-дуга. Двигая ее туда-сюда, выбираем угол поворота:
Когда найдем устраивающее нас расположение, щелкнем на Enter. Если еще нужно подвинуть куда-то, то снова инструмент Перемещение.
И вот водяной знак создан и установлен на картинку.
Теперь надо эту картинку сохранить.
Но сначала сведем все слои в фотошопе в один. Это можно сделать сочетанием клавиш: Shift+Ctrl+Alt+E.
А теперь сохраняем: Файл → Сохранить для Web (или сочетанием клавиш: Shift+Ctrl+Alt+S), выбираем формат сохраняемого изображения. Если нужен прозрачный фон или просто лучшее качество, то выбираем PNG-24, в других случаях – один из JPEG (я обычно сохраняю в JPEG Medium или PNG-24).
Кроме этого, выбираем качество. Редактор дает нам 4 окна: в одном – оригинальное изображение, из остальных надо выбрать то, где нас устроит качество. Я обычно выбираю то, которое рядом с оригиналом.
Нажимаем кнопку Save.
Выбираем место на жестком диске и сохраняем нашу картинку.
Водяной знак – логотип
- Открываем логотип в новой вкладке (Файл → Открыть)
- Нажимаем сочетание клавиш Ctrl+A (выделили картинку с логотипом) и Ctrl+C (скопировали эту картинку)
- Переходим на вкладку с нашим изображением и вставляем скопированный логотип туда (Ctrl+V).
- Если размеры логотипа слишком малы, то вернитесь к той вкладке и увеличьте картинку (обратите внимание, что нужно сохранить пропорции):
а затем снова п.2 и 3.
- Повторяем п. 4-8, 10-13 из варианта текстового водяного знака. Получился такой вариант:
Вы можете поэкспериментировать с величиной водяного знака – логотипа, его ракурсом и расположением, здесь есть простор для творчества. А я рассказала Вам самую основу.
Теперь вы знаете, как создать водяной знак в фотошопе и наложить его на изображение.
Мы хорошо потрудились, можно и расслабиться. Этот невероятный танец, думаю, не оставит Вас равнодушным:
Это тоже интересно:
mojbiznes.ru