Модуль числа, определение и свойства
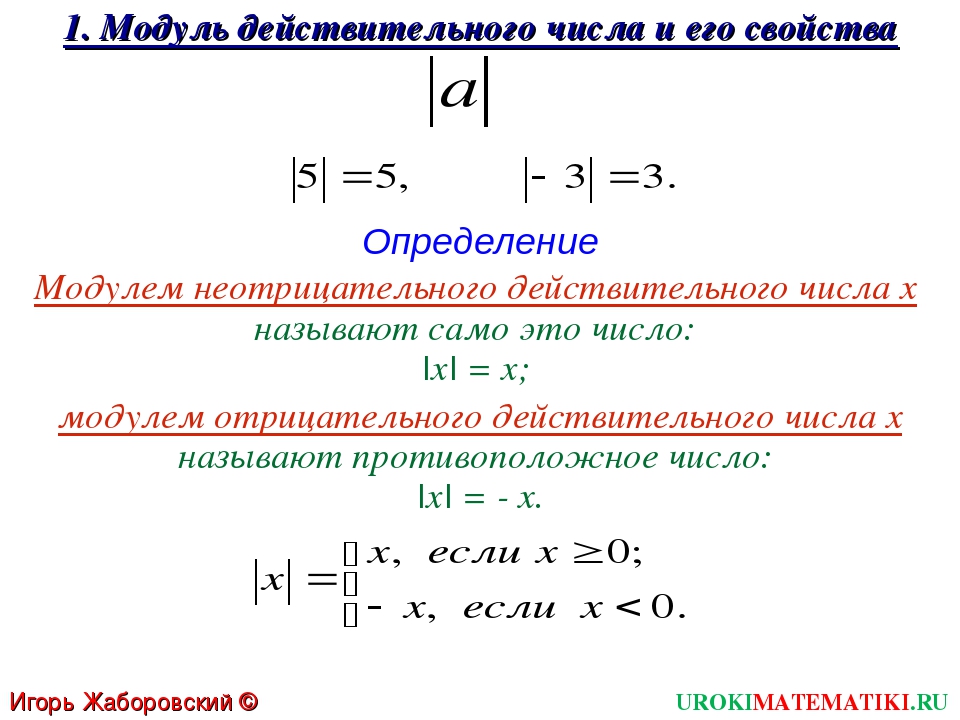
Определение модуля числа
Алгебра дает четкое определения модуля числа. Модуль в математике — это расстояние от начала отсчёта до точки координатной прямой, соответствующей этому числу.
Если мы возьмем некоторое число «a» и изобразим его на координатной прямой точкой «A» — расстояние от точки «A» до начала отсчёта (то есть до нуля, длина отрезка «OA») будет называться модулем числа «a».
Знак модуля: |a| = OA
Разберем на примере:
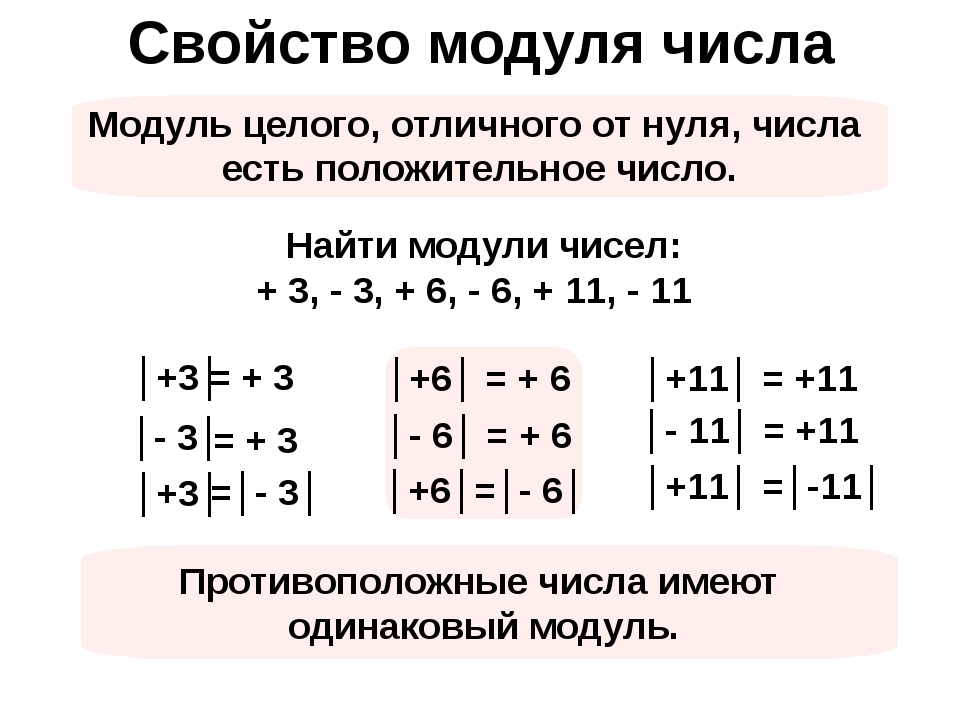
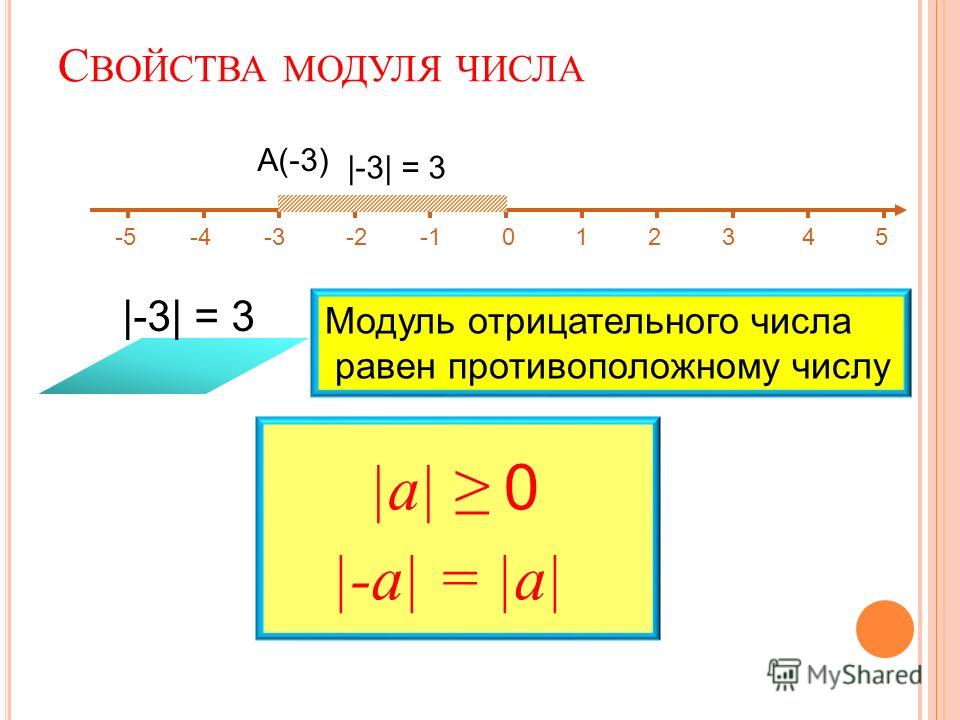
Точка «В», которая соответствует числу «−3», находится на расстоянии 3 единичных отрезков от точки 0 (то есть от начала отсчёта). То есть длина отрезка «OB» равна 3 единицам.
Число 3 (длина отрезка «OB») называют модулем числа «−3».
Обозначение модуля: |−3| = 3
Читают символы выше следующим образом: «модуль числа минус три равен трем».
Точка «С», которая соответствует числу «+4», находится на расстоянии четырех единичных отрезков от начала отсчёта, то есть длина отрезка «OС» равна четырем единицам.
Число 4 называют модулем числа «+4» и обозначают так: |+4| = 4.
Также можно опустить плюс и записать значение, как |4| = 4.
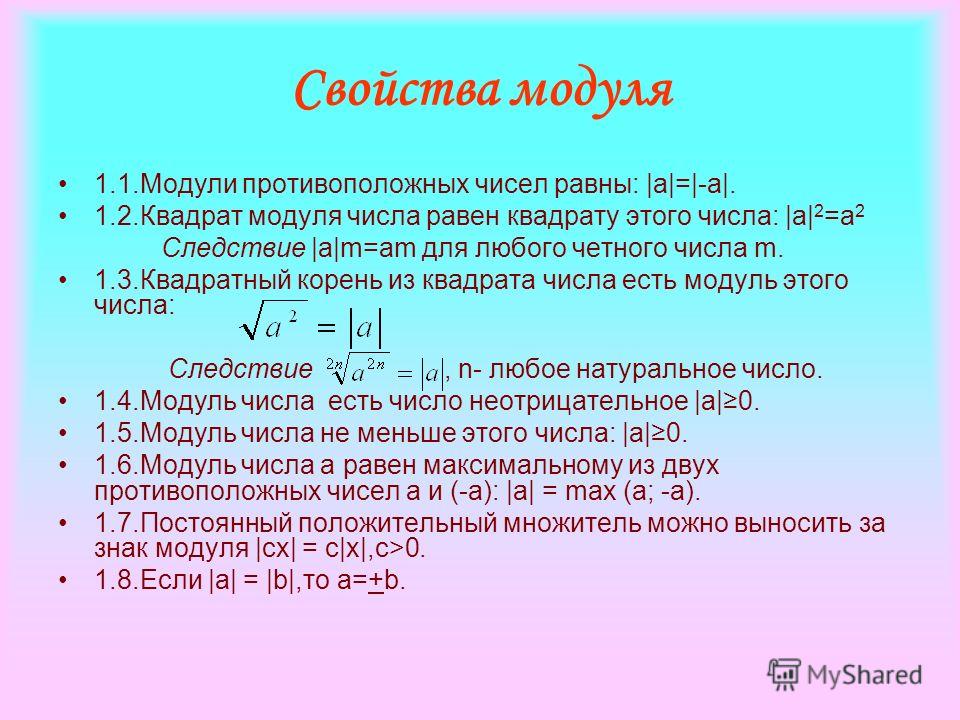
Свойства модуля числа
Давайте рассмотрим семь основных свойств модуля. Независимо от того, в какой класс перешел ребенок — эти правила пригодятся всегда.
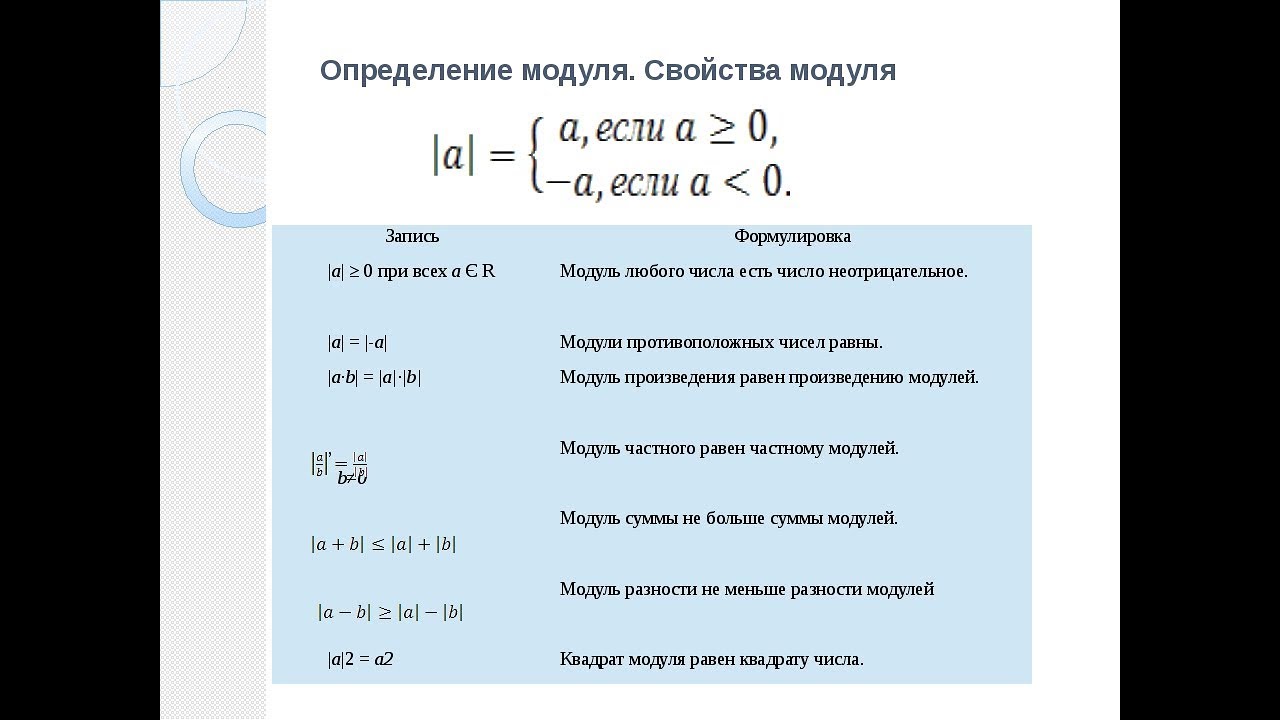
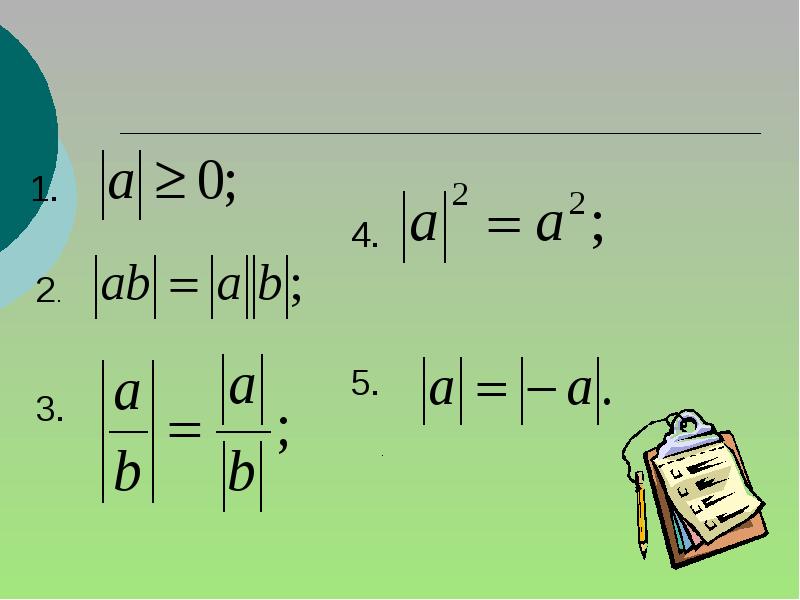
1. Модуль числа — это расстояние, а расстояние не может быть отрицательным. Поэтому и модуль числа не бывает отрицательным:
2. Модуль положительного числа равен самому числу.
3. Модуль отрицательного числа равен противоположному числу.
- |−a| = a, если a < 0
4. Модуль нуля равен нулю.
5. Противоположные числа имеют равные модули.
6. Модуль произведения равен произведению модулей этих чисел.
- |a b| = |a| |b|, когда
a·b 0
или
−(a·b), когда a·b<0
7. Модуль частного равен частному от деления модуля числа числителя на модуль числа знаменателя:
Геометрическая интерпретация модуля
Как мы уже знаем, модуль числа — это расстояние от нуля до данного числа. То есть расстояние от точки −5 до нуля равно 5.
То есть расстояние от точки −5 до нуля равно 5.
Нарисуем числовую прямую и отобразим это на ней.
Эта геометрическая интерпретация используется для решения уравнений и неравенств с модулем. Давайте рассмотрим на примерах.
Решим уравнение: |х| = 5
Мы видим, что на числовой прямой есть две точки, расстояние от которых до нуля равно 5. Это точки 5 и −5. Значит, уравнение имеет два решения: x = 5 и x = −5.
Когда у нас есть два числа a и b, то их разность |a — b| равна расстоянию между ними на числовой прямой. Или длине отрезка АВ
Расстояние от точки a до точки b равно расстоянию от точки b до точки a, тогда |a — b| = |b — a|.
Решим уравнение: |a — 3| = 4 . Запись читаем так: расстояние от точки а до точки 3 равно 4. Отметим на числовой прямой точки, удовлетворяющие этому условию.
Уравнение имеет два решения: −1 и 7. Мы из 3 вычли 4 — и это один ответ, а также к 3 мы прибавили 4 — и это второй ответ.
Решим неравенство: |a + 7| < 4 .
Эту запись читаем так: расстояние от точки a до точки −7 меньше четырёх. Отмечаем на числовой прямой точки, удовлетворяющие этому условию:
Ответ в данном случае будет таким: (-11; -3).
Решим неравенство: |10 − x| ≥ 7.
Расстояние от точки 10 до точки x больше или равно семи. Отметим эти точки на числовой прямой.
Ответ: ( -; 3] [17, +)
График функции
График функции равен y = |х|.
Для x 0 имеем y = x.
Для x < 0 имеем y = −x. В результате получаем:
Этот график можно использовать при решении уравнений и неравенств.
Корень из квадрата
В контрольной или задаче ЕГЭ может встретиться задачка, в которой просят вычислить √a2 , где a – некоторое число или выражение.
При этом, √a2= |a|.
По определению арифметического квадратного корня √a2 — это такое неотрицательное число, квадрат которого равен a2 .
Оно равно a, при а 0 и -а, при а < 0 , т. е. как раз |a|.
Модуль комплексного числа
У нас есть комплексное число, которое выглядит следующим образом: z=x+i·y, где x и y представляют собой действительную и мнимую части комплексного числа z (и являются действительными), а i — мнимая единица и равна √-1
Чему равен модуль числа в данном случае? Это арифметический квадратный корень из суммы квадратов действительной и мнимой части комплексного числа:
Свойства модуля комплексных чисел
|
Модуль рационального числа
Как найти модуль рационального числа — это расстояние от начала отсчёта до точки координатной прямой, которая соответствует этому числу.
Модуль рационального числа, примеры:
|-3,5| = 3,5
|0| = 0
Модуль вещественных чисел
- Область определения: (−∞;+∞).
- Область значений: [0;+∞).
- Функция чётная.
- Функция дифференцируется везде, кроме нуля. В точке x=0 функция претерпевает излом.
Модуль противоположного числа, нуля, отрицательного и положительного чисел
Исходя из свойств модуля, которые мы рассмотрели выше, получаем:
- Противоположные числа имеют равные модули, то есть |- а| = |а| = a.
Если посмотреть это относительно координатной прямой, то две точки, у которых координаты — это противоположные числа, располагаются на одном расстоянии от начала отсчета. То есть модули противоположных чисел одинаковы. - Модуль нуля равен нулю.
|0| = 0, если a = 0 - Для положительного числа модуль равен самомý числу, а для отрицательного – противоположному числу.
|а| = — а
|−a| = a
Внеклассный урок — Модуль числа
Модуль числаМодулем числа называется само это число, если оно неотрицательное, или это же число с противоположным знаком, если оно отрицательное.
Например, модулем числа 5 является 5, модулем числа –5 тоже является 5.
То есть под модулем числа понимается абсолютная величина, абсолютное значение этого числа без учета его знака.
Обозначается так: |5|, |х|, |а| и т.д.
Правило:
|а| = а, если а ≥ 0. |а| = –а, если а < 0. |
Пояснение:
|5| = 5
Читается так: модулем числа 5 является 5.
|–5| = –(–5) = 5
Читается так: модулем числа –5 является 5.
|0| = 0
Читается так: модулем нуля является ноль.
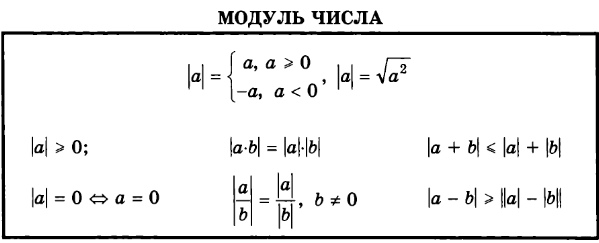
Свойства модуля:
1) Модуль числа есть неотрицательное число: |а| ≥ 0 2) Модули противоположных чисел равны: |а| = |–а| 3) Квадрат модуля числа равен квадрату этого числа: |а|2 = a2 4) Модуль произведения чисел равен произведению модулей этих чисел: |а · b| = |а| · |b| 6) Модуль частного чисел равен отношению модулей этих чисел: |а : b| = |а| : |b| 7) Модуль суммы чисел меньше или равен сумме их модулей: |а + b| ≤ |а| + |b| 8) Модуль разности чисел меньше или равен сумме их модулей: |а – b| ≤ |а| + |b| 9) Модуль суммы/разности чисел больше или равен модулю разности их модулей: |а ± b| ≥ ||а| – |b|| 10) Постоянный положительный множитель можно вынести за знак модуля: |m · a| = m · |а|, m >0 11) Степень числа можно вынести за знак модуля: |аk| = |а|k, если аk существует 12) Если |а| = |b|, то a = ± b |
Геометрический смысл модуля.
Модуль числа – это величина расстояния от нуля до этого числа.
Для примера возьмем снова число 5. Расстояние от 0 до 5 такое же, что и от 0 до –5 (рис.1). И когда нам важно знать только длину отрезка, то знак не имеет не только значения, но и смысла. Впрочем, не совсем верно: расстояние мы измеряем только положительными числами – или неотрицательными числами. Пусть цена деления нашей шкалы составляет 1 см. Тогда длина отрезка от нуля до 5 равна 5 см, от нуля до –5 тоже 5 см.
На практике часто расстояние отмеряется не только от нуля – точкой отсчета может быть любое число (рис.2). Но суть от этого не меняется. Запись вида |a – b| выражает расстояние между точками а и b на числовой прямой.
Пример 1. Решить уравнение |х – 1| = 3.
Решение.
Смысл уравнения в том, что расстояние между точками х и 1 равно 3 (рис.2). Поэтому от точки 1 отсчитываем три деления влево и три деления вправо – и наглядно видим оба значения х:
х1 = –2, х2 = 4.
Можем и вычислить.
│х – 1 = 3
│х – 1 = –3
↕
│х = 3 + 1
│х = –3 + 1
↕
│х = 4
│ х = –2.
Ответ: х1 = –2; х2 = 4.
Пример 2. Найти модуль выражения:
3√5 – 10.
Решение.
Сначала выясним, является ли выражение положительным или отрицательным. Для этого преобразуем выражение так, чтобы оно состояло из однородных чисел. Не будем искать корень из 5 – это довольно сложно. Поступим проще: возведем в корень 3 и 10. Затем сравним величину чисел, составляющих разность:
3 = √9. Следовательно, 3√5 = √9 · √5 = √45
10 = √100.
Мы видим, что первое число меньше второго. Значит, выражение отрицательное, то есть его ответ меньше нуля:
3√5 – 10 < 0.
Но согласно правилу, модулем отрицательного числа является это же число с противоположным знаком. У нас отрицательное выражение. Следовательно, надо поменять его знак на противоположный. Выражением, противоположным 3√5 – 10, является –(3√5 – 10). Раскроем в нем скобки – и получим ответ:
Следовательно, надо поменять его знак на противоположный. Выражением, противоположным 3√5 – 10, является –(3√5 – 10). Раскроем в нем скобки – и получим ответ:
–(3√5 – 10) = –3√5 + 10 = 10 – 3√5.
Ответ:
|3√5 – 10| = 10 – 3√5.
Виды модулей | Creatio Academy
Базовые модули
В Creatio реализованы базовые модули:
- ext-base — реализует функциональность фреймворка ExtJs.
- terrasoft пространства имен и объектов Terrasoft — реализует доступ к системным операциям, переменным ядра и т. д.
- sandbox — реализует механизм обмена сообщениями между модулями.
Базовые модули используются в большинстве клиентских модулей. Указывать базовые модули в зависимостях [«ext-base», «terrasoft», «sandbox»] не обязательно. После создания объекта класса модуля объекты Ext, Terrasoft и sandbox будут доступны как свойства объекта this.Ext, this.Terrasoft, this.sandrenderbox.
Клиентские модули
Виды клиентских модулей
- Невизуальный модуль (схема модуля).

- Визуальный модуль (схема модели представления).
- Модуль расширения и замещающий клиентский модуль (схема замещающей модели представления).
Иерархия клиентских модулей представлена на рисунке ниже.
Разработка клиентских модулей описана в статье Разработка конфигурационных элементов.
Невизуальный модуль
Назначение невизуального модуля — реализация функциональности системы, которая, как правило, не сопряжена с привязкой данных и отображением их в интерфейсе. Примерами невизуальных модулей в системе являются модули бизнес-правил (BusinessRuleModule) и утилитные модули, которые реализуют служебные функции.
Разработка невизуального модуля описана в статье Схема модуля.
Визуальный модуль
К визуальным относятся модули, которые реализуют в системе модели представления (ViewModel) согласно шаблону MVVM.
Назначение визуального модуля — инкапсуляция данных, которые отображаются в элементах управления графического интерфейса, и методов работы с данными. Примерами визуальных модулей в системе являются модули разделов, деталей, страниц.
Примерами визуальных модулей в системе являются модули разделов, деталей, страниц.
Разработка визуального модуля описана в статье Схема модели представления.
Модуль расширения и замещающий клиентский модуль
Назначение модулей расширения и замещающих клиентских модулей — расширение функциональности базовых модулей.
Разработка модуля расширения и замещающего клиентского модуля описана в статье Схема замещающей модели представления.
Особенности клиентских модулей
Методы клиентских модулей
- init() — метод реализует логику, выполняемую при загрузке модуля. При загрузке модуля клиентское ядро автоматически вызывает этот метод первым. Как правило, в методе init() выполняется подписка на события других модулей и инициализация значений.
- render(renderTo) — метод реализует логику визуализации модуля. При загрузке модуля и наличии метода клиентское ядро автоматически его вызывает. Для корректного отображения данных перед их визуализацией должен отработать механизм связывания представления (View) и модели представления (ViewModel).
 Поэтому, как правило, в методе render() выполняется запуск механизма — вызов у объекта представления метода bind(). Если модуль загружается в контейнер, то в качестве аргумента метода render() будет передана ссылка на этот контейнер. Метод render() в обязательном порядке должен реализовываться визуальными модулями.
Поэтому, как правило, в методе render() выполняется запуск механизма — вызов у объекта представления метода bind(). Если модуль загружается в контейнер, то в качестве аргумента метода render() будет передана ссылка на этот контейнер. Метод render() в обязательном порядке должен реализовываться визуальными модулями.
Вызов одного модуля из другого. Утилитные модули
Несмотря на то что модуль является изолированной программной единицей, он может использовать функциональность других модулей. Для этого достаточно в качестве зависимости импортировать тот модуль, функциональность которого предполагается использовать. Доступ к экземпляру модуля–зависимости осуществляется через аргумент фабричной функции.
Так, в процессе разработки вспомогательные и служебные методы общего назначения можно группировать в отдельные утилитные модули и затем импортировать их в те модули, в которых необходима эта функциональность.
Работа с ресурсами
Ресурсы — дополнительные свойства схемы. Ресурсы добавляются в клиентскую схему на панели свойств дизайнера (кнопка ). Чаще всего используемые ресурсы — локализуемые строки (свойство Локализуемые строки (Localizable strings)) и изображения (свойство Изображения (Images)). Ресурсы содержатся в специальном модуле с именем [ИмяКлиентскогоМодуля]Resources, который автоматически генерирует ядро приложения для каждого клиентского модуля.
Ресурсы добавляются в клиентскую схему на панели свойств дизайнера (кнопка ). Чаще всего используемые ресурсы — локализуемые строки (свойство Локализуемые строки (Localizable strings)) и изображения (свойство Изображения (Images)). Ресурсы содержатся в специальном модуле с именем [ИмяКлиентскогоМодуля]Resources, который автоматически генерирует ядро приложения для каждого клиентского модуля.
Чтобы получить доступ к модулю ресурсов из клиентского модуля, необходимо в качестве зависимости импортировать модуль ресурсов в клиентский модуль. В коде модуля необходимо использовать локализуемые ресурсы, а не строковые литералы или константы.
Использование модулей расширения
Модули расширения базовой функциональности не поддерживают наследование в традиционном его представлении.
Особенности создания расширяющего модуля:
- Скопировать программный код расширяемого модуля.
- Внести изменения в функциональность.
В замещающем модуле нельзя использовать ресурсы замещаемого модуля — все ресурсы должны заново создаваться в замещающей схеме.
Модуль оформления заказа — Commerce | Dynamics 365
- Чтение занимает 5 мин
В этой статье
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этом разделе описывается, как добавить модуль оформления заказа к странице и задать необходимые свойства.
Модуль оформления заказа — это специальный контейнер, в котором размещены все модули, необходимые для создания заказа. В нем представлен пошаговый поток, который клиент использует для ввода всех необходимых сведений для проведения покупки. Он получает адрес доставки, способ доставки и сведения о выставлении счетов. Он также предоставляет сводку по заказам и другие сведения, которые относятся к заказу клиента.
Он получает адрес доставки, способ доставки и сведения о выставлении счетов. Он также предоставляет сводку по заказам и другие сведения, которые относятся к заказу клиента.
Модуль оформления заказа обрабатывает данные на основе идентификатора корзины. Этот идентификатор корзины сохраняется как cookie-файл браузера. Идентификатор корзины требуется для отображения информации в модуле оформления заказа, такой как номенклатуры в заказе, общая сумма и скидки.
На следующем рисунке показан пример модуля оформления заказа Fabrikam на странице оформления заказа.
Свойства модуля оформления заказа
В модуле оформления заказа отображается сводка по заказам и реализованы функции для размещения заказа. Чтобы собрать все сведения о клиенте, которые необходимы, прежде чем заказ можно будет разместить, в модуль оформления заказа должны быть добавлены дополнительные модули. Таким образом, розничные продавцы имеют гибкие возможности добавления настраиваемых модулей в поток оформления заказа или исключения модулей на основе своих требований.
| Имя свойства | Значения | описание |
|---|---|---|
| Заголовок оформления заказа | Текст заголовка и метка заголовка (h2, h3, h4, h5, H5 или H6) | Заголовок к модулю оформления заказа. |
| Заголовок сводки по заказу | Текст заголовка | Заголовок для раздела сводки заказа в модуле. |
| Заголовок номенклатуры строки корзины | Текст заголовка | Заголовок для номенклатур строки корзины, которые отображаются в модуле оформления заказа. |
| Отобразить расходы на отгрузку по номенклатуре строки | True или False | Если это свойство имеет значение Истина, расходы на отгрузку, применимые для номенклатур строки, будут отображаться в строках корзины. Если функция Расходы заголовка без пропорционального распределения в Commerce headquarters включена, расходы на отрузку будут применяться на уровне заголовка, а не на уровне строки. Эта функция была добавлена в версии Commerce 10.0.13. Эта функция была добавлена в версии Commerce 10.0.13. |
Модули, которые могут быть использованы в модуле оформления заказа
Адрес отгрузки — этот модуль позволяет клиенту добавлять или выбирать адрес доставки для заказа. Дополнительные сведения об этом модуле см. в разделе Модуль адреса доставки.
На следующем рисунке показан пример модуля адреса доставки Fabrikam на странице оформления заказа.
Параметры доставки — этот модуль позволяет клиенту выбрать режима доставки для заказа. Дополнительные сведения об этом модуле см. в разделе Модуль параметров доставки.
На следующем рисунке показан пример модуля параметров поставки на странице оформления заказа.
Контейнер раздела оформления заказа — этот модуль представляет собой контейнер, в котором можно поместить несколько модулей для создания раздела в потоке оформления заказа. Например, можно поместить в этот контейнер все модули, имеющие отношение к оплате, чтобы они отображались как один раздел.
 Этот модуль влияет только на макет потока.
Этот модуль влияет только на макет потока.Подарочный сертификат — этот модуль позволяет клиенту заплатить за заказ, используя подарочный сертификат. Дополнительные сведения об этом модуле см. в разделе Модуль подарочных сертификатов.
Баллы по программе лояльности — этот модуль позволяет клиенту отплатить заказ, используя баллы по программе лояльности. Он предоставляет сводку доступных баллов и баллы, у которых скоро истекает срок действия, а также позволяет клиенту выбирать количество баллов для погашения. Если клиент не вошел в систему или не является участником программы лояльности, или если общая сумма в корзине равна 0 (нулю), этот модуль автоматически скрывается.
Оплата — этот модуль позволяет клиенту заплатить за заказ, используя кредитные или дебетовые карты. Клиенты также могут предоставить адрес для выставления счетов для выбранного параметра платежа. Дополнительные сведения об этом модуле см.
 в разделе Модуль платежа.
в разделе Модуль платежа.На следующем рисунке показан пример модулей подарочных сертификатов, баллов по программе лояльности и платежей на странице оформления заказа.
Контактная информация — этот модуль позволяет клиенту добавлять или изменять контактную информацию (адрес электронной почты) для заказа.
Блок текста — этот модуль содержит любые сообщения, управляемые системой управления контентом (CMS). Например, в нем может содержаться сообщение «По вопросам, связанным с заказом, обращайтесь по телефону 1-800-Fabrikam».
Условия оформления заказа — в этом модуле отображается форматированный текст, содержащий условия, и флажок для введенных данных клиента. Флажок необязателен и настраиваемый. Введенные данные фиксируются модулем и могут использоваться в качестве проверки перед размещением заказа, но они не включаются в сводную информацию о заказах. Этот модуль может быть добавлен к контейнеру оформления заказа, контейнеру раздела оформления заказа или ячейке условий в соответствии с потребностями бизнеса.
 Если он добавляется к контейнеру оформления заказа или контейнеру раздела оформления заказа, он появится в качестве шага процесса оформления заказа. Если он добавлен в ячейку условий, он будет отображаться рядом с кнопкой размещения заказа.
Если он добавляется к контейнеру оформления заказа или контейнеру раздела оформления заказа, он появится в качестве шага процесса оформления заказа. Если он добавлен в ячейку условий, он будет отображаться рядом с кнопкой размещения заказа.На следующем рисунке показан пример условий на странице оформления заказа.
Взаимодействие Commerce Scale Unit
Большая часть информации об оформлении заказа , например адрес доставки и метод отгрузки, хранится в корзине и обрабатывается как часть заказа. Единственным исключением являются сведения о кредитной карте. Эти сведения обрабатываются непосредственно с помощью соединителя платежей Adyen. Платеж авторизован, но не взимается до тех пор, пока заказ не будет выполнен.
Добавление модуля оформления заказа на страницу и задание необходимых свойств
Чтобы добавить модуль оформления заказа на новую страницу и задать необходимые свойства, выполните следующие действия.
- Перейдите к разделу Фрагменты, выберите Создать, чтобы создать фрагмент.

- В диалоговом окне Создать фрагмент выберите модуль Оформление заказа.
- В области Имя фрагмента введите имя Фрагмент оформления заказа, затем выберите ОК.
- Выберите ячейку Модуль оформления заказа.
- В области свойств справа выберите символ карандаш, введите текст заголовка в поле, а затем выберите символ галочки.
- В ячейке Информация об оформлении заказа выберите многоточие (…), затем выберите Добавить модуль.
- В диалоговом окне Добавление модуля выберите Адрес доставки, Параметры поставки, Контейнер раздела оформления заказа и Контактные данные, а затем нажмите ОК.
- В модуле Контейнер раздела оформления заказа выберите многоточие (…), затем выберите Добавить модуль.

- В диалоговом окне Добавление модуля выберите модули Подарочный сертификат, Лояльность и Платеж, затем выберите ОК. Таким образом вы обеспечите, что все способы оплаты включены в раздел.
- В ячейке Условия добавьте, если это необходимо, модуль Условия оформления заказа. В области свойства модуля настройте текст условий соответствующим образом.
- Выберите Сохранить, затем выберите Предварительный просмотр, чтобы просмотреть фрагмент. Некоторые модули без контекста корзины могут не отображаться в окне предварительного просмотра.
- Выберите Завершить редактирование для возврата фрагмента, затем нажмите кнопку Опубликовать, чтобы опубликовать ее.
- Создайте шаблон, в котором используется новый фрагмент оформления заказа.
- Создайте страницу оформления заказа, в которой используется новый шаблон.

Дополнительные ресурсы
Модуль корзины
Модуль значка корзины
Модуль платежа
Модуль адреса доставки
Модуль параметров доставки
Модуль сведений о самовывозе
Модуль сведений о заказе
Модуль подарочных сертификатов
Свойства модуля Runbook
Ниже приведена процедура настройки, которая содержит общие сведения о свойствах модуля Runbook Orchestrator. В каждом созданном модуле Runbook необходимо настроить параметры Runbook, описанные в этой статье.
При планировании создания нового модуля Runbook будет полезно начать с определенной процедуры, которую требуется автоматизировать. В частности необходимо определить следующие аспекты:
- условия запуска модуля Runbook;
- действия, выполняемые модулем Runbook,
- данные, создаваемые каждым действием.
Пример настройки модуля Runbook с помощью определенного действия
см. в статье Настройка модуля
Runbook.
в статье Настройка модуля
Runbook.
Дополнительные справочные сведения можно получить в документации System Center 2012 — Orchestrator в Интернете.
Определение свойств модуля Runbook-
Щелкните вкладку Runbook правой кнопкой мыши и выберите пункт Свойства, чтобы открыть диалоговое окно Свойства Runbook.
-
Настройте параметры на вкладке Общие. В таблицах ниже приводятся указания по настройке.
-
Нажмите кнопку Готово, чтобы сохранить параметры.
Вкладка «Общие»
| Параметры | Инструкции по настройке |
|---|---|
|
Имя |
Введите описательное имя для модуля Runbook. |
|
Описание |
Введите подробное описание модуля Runbook. |
|
Расписание |
Нажмите кнопку (…), чтобы найти Расписание и назначить его модулю Runbook. Модуль Runbook выполняется только в те дни и время, которые указаны в расписании. Дополнительные сведения см. в разделе Использование расписаний. |
Вкладка «Серверы Runbook Server»
| Параметры | Инструкции по настройке |
|---|---|
|
Серверы Runbook Server |
На вкладке Серверы Runbook Server отображается список серверов Runbook Server, назначенных для выполнения этого модуля Runbook. Если список пустой, для выполнения модуля Runbook назначается основной сервер Runbook Server по умолчанию. |
Вкладка «Ведение журнала»
| Параметры | Инструкции по настройке |
|---|---|
|
Сохранять данные, публикуемые для определенных действий Сохранять общие публикуемые данные |
Выберите один из этих элементов для настройки журнала Runbook и
хранения данных. |
Вкладка «Уведомления о событиях»
| Параметры | Инструкции по настройке |
|---|---|
|
Секунды |
Чтобы получать уведомление, если модуль Runbook выполняется дольше указанного интервала, введите значение в поле с. |
|
Не удалось запустить Runbook |
Установите этот флажок, чтобы получать уведомления, если не удалось запустить Runbook. |
Вкладка «Параллелизм заданий»
| Параметры | Инструкции по настройке |
|---|---|
|
Максимальное число одновременных заданий |
Чтобы настроить для модуля Runbook максимальное число заданий,
выполняемых одновременно, введите значение в поле Максимальное
число одновременных заданий.
|
Вкладка «Возвращаемые данные»
| Параметры | Инструкции по настройке |
|---|---|
|
Возвращаемые данные |
При создании вложенных модулей Runbook можно задать выходные
данные дочернего модуля. На вкладке Данные Runbook можно
создать схему для данных, возвращаемых этим модулем Runbook при его
запуске действием Invoke Runbook. |
|
Добавить Изменить Удалить |
Используйте параметры Добавить, Изменить и Удалить для создания и редактирования каждого возвращаемого именованного элемента данных Runbook или удаления этих данных. Используйте действие Возврат данных, чтобы задать значения для данных, возвращаемых при выполнении модуля Runbook. Данные Runbook используются при использовании действия Invoke Runbook для запуска модуля с выбранным параметром Ожидать завершения. |
Атрибуты модуля — язык программирования Эликсир
Начало работы
Атрибуты модуля в Эликсире служат трем целям:
- Они служат для аннотирования модуля, часто с информацией, которая будет использоваться пользователем или VM .

- Они работают как константы.
- Они работают как временное хранилище модулей, которое будет использоваться во время компиляции.
Давайте проверим каждый случай по очереди.
Как примечания
Elixir переносит концепцию атрибутов модуля из Erlang. Например:
defmodule MyServer do
@moduledoc "Мой серверный код".
конец
В приведенном выше примере мы определяем документацию модуля, используя синтаксис атрибутов модуля. В Elixir есть несколько зарезервированных атрибутов. Вот несколько из них, наиболее часто используемые:
-
@moduledoc— предоставляет документацию для текущего модуля. -
@doc— предоставляет документацию для функции или макроса, следующих за атрибутом. -
@spec— предоставляет спецификацию типа для функции, которая следует за атрибутом. -
@behaviour— (обратите внимание на британское написание) используется для указания OTP или определяемого пользователем поведения.
@moduledoc и @doc являются наиболее часто используемыми атрибутами, и мы ожидаем, что вы будете их часто использовать.Elixir рассматривает документацию как первоклассную и предоставляет множество функций для доступа к документации. Подробнее о написании документации в Elixir вы можете прочитать в нашей официальной документации.
Давайте вернемся к модулю Math , определенному в предыдущих главах, добавим документацию и сохраним ее в файле math.ex :
defmodule Math do
@moduledoc "" "
Предоставляет математические функции.
## Примеры
iex> Math.sum (1, 2)
3
"" "
@doc "" "
Вычисляет сумму двух чисел."" "
def sum (a, b), сделать: a + b
конец
Elixir продвигает использование Markdown с heredocs для написания удобочитаемой документации. Heredocs — это многострочные строки, они начинаются и заканчиваются тройными двойными кавычками, сохраняя форматирование внутреннего текста. Мы можем получить доступ к документации любого скомпилированного модуля прямо из IEx:
Мы можем получить доступ к документации любого скомпилированного модуля прямо из IEx:
iex> h Math # Доступ к документации по модулю Math
...
iex> h Math.sum # Доступ к документации для функции суммы
...
Мы также предоставляем инструмент под названием ExDoc, который используется для создания HTML-страниц из документации.
Полный список поддерживаемых атрибутов можно найти в документации по модулю. Elixir также использует атрибуты для определения спецификаций типов.
В этом разделе рассматриваются встроенные атрибуты. Однако атрибуты также могут использоваться разработчиками или расширяться библиотеками для поддержки настраиваемого поведения.
В качестве «констант»
Разработчики эликсира часто используют атрибуты модуля, когда хотят сделать значение более видимым или повторно используемым:
defmodule MyServer do
@initial_state% {host: "127.0.0.1 ", порт: 3456}
IO.inspect @initial_state
конец
При попытке доступа к атрибуту, который не был определен, будет выведено предупреждение:
defmodule MyServer do
@неизвестный
конец
предупреждение: неопределенный атрибут модуля @unknown, удалите доступ к @unknown или явно установите его перед доступом
Атрибуты также можно читать внутри функций:
defmodule MyServer do
@my_data 14
def first_data, сделать: @my_data
@my_data 13
def second_data, сделать: @my_data
конец
MyServer. first_data # => 14
MyServer.second_data # => 13
first_data # => 14
MyServer.second_data # => 13
Примечание: не добавляйте новую строку между атрибутом и его значением, иначе Elixir будет считать, что вы читаете значение, а не устанавливаете его.
Функции могут вызываться при определении атрибута модуля:
defmodule MyApp.Status do
@service URI.parse ("https://example.com")
статус def (электронная почта) делать
SomeHttpClient.get (@service)
конец
конец
Вышеупомянутая функция будет вызываться во время компиляции, и ее возвращаемое значение , а не сам вызов функции, будет заменено атрибутом.Таким образом, приведенное выше будет эффективно компилироваться в это:
defmodule MyApp.Status do
статус def (электронная почта) делать
SomeHttpClient.get (% URI {
авторитет: "example.com",
host: "example.com",
порт: 443,
схема: "https"
})
конец
конец
Это может быть полезно для предварительного вычисления значений констант, но также может вызвать проблемы, если вы ожидаете, что функция будет вызываться во время выполнения. Например, если вы читаете значение из базы данных или переменную среды внутри атрибута, имейте в виду, что это значение будет считываться только во время компиляции.Однако будьте осторожны: функции , определенные в том же модуле, что и сам атрибут, не могут называться , потому что они еще не были скомпилированы при определении атрибута.
Например, если вы читаете значение из базы данных или переменную среды внутри атрибута, имейте в виду, что это значение будет считываться только во время компиляции.Однако будьте осторожны: функции , определенные в том же модуле, что и сам атрибут, не могут называться , потому что они еще не были скомпилированы при определении атрибута.
Каждый раз, когда атрибут считывается внутри функции, Elixir делает снимок его текущего значения. Поэтому, если вы читаете один и тот же атрибут несколько раз внутри нескольких функций, вы можете в конечном итоге сделать несколько его копий. Обычно это не проблема, но если вы используете функции для вычисления больших атрибутов модуля, это может замедлить компиляцию.Решение состоит в том, чтобы переместить атрибут в общую функцию. Например, вместо этого:
def some_function, do: do_something_with (@example)
def another_function, сделать: do_something_else_with (@example)
Предпочитаю это:
def some_function, do: do_something_with (пример ())
def another_function, do: do_something_else_with (example ())
Пример defp, выполните: @example
Если @example дешев для вычисления, может быть даже лучше вообще пропустить атрибут модуля и вычислить его значение внутри функции.
Накопление атрибутов
Обычно повторение атрибута модуля приводит к переназначению его значения, но есть обстоятельства, при которых вы можете настроить атрибут модуля так, чтобы его значения накапливались:
defmodule Foo do
Module.register_attribute __MODULE__,: param, Накопить: true
@param: foo
@param: бар
# здесь @param == [: bar,: foo]
конец
Как временное хранилище
Чтобы увидеть пример использования атрибутов модуля в качестве хранилища, не ищите ничего, кроме фреймворка модульного тестирования Elixir под названием ExUnit.ExUnit использует атрибуты модуля для разных целей:
defmodule MyTest do
используйте ExUnit.Case, async: true
@tag: внешний
@tag os:: unix
тест "контакты внешней службы" делаем
# ...
конец
конец
В приведенном выше примере ExUnit сохраняет значение async: true в атрибуте модуля, чтобы изменить способ компиляции модуля. Теги также определены как атрибуты
Теги также определены как атрибуты accumulate: true , и в них хранятся теги, которые можно использовать для настройки и фильтрации тестов.Например, вы можете избежать запуска внешних тестов на вашем компьютере, потому что они медленные и зависят от других служб, хотя их все еще можно включить в вашей системе сборки.
Чтобы понять лежащий в основе код, нам потребуются макросы, поэтому мы вернемся к этому шаблону в руководстве по метапрограммированию и узнаем, как использовать атрибуты модуля в качестве хранилища, чтобы позволить разработчикам создавать доменные языки (DSL).
В следующих главах мы исследуем структуры и протоколы, прежде чем перейти к обработке исключений и другим конструкциям, таким как сигилы и понимания.
Свойства модуля| Blackboard Help
Модули и свойства модулей настраиваются и редактируются на странице свойств модуля. На этих страницах есть те же параметры для настройки модулей. Чтобы изменить содержимое модуля, перейдите на страницу «Модули», откройте меню модуля и выберите «Изменить содержимое».
После заполнения страницы «Свойства модуля» и выбора «Отправить» открывается страница «Изменить модуль». Содержимое модуля контролируется с этой страницы, и его содержимое зависит от типа созданного модуля.
Изменить свойства модуля
- На панели администратора в разделе «Сообщества» выберите «Вкладки и модули».
- Выберите модули.
- Выберите «Создать модуль» или выберите «Изменить свойства» в меню модуля. В следующей таблице описаны доступные параметры.
Свойства модуля Опция Описание Заголовок [r] Укажите или отредактируйте заголовок для модуля. Тип модуля [r] Выберите тип модуля из раскрывающегося списка. После выбора это не может быть изменено. Категория модуля [r] Выберите категорию модуля из раскрывающегося списка. 
Справочное название Укажите имя, на которое можно легко ссылаться. Описание Введите или отредактируйте описание модуля. Описание будет отображаться для пользователей, когда они выбирают модули для отображения на вкладке. Разрешить пользователям персонализировать модуль Выберите «Да» или «Нет», чтобы разрешить пользователям изменять содержимое модуля. В правом верхнем углу модуля появится значок карандаша. При выборе значка пользователь попадает на страницу, где он может редактировать содержимое модуля. Этот параметр недоступен для клиентов Blackboard Learn — Basic Edition. Разрешить пользователям отсоединять модуль Выберите «Да» или «Нет», чтобы разрешить пользователю удалить модуль со вкладки. Доступность системы Выберите «Да», чтобы сделать модуль доступным. 
Доступно для использования на странице модуля курса Выберите «Да», чтобы сделать модуль доступным для использования на страницах модулей курса. Доступно для использования на организационном модуле Страница Выберите «Да», чтобы сделать модуль доступным для использования на страницах «Организационный модуль». Доступно для выбора пользователями из списка модулей Выберите «Да», чтобы разрешить пользователям выбирать модуль из списка модулей.Если выбрано «Нет», но модуль выбран как часть содержимого по умолчанию, модуль всегда будет отображаться для пользователей. Он не будет отображаться на странице содержимого, где пользователи могут выбирать модули. Доступно для Выберите «Все» или «Определенные роли». Если выбран параметр «Определенные роли», установите флажки, чтобы определить, какие роли имеют права на просмотр вкладки. 
Разрешить асинхронную загрузку Установите этот флажок, чтобы разрешить асинхронную загрузку модуля.Пользователь вернется на страницу портала независимо от того, загружен этот модуль или нет. Ограничения по дате и времени Модули с ограничением по дате будут скрыты от пользователей до наступления даты начала модуля. Модуль станет невидимым для пользователей по достижении конечной даты.
Делегированное администрирование Укажите имена пользователей для всех пользователей, у которых должны быть права на редактирование и добавление содержимого модуля.Каждое имя пользователя должно разделяться запятой. Пользователи, выбранные для администрирования модуля, увидят кнопку «Администратор модуля» на вкладке, которая позволит им редактировать содержимое модуля. Параметр Разрешить пользователям отключать модуль не отображается для модулей Content Collection.

- Выберите Отправить.
Свойства модуля | Blackboard Help
Модули и свойства модулей настраиваются и редактируются на странице свойств модуля. На этих страницах есть те же параметры для настройки модулей.Чтобы изменить содержимое модуля, перейдите на страницу «Модули», откройте меню модуля и выберите «Изменить содержимое».
После заполнения страницы «Свойства модуля» и выбора «Отправить» открывается страница «Изменить модуль». Содержимое модуля контролируется с этой страницы, и его содержимое зависит от типа созданного модуля.
Изменить свойства модуля
- На панели администратора в разделе «Сообщества» выберите «Вкладки и модули».
- Выберите модули.
- Выберите «Создать модуль» или выберите «Изменить свойства» в меню модуля.В следующей таблице описаны доступные параметры.
Свойства модуля Опция Описание Заголовок [r] Укажите или отредактируйте заголовок для модуля. 
Тип модуля [r] Выберите тип модуля из раскрывающегося списка. После выбора это не может быть изменено. Категория модуля [r] Выберите категорию модуля из раскрывающегося списка. Справочное название Укажите имя, на которое можно легко ссылаться. Описание Введите или отредактируйте описание модуля. Описание будет отображаться для пользователей, когда они выбирают модули для отображения на вкладке. Разрешить пользователям персонализировать модуль Выберите «Да» или «Нет», чтобы разрешить пользователям изменять содержимое модуля. В правом верхнем углу модуля появится значок карандаша.При выборе значка пользователь попадает на страницу, где он может редактировать содержимое модуля. Этот параметр недоступен для клиентов Blackboard Learn — Basic Edition. 
Разрешить пользователям отсоединять модуль Выберите «Да» или «Нет», чтобы разрешить пользователю удалить модуль со вкладки. Доступность системы Выберите «Да», чтобы сделать модуль доступным. Доступно для использования на странице модуля курса Выберите «Да», чтобы сделать модуль доступным для использования на страницах модулей курса. Доступно для использования на организационном модуле Страница Выберите «Да», чтобы сделать модуль доступным для использования на страницах «Организационный модуль». Доступно для выбора пользователями из списка модулей Выберите «Да», чтобы разрешить пользователям выбирать модуль из списка модулей. Если выбрано «Нет», но модуль выбран как часть содержимого по умолчанию, модуль всегда будет отображаться для пользователей.  Он не будет отображаться на странице содержимого, где пользователи могут выбирать модули.
Он не будет отображаться на странице содержимого, где пользователи могут выбирать модули.Доступно для Выберите «Все» или «Определенные роли». Если выбран параметр «Определенные роли», установите флажки, чтобы определить, какие роли имеют права на просмотр вкладки. Разрешить асинхронную загрузку Установите этот флажок, чтобы разрешить асинхронную загрузку модуля. Пользователь вернется на страницу портала независимо от того, загружен этот модуль или нет. Ограничения по дате и времени Модули с ограничением по дате будут скрыты от пользователей до наступления даты начала модуля.Модуль станет невидимым для пользователей по достижении конечной даты.
Делегированное администрирование Укажите имена пользователей для всех пользователей, у которых должны быть права на редактирование и добавление содержимого модуля.  Каждое имя пользователя должно разделяться запятой. Пользователи, выбранные для администрирования модуля, увидят кнопку «Администратор модуля» на вкладке, которая позволит им редактировать содержимое модуля.
Каждое имя пользователя должно разделяться запятой. Пользователи, выбранные для администрирования модуля, увидят кнопку «Администратор модуля» на вкладке, которая позволит им редактировать содержимое модуля.Параметр Разрешить пользователям отключать модуль не отображается для модулей Content Collection.
- Выберите Отправить.
Создание нестандартных модулей | Документация пакета обновления Kentico 12
Определение разрешений модуля
- При редактировании модуля в приложении Modules выберите вкладку Permission names .
- Нажмите Новое разрешение .
- Тип Чтение в отображаемое имя разрешения . Разрешение также автоматически использует Чтение в качестве кодового имени.
- Включить Отображение в матрице .
- Нажмите Сохранить .

- Вернитесь к списку разрешений и снова щелкните Новое разрешение .
- Тип Измените на отображаемое имя разрешения .
- Включить Отображение в матрице .
- Нажмите Сохранить .
Чтение и Изменить — это стандартные разрешения, которые система автоматически проверяет для различных целей, включая доступ к пользовательскому интерфейсу модуля и редактирование объектов модуля.
Мы рекомендуем определить разрешения Read и Modify для всех настраиваемых модулей, которые имеют собственный пользовательский интерфейс и данные. Без разрешений только пользователи с уровнем привилегий глобального администратора могут редактировать объекты, принадлежащие модулю.
Добавление классов к модулям
Классы модулей представляют объекты в Kentico. Классы служат контейнерами для конфигурации, такой как поля данных, определения форм редактирования и настройки поиска.Классы также имеют связанный код, который предоставляет API для управления данным объектом.
Классы служат контейнерами для конфигурации, такой как поля данных, определения форм редактирования и настройки поиска.Классы также имеют связанный код, который предоставляет API для управления данным объектом.
Чтобы создать собственный класс для демонстрационного модуля:
- Отредактируйте модуль в приложении Modules .
- Выберите вкладку Классы .
- Нажмите Новый класс .
- Введите отображаемое имя Class и Class : Office
- Щелкните Next .
На шаге 2 оставьте значения по умолчанию и нажмите Далее .
Обратите внимание на флажки Включить поле Guid и Включить поле LastModified . Если этот параметр выбран, система автоматически создает поля данных для хранения идентификаторов GUID и отметок времени последнего изменения.
 Эти два поля необходимы, если вы хотите использовать функции промежуточного хранения или экспорта и импорта с объектами данного класса.
Эти два поля необходимы, если вы хотите использовать функции промежуточного хранения или экспорта и импорта с объектами данного класса.См. Также: Включение экспорта и промежуточного хранения данных классов
Определите поля данных класса.Щелкните Новое поле , задайте свойства и щелкните Сохранить для каждого поля:
- Имя поля : OfficeDisplayName
- Тип данных : Текст
- Обязательное : Да (отмечено)
- Поле caption : Отображаемое имя
- Управление формой : Текстовое поле
- Имя поля : OfficeName
- Тип данных : Текст
- Обязательно : Да (отмечено)
- Уникально : Да (отмечено)
- Заголовок поля : Кодовое имя
- Управление формой : Кодовое имя (выберите с помощью (дополнительные элементы.
 ..) вариант)
..) вариант) - Имя поля : OfficeAddress
- Тип данных : Текст
- Размер : 400
- Заголовок поля : Адрес офиса
- Управление формой : Текстовое поле
- Нажмите Далее после того, как будут определены обязательные поля.
- Щелкните Finish , чтобы завершить создание класса.
Система автоматически создает таблицу базы данных для хранения данных класса.
Создание строк ресурсов типа объекта
Система использует строки ресурсов для отображения имен типов объектов класса. По умолчанию такие строки не существуют для пользовательских классов. Без соответствующей строки тип объекта настраиваемого класса использует имя по умолчанию (равное ключу строки ресурса), что затрудняет поиск и идентификацию в интерфейсе администрирования.
Чтобы создать строку ресурса для имени типа объекта вашего класса:
- Откройте приложение Localization .

- На вкладке Ресурсы щелкните Новая строка .
- Введите следующий ключ : ObjectType.CompanyOverview_Office (общий формат: ObjectType. <Кодовое имя класса с подчеркиванием> )
- Введите следующий текст для английской версии ключа: Таможенный офис
- При желании вы можете ввести переводы для других языков, которые вы используете для интерфейса администрирования.
- Нажмите Сохранить .
Теперь система использует текст строки ресурса в интерфейсе администрирования, например, в селекторах типа объекта.
Создание кода класса
Система предоставляет инструмент для автоматической генерации базового кода, необходимого для API пользовательского класса:
- Перейдите на вкладку Code класса.
- Обязательные системные поля должны автоматически отображаться в соответствующие поля класса (Отображаемое имя, Кодовое имя, GUID, Последнее изменение).

- При создании собственных классов настройте необходимые параметры и нажмите Создать код .
- Нажмите Сохранить код .
Система генерирует классы Info и InfoProvider для настраиваемого класса в ~ / App_Code / CMSModules / CompanyOverview . Классов Info и InfoProvider по умолчанию достаточно для базовой функциональности, но вы можете расширить код, чтобы создать API для своего настраиваемого класса.Чтобы узнать, как установить метаданные ваших классов в информационном коде, см. Установка информации о типе для классов модулей.
Примечание : При установке веб-приложений система создает файлы в папке Old_App_Code . Вам необходимо вручную включить файлы в проект CMSApp и создать решение (или переместить файлы в свой собственный проект модуля).
Компиляция кода модуля в сборки
Мы рекомендуем хранить файлы кода вашего модуля в отдельной сборке (проект библиотеки классов ) в решении Kentico.Это позволяет скомпилировать файлы в одну DLL и дает различные преимущества, такие как:
- Более чистое отделение кода настраиваемого модуля от кода по умолчанию веб-проекта Kentico.
- Производительность компиляции — код модуля компилируется в DLL и не требует компиляции во время выполнения, которая замедляет веб-проект.
- Лучшая доступность ваших пользовательских классов из внешних приложений или проектов (например, сайтов MVC или проектов, выполняющих автоматические тесты).
- Простота повторного использования в нескольких проектах.
Чтобы создать отдельную сборку модуля:
- Откройте решение Kentico в Visual Studio.
- Создайте новый проект библиотеки классов в решении Kentico.
- Добавьте ссылки на необходимые библиотеки Kentico (DLL) для проекта модуля:
- Ссылка на проект пользовательского модуля из веб-проекта Kentico (CMSApp или CMS) .
Отредактируйте файл AssemblyInfo проекта модуля.cs (в папке Properties ).
Добавить атрибут сборки AssemblyDiscoverable :
с использованием CMS; [сборка: Возможна сборка]- Переместите все классы, связанные с модулем, в проект модуля (включая любые классы Info и InfoProvider , созданные для классов модуля в папке App_Code или Old_App_Code проекта Kentico).
- Соберите проект настраиваемого модуля.
Теперь система может работать с кодом модуля в данной сборке.
Разработка модулей для сайтов MVC
При использовании модели разработки MVC вам может потребоваться развернуть сборку, содержащую код вашего модуля, в отдельном приложении MVC (в дополнение к проекту администрирования Kentico). Это необходимо для любых классов модулей, данные которых вы хотите отображать или иным образом использовать на своем действующем сайте, а также для модулей, которые изменяют функциональность действующего сайта системы.
Построение интерфейса модуля
Вы можете использовать Portal Engine для разработки пользовательских страниц в интерфейсе администрирования для ваших модулей. Механизм портала позволяет выполнять большую часть работы непосредственно в браузере и создавать элементы пользовательского интерфейса из шаблонов страниц и веб-частей.
Создание интерфейса модуля вручную
Если вы не хотите использовать Portal Engine для построения интерфейса вашего модуля, вы можете проектировать элементы пользовательского интерфейса как стандартные веб-формы в Visual Studio.
Дополнительные сведения см. В разделе Создание интерфейса для пользовательских модулей вручную.
В следующих разделах описывается, как создать базовый интерфейс редактирования для объектов Office , используемых в образце модуля Обзор компании .
Элемент ведомости
- В приложении Modules отредактируйте модуль Обзор компании .
- Откройте вкладку Пользовательский интерфейс .
- Выберите в дереве элемент CMS -> Администрирование -> Пользовательский .
- Щелкните Новый элемент ().
- Задайте следующие свойства для элемента:
Нажмите Сохранить .
Положение элемента пользовательского интерфейса в дереве пользовательского интерфейса в разделе CMS -> Администрирование -> (Категория) определяет новый элемент как приложение.
По умолчанию элемент проверяет только разрешение Чтение соответствующего модуля и не имеет других ограничений доступа.Дополнительные сведения о настройках элементов пользовательского интерфейса см. В разделе Справочник — Управление элементами пользовательского интерфейса.
Назначение элемента — отобразить список всех объектов Office в системе. Вам необходимо настроить свойства шаблона страницы Список объектов для элемента пользовательского интерфейса:
- Перейдите на вкладку Свойства элемента.
- Выберите Таможня (companyoverview.office) в качестве Тип объекта .
- Нажмите Сохранить .
Для каждой страницы списка требуется определение сетки XML, заданное свойством Путь к определению сетки . При пустом свойстве система пытается загрузить определение сетки из местоположения по умолчанию для данного модуля и типа объекта.
Для целей примера откройте свой проект в Visual Studio и создайте файл default.xml в следующем месте (вручную создайте необходимую структуру папок):
- ~ / App_Data / CMSModules / CompanyOverview / UI / Сетки / CompanyOverview_Office / по умолчанию.xml
<сетка>
<действия>
Шаблон списка объектов использует элемент управления Kentico UniGrid.Чтобы узнать, как создавать определения XML для списков объектов, см. Справочник — Определение UniGrid.
В приведенном выше примере определены два основных действия для перечисленных объектов:
- edit — обрабатывается автоматически для элементов Portal Engine (элемент списка должен иметь дочерний элемент, кодовое имя которого начинается с ключевого слова Edit )
- #delete — предопределенное действие UniGrid для удаления объектов Kentico. Функциональность обеспечивается API по умолчанию, который вы создали для класса Office .
Новый офисный элемент
- Выберите Обзор компании в дереве элементов пользовательского интерфейса.
- Щелкните Новый элемент ().
- Задайте следующие свойства для элемента:
- Отображаемое имя : Новый офис
- Кодовое имя : NewOffice ( Важно : Кодовое имя элементов для создания новых объектов в списках всегда должно начинаться с Новое ключевое слово)
- Модуль : Обзор компании
- Показать хлебные крошки : да (позволяет пользователям легко вернуться к списку офисов)
- Шаблон страницы : Создать / изменить объект
- Щелкните Сохранить .
Элемент New позволяет пользователям создавать новые офисы со страницы объявления. Если вы переключитесь на вкладку Properties , вы увидите, что элемент автоматически наследует тип объекта с родительской страницы списка ( Custom office ).
Элемент редактирования Office
- Выберите Обзор компании в дереве элементов пользовательского интерфейса.
- Щелкните Новый элемент ().
- Задайте для элемента следующие свойства:
- Отображаемое имя : Офис редактирования
- Кодовое имя : EditOffice ( Важно : Кодовое имя элементов для редактирования объектов в списках всегда должно начинаться с Изменить ключевое слово )
- Модуль : Обзор компании
- Показать хлебные крошки : да (позволяет пользователям легко вернуться к списку офисов)
- Шаблон страницы : Создать / изменить объект
- Нажмите Сэкономьте .
Элемент Edit обеспечивает форму редактирования, используемую при редактировании офисов на странице списка.
Если вы переключитесь на вкладку Свойства , вы увидите, что элемент автоматически наследует тип объекта с родительской страницы списка ( Custom office ).
Совет : Для сложных объектов вы можете создать интерфейс редактирования с несколькими вкладками:
- Выберите шаблон страницы Вертикальные вкладки для элемента Edit .
- Создайте любое количество дочерних элементов с формами редактирования или другим необходимым содержимым.
Элемент tabs автоматически создает меню вкладок для дочерних элементов. Вы можете найти пример на странице Создание настраиваемых классов привязки.
Пользовательский интерфейс настраиваемого модуля готов. Если обновить заголовок интерфейса администрирования и развернуть список приложений, вы найдете приложение Обзор компании в категории Custom .Приложение отображает страницу со списком, где вы можете создавать, редактировать и удалять офисы. Пользователи, у которых нет уровня привилегий глобального администратора, могут получить доступ к списку только в том случае, если у них есть разрешение Чтение для модуля Обзор компании , а также создавать, редактировать и удалять офисы, если у них есть разрешение Изменить .
Помимо определения настраиваемых объектов и создания пользовательского интерфейса, вы также можете использовать настраиваемые модули для выполнения собственного кода.Дополнительные сведения см. В разделе «Инициализация модулей для запуска пользовательского кода».
Экспорт пользовательских модулей
Вы можете использовать функцию экспорта для переноса пользовательских модулей в другие экземпляры Kentico или подготовки пакетов модулей для Kentico Marketplace. Развертывание модулей с использованием промежуточного контента НЕ поддерживается.
Экспорт модуля включает файлы из следующих папок:
- ~ / CMSModules / <кодовое имя модуля> — вы можете использовать эту папку для хранения пользовательских веб-форм, пользовательских элементов управления или других файлов, используемых модулем.
- ~ / App_Code / CMSModules / <имя кода модуля> — хранит все необходимые файлы кода, такие как классы модуля Info и InfoProvider .
- ~ / App_Data / CMSModules / <кодовое имя модуля> — хранит файлы данных, такие как определения XML для страниц листинга.
Экспорт модулей с отдельной сборкой
Если вы используете отдельную сборку (проект библиотеки классов ) для кода модуля, полученная DLL автоматически НЕ включается в экспорт модуля.При использовании пользовательских сборок вам необходимо вручную передать библиотеки DLL в целевой проект.
Создание пакетов экспорта для модулей
Чтобы экспортировать пользовательские модули:
- Откройте приложение Sites .
- Щелкните Экспорт .
- Введите Имя файла для пакета экспорта
- Оставьте Не выбирать какие-либо объекты заранее выбранной опцией и нажмите Далее .
- Нажмите Глобальные объекты -> Разработка -> Модули в дереве объектов и выберите свой модуль.
- (Необязательно) Установите флажок Запечатать выбранные модули , если вы хотите запечатать модули во время экспорта.
- Запечатывание модуля означает, что когда пакет импортируется в другой экземпляр Kentico, модуль больше не будет находиться в режиме разработки (т. Е. Будет невозможно редактировать свойства модуля или создавать новые классы, элементы пользовательского интерфейса, разрешения и настройки).
Если вы НЕ запечатываете модули, вы сможете продолжить разработку модулей после их импорта в другой экземпляр.
Примечание : Вы не можете повторно экспортировать модуль из экземпляров, в которых он запечатан. Вам всегда нужно подготовить пакеты экспорта модуля на экземпляре, где модуль находится в режиме разработки.
- Запечатывание модуля означает, что когда пакет импортируется в другой экземпляр Kentico, модуль больше не будет находиться в режиме разработки (т. Е. Будет невозможно редактировать свойства модуля или создавать новые классы, элементы пользовательского интерфейса, разрешения и настройки).
- Щелкните Глобальные объекты -> Разработка -> Строки ресурсов и выберите ObjectType. <Имя класса> строк ресурсов для классов вашего модуля.
- Нажмите Далее .
Система создает пакет экспорта, содержащий модуль, его пользовательский интерфейс и все связанные файлы.
Если экспортированный модуль не назначен каким-либо конкретным сайтам в данных пакета экспорта, последующий процесс импорта автоматически назначает модуль всем доступным сайтам.
Экспорт с помощью установочных пакетов
Кроме того, вы можете развернуть пользовательские модули с помощью установочных пакетов .Чтобы создать установочные пакеты для модулей, вам необходимо предпринять дополнительные шаги при разработке модуля. Для получения дополнительной информации см .:
Экспорт данных классов модулей
Вы не можете перенести данные классов модуля в одном пакете экспорта вместе с самим модулем. Одна операция импорта не может импортировать как определения классов модуля, так и данные.
Если вы хотите предоставить данные класса по умолчанию для вашего модуля, рекомендуется подготовить отдельный пакет экспорта, содержащий необходимые данные.Вы можете импортировать данные после того, как модуль и его классы будут успешно импортированы.
См. Также: Включение экспорта и промежуточного хранения данных классов
Типы полей модулей и тем
JSON
// Простое поле меню
{
"name": "toc_menu",
"label": "Содержание",
"требуется": ложь,
"заблокировано": ложь,
"тип": "простое меню",
"По умолчанию" : [ {
"isPublished": ложь,
"pageLinkId": нуль,
"pageLinkName": нуль,
"isDeleted": ноль,
"categoryId": null,
"subCategory": нуль,
"contentType": null,
"состояние": ноль,
"linkLabel": "Почему так важен маркетинг продукта?",
"linkUrl": null,
"linkParams": null,
"linkTarget": null,
"тип": "NO_LINK",
"дети" : [ {
"isPublished": ложь,
"pageLinkId": нуль,
"pageLinkName": нуль,
"isDeleted": ноль,
"categoryId": null,
"subCategory": нуль,
"contentType": нуль,
"состояние": ноль,
"linkLabel": "Обязанности по маркетингу продукта",
"linkUrl": "# product-marketing-considerations",
"linkParams": null,
"linkTarget": null,
"type": "URL_LINK",
"дети" : [ ]
}, {
"isPublished": ложь,
"pageLinkId": нуль,
"pageLinkName": нуль,
"isDeleted": ноль,
"categoryId": null,
"subCategory": нуль,
"contentType": null,
"состояние": ноль,
"linkLabel": "1.Определите личности покупателя и целевую аудиторию для вашего продукта. ",
"linkUrl": "# step1",
"linkParams": null,
"linkTarget": null,
"type": "URL_LINK",
"дети" : [ ]
}, {
"isPublished": ложь,
"pageLinkId": нуль,
"pageLinkName": нуль,
"isDeleted": ноль,
"categoryId": null,
"subCategory": нуль,
"contentType": null,
"состояние": ноль,
"linkLabel": "2. Успешно создавайте, управляйте и реализуйте свою маркетинговую стратегию продукта.",
"linkUrl": "# step2",
"linkParams": null,
"linkTarget": null,
"type": "URL_LINK",
"дети" : [ ]
}]
}, {
"isPublished": ложь,
"pageLinkId": нуль,
"pageLinkName": нуль,
"isDeleted": ноль,
"categoryId": null,
"subCategory": нуль,
"contentType": null,
"состояние": ноль,
"linkLabel": "Чем может помочь HubSpot",
"linkUrl": "https://hubspot.com",
"linkParams": null,
"linkTarget": null,
"type": "URL_LINK",
"дети" : [ ]
}]
} Файл: Свойства модуля в коммутативной алгебре.svg
Сводка [править]
| Описание Свойства модуля в коммутативной алгебре .svg | Английский язык: Свойства модулей в коммутативных алгебрах и импликации между ними. Ссылки: free => projective: проективные модули - это в точности прямые слагаемые свободных: Lang III.4, p. 137. projective => flat: по той же причине тензорные произведения коммутируют с прямыми суммами. flat => без кручения: кручение является ядром тензора M (A -> Q), если Q - полное факторкольцо, M - модуль, A - кольцо.модуль без кручения + кольцо Дедекинда => модуль плоский: Лю, следствие 1.2.14 модуль плоский и идеальное кольцо => проективный модуль: страница в Википедии для идеальных колец модуль проективный + кольцо локальный => модуль свободный: Мацумура, теорема 2.5модуль проективный + кольцо PID => модуль свободный: Ланг, Теорема III.7.1, с. 146 и Прил. 2.2, п. 880 |
| Дата | |
| Источник | Собственная работа |
| Автор | Конрад Воелкель |
Эта работа вдохновлена общественным достоянием из немецкой Википедии.
Лицензирование [править]
Я, владелец авторских прав на это произведение, публикую его под следующей лицензией:
| Этот файл доступен по лицензии Creative Commons CC0 1.0 Universal Public Domain Dedication. | |
| Лицо, связавшее произведение с этим документом, посвятило произведение общественному достоянию, отказавшись от всех своих прав на произведение во всем мире в соответствии с законом об авторском праве, включая все смежные и смежные права, в той степени, в которой это разрешено законом.Вы можете копировать, изменять, распространять и выполнять работу даже в коммерческих целях, не спрашивая разрешения. http://creativecommons.org/publicdomain/zero/1.0/deed.enCC0Creative Commons Zero, выделение общедоступного доменаfalsefalse |
Щелкните дату / время, чтобы просмотреть файл в том виде, в каком он был в тот момент.
Вы не можете перезаписать этот файл.
Нет страниц, использующих этот файл.
Этот файл используют следующие другие вики:
- Использование на эл.wikipedia.org
- Использование на en.wikipedia.org
- Использование на ja.wikipedia.org
- Использование на ko.wikipedia.org
Этот файл содержит дополнительную информацию, такую как метаданные Exif, которые могли быть добавлены цифровой камерой, сканером или программным обеспечением, используемым для их создания или оцифровки. Если файл был изменен по сравнению с исходным состоянием, некоторые детали, такие как отметка времени, могут не полностью отражать данные исходного файла. Отметка времени точна ровно настолько, насколько точны часы в камере, и она может быть совершенно неправильной.
Использовать JSDoc: модули CommonJS
Содержание
Обзор
Чтобы помочь вам документировать модули CommonJS, JSDoc 3 понимает многие из
соглашения, используемые в спецификации CommonJS (например, добавление свойств в экспорт объект). Кроме того, JSDoc распознает соглашения модулей Node.js, которые
расширить стандарт CommonJS (например, присвоить значение module.exports ). В зависимости от
соглашения о кодировании, которым вы следуете, вам может потребоваться добавить некоторые дополнительные теги, чтобы помочь JSDoc понять
ваш код.
На этой странице объясняется, как документировать модули CommonJS и Node.js, использующие несколько различных кодов. условности. Если вы документируете модули определения асинхронного модуля (AMD) (также известный как «Модули RequireJS»), см. Модули AMD.
Идентификаторы модуля
В большинстве случаев ваш модуль CommonJS или Node.js должен включать автономный комментарий JSDoc, который
содержит тег @module . Значение тега @module должно быть идентификатором модуля.
который передается в функцию require () .Например, если пользователи загружают модуль, вызывая require ('my / shirt') , ваш комментарий JSDoc будет содержать тег @module my / shirt .
Если вы используете тег @module без значения, JSDoc попытается угадать правильный идентификатор модуля
на основе пути к файлу.
Когда вы используете путь к имени JSDoc для ссылки на модуль из другого комментария JSDoc, вы должны
добавить модуль префикса : . Например, если вы хотите, чтобы документация для модуля my / брюки была
ссылку на модуль my / shirt , вы можете использовать тег @see для документирования my / брюки как
следует:
/ **
* Модуль штанов.* @module my / брюки
* @see модуль: моя / рубашка
* /
Точно так же путь к имени для каждого члена модуля будет начинаться с module: , за которым следует
имя модуля. Например, если ваш модуль my / брюки экспортирует конструктор Jeans , а Jeans имеет
метод экземпляра с именем hem , длинное имя метода экземпляра — module: my / pants.Jeans # hem .
Свойства объекта «экспорт»
Проще всего задокументировать символы, которые напрямую назначены свойству объекта exports .JSDoc автоматически распознает, что модуль экспортирует эти символы.
В следующем примере модуль my / shirt экспортирует методы button и unbutton . JSDoc
автоматически обнаружит, что модуль экспортирует эти методы.
/ **
* Модуль рубашки.
* @module my / рубашка
* /
/ ** Застегните рубашку. * /
export.button = function () {
// ...
};
/ ** Расстегиваем рубашку.* /
export.unbutton = function () {
// ...
};
Значения, присвоенные локальным переменным
В некоторых случаях экспортированный символ может быть назначен локальной переменной до того, как он будет добавлен в экспортирует объект . Например, если ваш модуль экспортирует метод стирки , а сам модуль часто
вызывает метод wash , вы можете написать модуль следующим образом:
/ **
* Модуль рубашки.* @module my / рубашка
* /
/ ** Постирать рубашку. * /
var wash = exports.wash = function () {
// ...
};
В этом случае JSDoc , а не , автоматически документирует стирку как экспортируемый метод, потому что
Комментарий JSDoc появляется непосредственно перед локальной переменной wash , а не exports.wash . Один
Решение состоит в том, чтобы добавить тег @alias , который определяет правильное длинное имя для метода. В
В этом случае метод является статическим членом модуля my / shirt , поэтому правильное длинное имя
Модуль : моя / рубашка.стирка :
/ **
* Модуль рубашки.
* @module my / рубашка
* /
/ **
* Постирать рубашку.
* модуль @alias: my / shirt.wash
* /
var wash = exports.wash = function () {
// ...
};
Другое решение — переместить комментарий JSDoc метода так, чтобы он появлялся непосредственно перед экспорт. Стирка . Это изменение позволяет JSDoc обнаруживать, что стирка экспортируется модулем my / shirt :
/ **
* Модуль рубашки.
* @module my / рубашка
* /
вар мыть =
/ ** Постирать рубашку. * /
export.wash = function () {
// ...
};
Значения присвоены ‘module.exports’
В модуле Node.js вы можете присвоить значение непосредственно module.exports . В этом разделе объясняется, как
для документирования различных типов значений, когда они присвоены модулю .exports .
Литерал объекта назначен для ‘module.exports’
Если модуль назначает объектный литерал модулю .экспорт . JSDoc автоматически распознает, что
модуль экспортирует только это значение. Кроме того, JSDoc автоматически устанавливает правильное длинное имя для каждого
недвижимость:
/ **
* Цветной миксер.
* @module color / микшер
* /
module.exports = {
/ **
* Смешайте два цвета вместе.
* @param {строка} color1 - первый цвет в шестнадцатеричном формате.
* @param {строка} color2 - второй цвет в шестнадцатеричном формате.
* @return {строка} Смешанный цвет.* /
blend: function (color1, color2) {
// ...
},
/ **
* Затемнить цвет на заданный процент.
* @param {string} color - цвет в шестнадцатеричном формате.
* @param {number} процент - процент от 0 до 100.
* @return {строка} Затемненный цвет.
* /
darken: function (цвет, процент) {
// ..
}
};
Вы также можете использовать этот шаблон, если вы добавляете свойства в модуль . экспортирует за пределы объекта
буквальный:
/ **
* Цветной миксер.
* @module color / микшер
* /
module.exports = {
/ **
* Смешайте два цвета вместе.
* @param {строка} color1 - первый цвет в шестнадцатеричном формате.
* @param {строка} color2 - второй цвет в шестнадцатеричном формате.
* @return {строка} Смешанный цвет.
* /
blend: function (color1, color2) {
// ...
}
};
/ **
* Затемнить цвет на заданный процент.
* @param {string} color - цвет в шестнадцатеричном формате.* @param {number} процент - процент от 0 до 100.
* @return {строка} Затемненный цвет.
* /
module.exports.darken = function (цвет, процент) {
// ..
};
Функция назначена на ‘module.exports’
Если вы назначите функцию для module.exports , JSDoc автоматически установит правильное длинное имя для
функция:
/ **
* Цветной миксер.
* @module color / микшер
* /
/ **
* Смешайте два цвета вместе.* @param {строка} color1 - первый цвет в шестнадцатеричном формате.
* @param {строка} color2 - второй цвет в шестнадцатеричном формате.
* @return {строка} Смешанный цвет.
* /
module.exports = function (color1, color2) {
// ...
};
Тот же шаблон работает для функций конструктора:
Конструктор назначен на ‘module.exports’ / **
* Цветной миксер.
* @module color / микшер
* /
/ ** Создаем смеситель цветов. * /
module.exports = function ColorMixer () {
//...
};
Строка, число или логическое значение, назначенное для ‘module.exports’
Для типов значений (строки, числа и логические значения), присвоенных модулю module.exports , необходимо задокументировать
тип экспортируемого значения с помощью тега @type в том же комментарии JSDoc, что и @module тег:
/ **
* Модуль, представляющий слово дня.
* @module wotd
* @type {строка}
* /
модуль.экспорт = «вредоносность»;
Значения, присвоенные ‘module.exports’ и локальным переменным
Если ваш модуль экспортирует символы, которые не назначены напрямую module.exports , вы можете использовать @exports вместо тега @module . Тег @exports сообщает JSDoc, что
символ представляет значение, экспортируемое модулем.
/ **
* Цветной миксер.* @exports цвет / миксер
* /
var Mixer = module.exports = {
/ **
* Смешайте два цвета вместе.
* @param {строка} color1 - первый цвет в шестнадцатеричном формате.
* @param {строка} color2 - второй цвет в шестнадцатеричном формате.
* @return {строка} Смешанный цвет.
* /
blend: function (color1, color2) {
// ...
}
};
Объекты добавлены в «это»
Когда модуль добавляет свойство к своему объекту this , JSDoc 3 автоматически распознает, что новый
свойство экспортируется модулем:
/ **
* Модуль для утилит, связанных с книжными полками.
 Поэтому, как правило, в методе render() выполняется запуск механизма — вызов у объекта представления метода bind(). Если модуль загружается в контейнер, то в качестве аргумента метода render() будет передана ссылка на этот контейнер. Метод render() в обязательном порядке должен реализовываться визуальными модулями.
Поэтому, как правило, в методе render() выполняется запуск механизма — вызов у объекта представления метода bind(). Если модуль загружается в контейнер, то в качестве аргумента метода render() будет передана ссылка на этот контейнер. Метод render() в обязательном порядке должен реализовываться визуальными модулями. Этот модуль влияет только на макет потока.
Этот модуль влияет только на макет потока. в разделе Модуль платежа.
в разделе Модуль платежа. Если он добавляется к контейнеру оформления заказа или контейнеру раздела оформления заказа, он появится в качестве шага процесса оформления заказа. Если он добавлен в ячейку условий, он будет отображаться рядом с кнопкой размещения заказа.
Если он добавляется к контейнеру оформления заказа или контейнеру раздела оформления заказа, он появится в качестве шага процесса оформления заказа. Если он добавлен в ячейку условий, он будет отображаться рядом с кнопкой размещения заказа.



 Чтобы исключить их, можно просто не устанавливать
эти флажки.
Чтобы исключить их, можно просто не устанавливать
эти флажки. Учтите следующие ограничения.
Учтите следующие ограничения. Например, к числу
одновременно выполняемых экземпляров Runbook могут быть
чувствительны операции работы с файлами и папками. Если модуль
Runbook создает папку, помещает в нее файлы, а затем удаляет папку
после завершения операций, один экземпляр Runbook может удалить
папку, прежде чем другой экземпляр завершит работу с ней. В этом
случае, если вы не уверены в успешном завершении работы экземпляра
Runbook, оставьте значение максимального числа одновременных
заданий для этого модуля Runbook равным единице.
Например, к числу
одновременно выполняемых экземпляров Runbook могут быть
чувствительны операции работы с файлами и папками. Если модуль
Runbook создает папку, помещает в нее файлы, а затем удаляет папку
после завершения операций, один экземпляр Runbook может удалить
папку, прежде чем другой экземпляр завершит работу с ней. В этом
случае, если вы не уверены в успешном завершении работы экземпляра
Runbook, оставьте значение максимального числа одновременных
заданий для этого модуля Runbook равным единице.


 first_data # => 14
MyServer.second_data # => 13
first_data # => 14
MyServer.second_data # => 13






 Он не будет отображаться на странице содержимого, где пользователи могут выбирать модули.
Он не будет отображаться на странице содержимого, где пользователи могут выбирать модули. Каждое имя пользователя должно разделяться запятой. Пользователи, выбранные для администрирования модуля, увидят кнопку «Администратор модуля» на вкладке, которая позволит им редактировать содержимое модуля.
Каждое имя пользователя должно разделяться запятой. Пользователи, выбранные для администрирования модуля, увидят кнопку «Администратор модуля» на вкладке, которая позволит им редактировать содержимое модуля.
 Эти два поля необходимы, если вы хотите использовать функции промежуточного хранения или экспорта и импорта с объектами данного класса.
Эти два поля необходимы, если вы хотите использовать функции промежуточного хранения или экспорта и импорта с объектами данного класса. ..) вариант)
..) вариант)