Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар.

- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект.
 Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
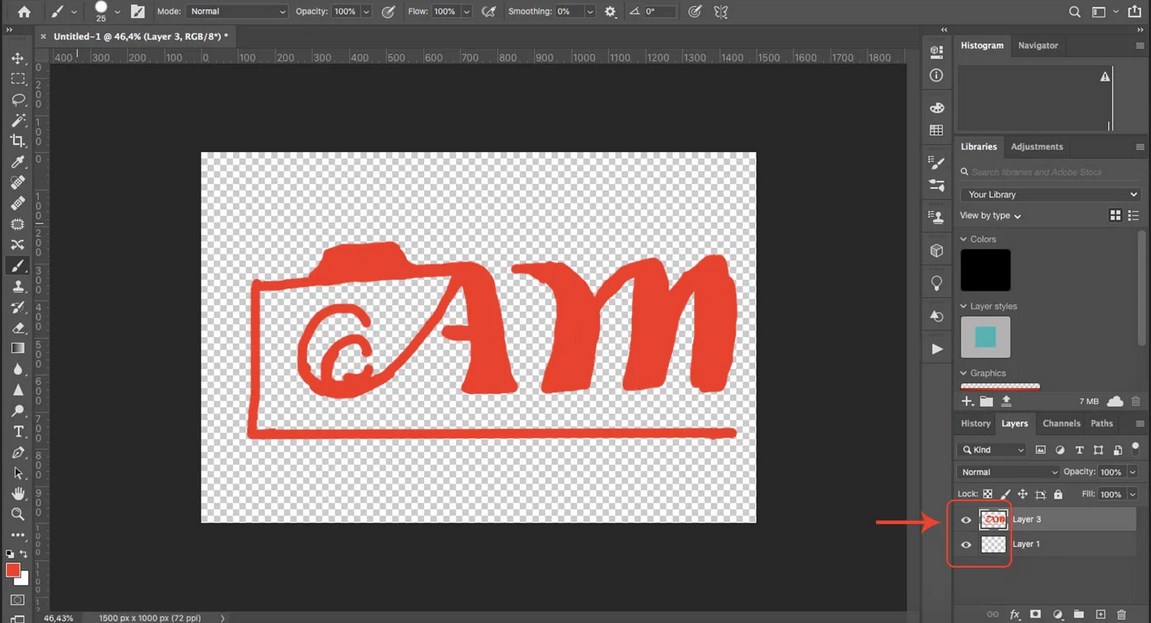
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo. png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
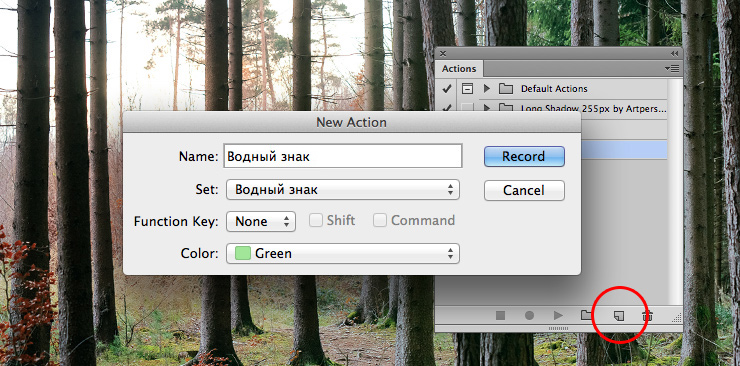
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа.
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без 
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям , но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись для всех ваших изображений, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
Если мы посмотрим на панель «Слои» , то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop .PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись в изображении, мы добавим его как связанный смарт-объект .
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Они оба используют один и тот же файл logo.psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Разместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Идем в Файл> Сохранить как.
Точно так же, как с файлом логотипа, убедитесь, что вы сохранили свое изображение в виде файла Photoshop .PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение в виде файла Photoshop .PSD, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу и дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип на новый.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом « Основы работы с Photoshop» , чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как добавить водяной знак на любое фото в Фотошопе
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Пример HTML-страницыШаг 1.
Создание нового документа
Начнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Добавляем текстВозьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Добавляем знак копирайтаТеперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Поворачиваем водяной знак
Далее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.
Шаг 5.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
Кадрируем изображениеТеперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.
Шаг 8.
Открываем изображениеОткройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Выбираем узор заливки
Создайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Финальный результатВот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Как сделать водяной знак в «Фотошопе»?
Ответ мастера:Исконным понятием «водяной знак» являлось особенным образом наносимое на бумажный носитель изображение, которое служило защитой от подделки документов или для идентификации производителя тех или иных товаров. Но с тех пор, как всё больше и больше в нашу жизнь стали внедрятся компьютерные технологии, для водяного знака нашли другое применение – владельцы цифрового контента стали защищать им свои права на собственный материал.
Используя программу Фотошоп легко создать свой собственный водяной знак, чтобы потом наложить его на картинку, которая будет выложена в Интернет-ресурсах.
Если вы не знаете, какой водяной знак изобразить, то используйте либо название (логотип) того веб-ресурса, где планируете поместить картинку, либо адрес сайта с владельца изображения. Проще говоря, можно использовать любое изображение, если контуры его легко угадываются.
Проще говоря, можно использовать любое изображение, если контуры его легко угадываются.
Итак, откройте в Photoshop материал, который подлежит защите. Эта картинка будет являться основой для водяного знака. Если вы уже подобрали свой водяной знак, то поместите его поверх уже открытого изображения, воспользовавшись функцией Place из меню File.
Теперь подгоните ширину и высоту рамки, которая окружает вставленный знак, отрегулируйте под размер фона картинку. То есть добейтесь того, чтобы водяной знак не был больше своей основы–изображения.
В случае отсутствия картинки-водяного знака, вы можете, используя определённый инструмент, сами создать надпись либо фигуру. Для наложения водяного знака в виде названия сайта либо другой надписи вам поможет такой инструмент, как Horizontal Type Tool. Для создания знака из уже готовой фигуры служит инструмент Custom Shape Tool . А инструментами Freeform PenTool и Pen Tool, использованными в режиме ShapeLayers, легко нарисовать фигуры разнообразных форм.
Итак, ваш знак уже готов. Не имеет значения, какой цвет положен в его основу, ведь оттенки палитры на водяном знаке не видны. Для исключения цвета заливки, снизьте величину Fill-параметра в палитре слоёв до 0.
Графический редактор позволяет также делать имитацию рельефных водяных знаков на цифровом изображении. Для этого вам понадобиться настроить стили функций Bevel and Emboss, зайдя в группу Layer Style, находящуюся в меню Layer.
Редактор может вам предложить настроить рельеф «на глаз». Посредством переключения функций Down и Up поля Direction, вы сами можете регулировать степень выпуклости или вдавления знака в основу-изображение. Используйте параметр Depth, чтобы увеличить или уменьшить глубину рельефа.
Если на некотором этапе настройки получилось так, что тень данного стиля искажает основу, то сделайте эту тень прозрачнее за счёт уменьшения значения второго параметра Opacity (панель Shading). Прозрачность светлых областей рельефа регулируется вариацией первого параметра Opacity.
Таким образом, ваша картинка защищена водяным знаком. И чтобы полученное изображение сохранить используйте функцию Save for Web, находящуюся в меню «Файл». При надобности сохранения водяного знака, как отдельного файла, сначала удалите фоновое изображение, а после этого используйте функцию Save As. Чтобы знак сохранился с прозрачным фоном и стилем слоя, сохраните его в формате psd.
Как сделать красивый водяной знак. Как сделать водяной знак в фотошопе. Водяной знак на изображении в три шага
Привет читатели блога сайт. Сегодня я вам покажу простой способ по защите изображений от копирования посторонними, которым пользуется большинство пользователей сети.
Все что понадобится это по средствам программы или онлайн сервиса создать водяной знак, который укажет на картинке кто и есть автор данной графики.
Данную тему я решил затронуть в связи с тем, что мои статьи неоднократно подвергаются копированию недобросовестных вебмастеров. О том, как я борюсь с воровством контента, вы можете узнать из статьи « ».
О том, как я борюсь с воровством контента, вы можете узнать из статьи « ».
Однако помимо статей у меня еще периодически воруют скриншоты, но не так давно мне удалось найти отличное решение данной проблеме — это разместить водяной знак прямо на графических материалах и ниже я объясню, как легко это можно сделать.
Наверное многие сейчас не понимают, а что я подразумеваю под словом водяной знак и как о вообще может защитить фотографии?
Водяной знак — (с научной точки зрения его еще называют флигрань) представляет собой видимое изображение, которое заметно только при просмотре объекта на свет.
В нашем же случае мы будем защищать собственные картинки специальным текстом, ссылкой или изображением, которые будут указывать на ваше авторство.
Онлайн сервис Picmarkr
Давайте сначала разберем это дело на примере онлайн сервиса picmarkr.com. Суть работы будет заключаться в том, что вы загружаете картинку на этот сайт, делаете несколько настроек желаемого знака, и сервис в конечном результате сам накладывает его на изображение.
Сначала нужно загрузить картинку, на которую вы хотите наложить водяной знак. Для этого нажимаем на кнопку
«Обзор», а затем еще одну «Ok! Go to Step2».
Здесь можно загрузить одновременно 5 изображений, размер которых не должен превышать 25 Мб. Также есть возможность выбрать размер картинки в конце работы.
Жмем кнопку «Continium» и смотрим полученный результат. Если все устраивает, тогда нажимаем «Download images to computer» и сохраняем изображение на компьютере.
Программе Фотошоп CS5
Как вы могли заметить, что водяные знаки в онлайн сервисе получаются простенькие, то есть к ним не получится применить множество настроек, которые доступны в программных решениях.
Например, нам нужно сделать его большим или повернуть на 45 градусов. Поэтому я всем рекомендую осваивать постепенно программу Фотошоп, где получаются нереально крутые графические элементы любой сложности.
Что мне еще нравится в программе Photoshop, так это возможность сделать водяной знак только один раз, а далее его можно просто наносить на любое изображение насчитанное количество раз. Так что давайте эти сейчас и займемся.
Так что давайте эти сейчас и займемся.
Первым делом нам нужно создать новый файл, нажимаем в меню «Файл» далее «Создать». Размер ставим на свое усмотрение, все зависит от того какой водяной оттиск вы планируете создавать. Здесь главное выбрать фон «Прозрачный».
После укажите, какой будет задействован на знаке шрифт, размер и цвет. Я выбрал «Bancodi», размер 48 и цвет поставил белый.
Следующим шагом будете создание нового слоя. Для этого перейдите в палитру слоев и нажмите на соответствующий значок.
После этого нужно перейти обратно в панель слоев и нажать правую кнопку мыши. Откроется меню, в котором нужно выбрать «Параметры наложения». В самих параметрах выбрать наложение «Тисение».
Как вы могли заметить, после этого надпись стала более рельефной и объемной.
Теперь переходим обратно в панель управления слоями и уменьшаем процент «Заливки» и «Непрозрачности». Добейтесь самого оптимального результата.
Обратите внимание, что надпись будете становиться более прозрачной и невидимой. Теперь сохраните созданный водяной знак в формате psd и откройте изображение, на которое его необходимо нанести.
Как видите, водяной знак в Фотошопе получается куда качественнее по сравнения с онлайн сервисами. На этом у меня все, если остались какие-либо вопросы буду рад ответить на них в комментариях. Советую прочитать похожие статьи:
На этом я с вами буду прощаться, буду признателен, если вы оцените статью, понажимав на кнопки социальных сетей.
Следите за блогом и не пропускайте новых материалов. Пока!
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Picmarkr.com — сервис создания водяных знаков
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.
Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark
можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.
Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.
Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.
В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.
После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.
Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.
Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в
Наверняка каждый из нас неоднократно встречался с водяными знаками на тексте и фотографиях в сети. Это нужно для защиты от воровства. Если вам вдруг понадобится сделать со своей картинкой или статьей то же самое, то данный материал для вас. Давайте узнаем, как сделать в «Фотошоп» водяной знак. Несмотря на то что для новичка это может показаться очень сложным, когда дело доходит до практики, то оказывается, что это далеко не так.
Немного общей информации
Стоит обратить ваше внимание на то, что данная программа достаточно сложная, но если вы хотите заняться лишь созданием водяных знаков, то сможете с этим разобраться достаточно быстро. Первое, что вам нужно сделать, это скачать, собственно, Photoshop. Желательно — самую свежую русскоязычную версию. Если вам будет предложено что-либо активировать или купить, то отказывайтесь, так как данный софт совершенно бесплатный. Опять же, все свои работы, то есть фотографии, нужно всегда снабжать оттиском. Обусловлено это тем, что на ваш сайт может зайти человек, который скопирует изображение себе на ресурс и поставит на него свой водяной знак. Это привлечёт посетителей, а с вашего сайта люди уйдут. Ну, а сейчас давайте перейдём к практической части и разберемся со всеми нюансами. Для начала надо установить программу на свой компьютер или ноутбук.
Желательно — самую свежую русскоязычную версию. Если вам будет предложено что-либо активировать или купить, то отказывайтесь, так как данный софт совершенно бесплатный. Опять же, все свои работы, то есть фотографии, нужно всегда снабжать оттиском. Обусловлено это тем, что на ваш сайт может зайти человек, который скопирует изображение себе на ресурс и поставит на него свой водяной знак. Это привлечёт посетителей, а с вашего сайта люди уйдут. Ну, а сейчас давайте перейдём к практической части и разберемся со всеми нюансами. Для начала надо установить программу на свой компьютер или ноутбук.
Как сделать в «Фотошоп» водяной знак
После первого запуска программы переходим в меню и создаём новый файл. Это же можно сделать, нажав комбинацию горячих клавиш на клавиатуре Ctrl + N. Перед вами появится окошко с большим количеством настроек создаваемого файла. Не будем углубляться в детали. Единственное, что нам нужно, это выставить высоту и ширину, пускай это будет 400 х 800 пикселей. На вкладке «Содержимое фона» выбираем «Прозрачный фон». Далее следуем в меню «Слои» и создаём новый. А сейчас переходим на панель инструментов. Она находится внизу. Кликаем по надписи «Горизонтальный текст». Следующий этап — это выбор кегля, а также шрифта под наш будущий водяной знак. Лучше всего отдать предпочтение толстым буквам, так как это лучше защищает изображение. Так как сделать водяной знак довольно просто, то подробности с выбором шрифта опускаем. Тут всё точно так же, как и в приложении Word, с которым все мы знакомы.
На вкладке «Содержимое фона» выбираем «Прозрачный фон». Далее следуем в меню «Слои» и создаём новый. А сейчас переходим на панель инструментов. Она находится внизу. Кликаем по надписи «Горизонтальный текст». Следующий этап — это выбор кегля, а также шрифта под наш будущий водяной знак. Лучше всего отдать предпочтение толстым буквам, так как это лучше защищает изображение. Так как сделать водяной знак довольно просто, то подробности с выбором шрифта опускаем. Тут всё точно так же, как и в приложении Word, с которым все мы знакомы.
Как сделать водяной знак: этап 2-й
Теперь нам необходимо выровнять то, что мы написали. Для этого лучше всего подойдёт функция «Перемещение». Нужно нажать сочетание клавиш Ctrl + A, что поможет нам выделить поля. После этого в верхнем меню вы увидите несколько выделенных кнопок, они служат для выравнивания как по вертикали, так и по горизонтали. По окончании процесса нажимаем Ctrl + D, таким образом мы снимаем ранее установленное выделение полей. Если таким методом получить идеально ровный текст у вас не выходит, то попробуйте просто его перетащить, для чего зажимайте его кнопкой мыши и отпускайте тогда, когда он будет находиться в нужном положении. Стоит обратить ваше внимание на то, что сделать водяной знак в «Фотошопе» привлекательнее и эффективнее можно при помощи рельефности. Для этого переходим в меню «Слои», затем раздел «Стиль слоя» и «Параметры слоя». Тут есть специальные настройки, которые придают выпуклость и красоту символам.
Если таким методом получить идеально ровный текст у вас не выходит, то попробуйте просто его перетащить, для чего зажимайте его кнопкой мыши и отпускайте тогда, когда он будет находиться в нужном положении. Стоит обратить ваше внимание на то, что сделать водяной знак в «Фотошопе» привлекательнее и эффективнее можно при помощи рельефности. Для этого переходим в меню «Слои», затем раздел «Стиль слоя» и «Параметры слоя». Тут есть специальные настройки, которые придают выпуклость и красоту символам.
Заключительный этап
Обратите внимание на то, что если вы пользуетесь англоязычным интерфейсом, то водяной знак в меню будет отображаться как watermark. После того как вы выполните все вышеперечисленные действия, останется одно — убрать заливку. Для этого переходим в соответствующее меню и ставим значение бегунка под словом «Заливка» на 0%. Таким образом вы сделаете водяной знак практически невидимым, что собственно и нужно. После этого необходимо сохранить результат. Как вы видите, создать водяной знак у нас получилось, и тут нет ничего сложного. Желательно сохранить результат с расширением psk. Каждый раз, когда вам нужно будет защитить фото, не нужно создавать новый файл, достаточно открыть уже имеющийся, и он будет создавать знак на изображении автоматически.
Желательно сохранить результат с расширением psk. Каждый раз, когда вам нужно будет защитить фото, не нужно создавать новый файл, достаточно открыть уже имеющийся, и он будет создавать знак на изображении автоматически.
Используем другие программы
Наверняка, вы прекрасно понимаете, что водяной знак поставить на изображение можно и не в «Фотошопе», а, например, в Word или бесплатной программе под названием GIMP, о которой мы и поговорим. После запуска утилиты необходимо создать новое изображение. Для этого идём в меню и выбираем «Файл», а затем «Создать». Следующим этапом выбираете размер фотографии, устанавливаете по желанию. Дальше нам необходимо перейти в «Расширенные параметры» и установить там разрешение по оси Х и У. Пускай это будет 300 х 300 пикселей. На панели утилиты нужно выбрать раздел «Текст». После того как мы введём слово, оно появится поверх изображения. Делаем водяной знак прозрачным. Для этого заходим в «Слой», «Создать новый слой» и устанавливаем степень прозрачности. Вот на этом создание водяного знака можно считать оконченным. Не забываем сохранить результат.
Вот на этом создание водяного знака можно считать оконченным. Не забываем сохранить результат.
Работаем в Word
Наверняка, у каждого из нас на компьютере имеется данная программа. В ней тоже можно создавать и делать это всего за несколько минут. Их можно располагать не только на картинках, но и на тексте, что защитит его от несанкционированного копирования. Если вы пользуетесь русскоязычной версией Word, то у вас водяной знак называется как «Подложка». Для него используются исключительно светлые тона. На примере давайте рассмотрим создание водяного знака в программе 2010 года. В верхней части рабочего экрана утилиты имеется раздел «Разметка страницы», а далее нужно заходить в часть «Подложка». Вам будет предложено выбрать что-то из существующей коллекции или сделать водяные знаки на фото самостоятельно. Если хотите создать что-то своё, то переходите в раздел «Настраиваемая подложка». Тут у вас имеются широкие возможности по выбору текста, его размера, цвета и расположения. Помимо этого, есть ряд других полезных функций.
Помимо этого, есть ряд других полезных функций.
Заключительный этап работы с MS Word
Как уже было отмечено выше, в разделе «Настраиваемая подложка» достаточно гибкие настройки, поэтому тут вы можете сделать всё под себя. Если выбрать строку «Рисунок», то у вас появится возможность взять одно или несколько изображений из тех, что уже существуют. В дальнейшем можете изменить его цвет: то ли на более яркий или же, наоборот, обесцветить. Что касается размеров, то есть масштаба, то и его можно менять в зависимости от ваших пожеланий. Так как сделать водяной знак в Word предельно просто, то на всё про всё у вас уйдёт не более 5-10 минут, даже если учесть самые разнообразные настройки. Если вам не нравится то, что вы создали, это можно с лёгкостью удалить. Для этого перейдите в раздел «Подложка», а затем выберите «Удалить подложку», после этого приступайте к созданию новой. На этом процесс можно считать оконченным. Не забывайте сохранить результат. Вы сможете использовать данный водяной знак в любом документе, так как он будет сохранён в архиве вместе с остальными подложками.
Несколько важных моментов
Если вы будете следовать инструкции, которая была описана выше, то вряд ли возникнут какие-либо проблемы. Тем не менее, вы можете встретиться с разного рода препятствиями. Например, если используете Word не 2010 года, а 2000, то там процесс создания немного отличается. Вы можете использовать средства рисования или же воспользоваться текстовым полем. Для этого необходимо расположить точку вставки на странице, а затем в меню «Представление» выбрать верхний и нижний колонтитулы. Появится раздел «Вставка», где вам необходимо выбрать строку «Текстовое поле». После этого надо задать его размер и ввести текст водяного знака. Как вы видите, тут всё на порядок сложнее, но нет ничего невыполнимого. Так как сделать в «Фотошоп» водяной знак значительно проще, то рекомендуем использовать именно эту программу, тем более, что на этом её возможности не заканчиваются. Однако если ваше «железо» устаревшее, то система может не потянуть данный софт.
Заключение
Было достаточно много сказано о том, как сделать толковый водяной знак. Вы наверняка уже попытались, и у вас всё вышло. Помните о том, что это практически единственный нормальный способ защитить свой контент от воровства. Однако если фотографии украсть у вас не получится, то насчёт текста этого сказать нельзя. Ведь если его перепечатывать вручную, а не просто копировать, то он не будет иметь никаких водяных знаков. Тут сложно порекомендовать что-то конкретное. Можете сохранять файл в формате pdf и защищать от копирования, но это сработает только с большими размерами информации. Теперь вы знаете, как сделать в «Фотошоп» водяной знак, и могли бы заметить, что ничего очень сложного тут нет. Всё, что вам нужно, это немного терпения, ведь не всё получается с первого раза.
Вы наверняка уже попытались, и у вас всё вышло. Помните о том, что это практически единственный нормальный способ защитить свой контент от воровства. Однако если фотографии украсть у вас не получится, то насчёт текста этого сказать нельзя. Ведь если его перепечатывать вручную, а не просто копировать, то он не будет иметь никаких водяных знаков. Тут сложно порекомендовать что-то конкретное. Можете сохранять файл в формате pdf и защищать от копирования, но это сработает только с большими размерами информации. Теперь вы знаете, как сделать в «Фотошоп» водяной знак, и могли бы заметить, что ничего очень сложного тут нет. Всё, что вам нужно, это немного терпения, ведь не всё получается с первого раза.
Наверняка вам приходилось сталкиваться с фотографиями, изображениями или видеороликами, которые имели специальные полупрозрачные символы, отображающие название сайта, студии, видеоканала. Часто водяные знаки служат для подчеркивания стиля сайтов или видеоканалов, для выделения их среди общей массы, а также во избежание краж контента. Это могут быть и почти прозрачные инициалы, расположенные посередине изображения, которые будут указывать на владельца фото. Вы легко можете создать собственный водяной знак на своем снимке прямо в браузере онлайн. Для этого достаточно перейти по адресу сервиса, загрузить изображение и поставить отличительную метку на своем фото. О таких сервисах я вам сегодня и расскажу.
Это могут быть и почти прозрачные инициалы, расположенные посередине изображения, которые будут указывать на владельца фото. Вы легко можете создать собственный водяной знак на своем снимке прямо в браузере онлайн. Для этого достаточно перейти по адресу сервиса, загрузить изображение и поставить отличительную метку на своем фото. О таких сервисах я вам сегодня и расскажу.
Сервис Picmarkr.com позволит вам создать водяной знак на фотографии очень легко и просто. Для этого вы должны пройти лишь 3 шага – загрузка, редактирование, сохранение готового изображения. Сайт позволяет использовать в качестве водяного знака любые ссылки, текст или изображения. Интерфейс сервиса на английском, но здесь все просто, и вы обязательно разберетесь во всем самостоятельно.
Первое, что нам необходимо сделать – это загрузить изображения, на которые нужно поставить водяной знак. Для этого перейдите по ссылке http://picmarkr.com/index.php .
Watermark.ws создаёт изображения с вашим текстом
Watermark. ws – это также англоязычный сервис, который позволяет максимально просто создать водяной знак в несколько несложных шагов онлайн. Нет необходимости в знании языка, если вы будете следовать за моими подсказками. Переходим на главную страницу сервиса https://www.watermark.ws/ и жмем большую зеленую кнопку «Get Started».
ws – это также англоязычный сервис, который позволяет максимально просто создать водяной знак в несколько несложных шагов онлайн. Нет необходимости в знании языка, если вы будете следовать за моими подсказками. Переходим на главную страницу сервиса https://www.watermark.ws/ и жмем большую зеленую кнопку «Get Started».
Нажмите «Get Started», чтобы начать создание водяного знака
Водянойзнак.рф защитит ваши фото специальной надписью
Сервис Водянойзнак.рф – этой полностью русскоязычный сервис, который также легко справиться с поставленной задачей, созданием водяного знака на фото, всего в 3 шага. Вы можете добавить в свои изображения любой элемент онлайн и совершенно бесплатно. Вы можете загрузить сюда изображение в любом формате размером не более 1 Мб.
Для того, чтобы воспользоваться сервисом, откройте страницу http://водянойзнак.рф/ .
Amezzo.ru — сделать качественный знак бренда
Сайт Amezzo.ru не задумывался в качестве полноценного инструмента для создания водяных знаков. Он имеет другую тематику. Поэтому создание водяного знака на этом онлайн-сервисе не имеет каких-либо дополнительных настроек и инструментов. Здесь все максимально легко и просто.
Он имеет другую тематику. Поэтому создание водяного знака на этом онлайн-сервисе не имеет каких-либо дополнительных настроек и инструментов. Здесь все максимально легко и просто.
Чтобы наложить на ваше фото произвольную надпись, перейдите на страницу https://amezzo.ru/realestate/watermark/ .
Сервис отлично подойдет для тех, кто хочет сделать водяной знак на своем изображении онлайн без каких-либо затрат времени на знакомство с настройками, инструментами и прочим на полноценных сервисах. Если вам подходит такой вариант готового изображения, то этот инструмент специально для вас.
Многие из Вас уже сталкивались с наличием на изображение водяного знака. Изначально подпись на фото делалась только из соображений известности автора, но в наше время, когда стало возможным повсеместное использование чужих изображений без какого-либо уведомления и упоминания автора, стала появляться другая практика — оставлять водяной знак вместо подписи, и желательно на всех изображениях. Если уже заимствуют, то пускай хоть пользователи знают откуда.
Если уже заимствуют, то пускай хоть пользователи знают откуда.
Поскольку на отдыхе или в поездке не всегда удобно использовать полноценный компьютер с соответствующим ПО в этой статье я предложу Вашему вниманию сервис, который позволит даже с мобильного или планшета создать изображение с водяным знаком!
Водяной знак на изображении в три шага
1. Загружаем изображение (Manage Photo(s))Разрешается использоваться форматы jpg, jpeg, png, gif, bmp, tif, tiff , чтобы размер фото был меньше 500Кб . Можно загрузить несколько файлов.
2. Создаём водяной знак (Add Watermark)
И тут раздолье! Можно либо загрузить своё изображение — условия загрузки те же, что и с основной, фоновой частью (те же форматы, менее 500 Кб), либо текст, что примечательно — есть множество параметров его форматирования: ввод текста, около 60 шрифтов на выбор, размер, цвет, наклон, степень прозрачности .
Результат всегда можно будет увидеть в блоке, который расположен правее. Обновление происходит в течение 1-2 секунд.
Обновление происходит в течение 1-2 секунд.
3. Сохраняем своё изображение! (Process Photo)
На всё про всё, как правило, уходит меньше минуты времени. После чего выбираете как скачать изображение (водяной знак можно отдельно).
Ссылка на сервис
www.watermark.ws — сервис нанесения водяных знаков на изображения он-лайн.Спасибо за внимание! И желаю Вашему сайту только добросовестных посетителей!)
Поделись статьей:
Похожие статьи
Создание логотипа и водяного знака на изображении
Курсы по Фотошопу для начинающих в Академии Дизайна предлагают вам серию тематических статей из материалов обучающей программы, это своего рода поддержка для наших слушателей, чтобы без излишнего записывания последовательности всех действий, добиваться результата по каждой теме, сегодня мы разберем, как создать водяной знак или логотип на изображении
Создаем логотип и водяной знак в Photoshop
В этом уроке рассмотрим, наверное, самый легкий способ создания собственного логотипа для изображения. Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
Итак, открываем изображение, которое хотим «закодировать», и создаем копию фонового слоя. Копию временно отключаем, щелкнув по пиктограмме глаза напротив миниатюры слоя. Находимся на слое фон, т.е. на самом нижнем. Далее, активируем значок «Текст» на левой стороне инструментов и начинаем писать по нашей фотографии произвольный текст, например, название компании. Вместо текста, можно поместить на слой уже заготовленный ранее логотип. Если это текст, то шрифтом лучше воспользоваться жирным, так он четче будет выделяться на общем фоне. Расположение слоев должно быть следующим, самый нижний слой – фоновое изображение, слой выше – слой с текстом или логотипом и самым верхним слоем – копия фонового изображения.
После того, как с текстом или логотипом определились, можно переходить к его редактированию, вернее, к слою с текстом. Для этого в меню «Слои» в правом нижнем углу активируем иконку «Параметры наложения» и выбираем вкладку «Тиснение». Там немного поэкспериментируем с настройками, особенно обратите внимание на параметры размер и смягчения, добиваясь оптимальной рельефности текста или логотипа. Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Для этого в меню «Слои» в правом нижнем углу активируем иконку «Параметры наложения» и выбираем вкладку «Тиснение». Там немного поэкспериментируем с настройками, особенно обратите внимание на параметры размер и смягчения, добиваясь оптимальной рельефности текста или логотипа. Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Включаем видимость верхнего слоя и становимся на него. Затем и идем в пункт меню Слои и выбираем команду Создать обтравочную маску (комбинация клавиш Alt+Ctrl+G). Все, логотип на изображении, или, водяной знак готов.
Вместо текста в качестве логотипа может выступать объект (произвольная фигура), работа с которым будет идентичной тексту. Т.е. берем нужный нам объект, переносим его на наш фон, добавляем тиснение и прячем под обтравочную маску.
Как видите создавать логотип и размещать его на изображения не составляет никакого труда.
Больше уроков по фотошоп вы можете посмотреть на нашем YouTube канале «Уроки фотошоп от преподавателя«, или пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
Водяной знак на jpg. Как сделать водяной знак в Фотошопе? В каких случаях полезно использовать водяной знак
Все специалисты, занимающиеся строительством (буквально от каменщика и до электрика), зачастую используют в своей работе водяной уровень (ватерпас). Совсем не обязательно отправляться за его приобретением в магазин, столь необходимый инструмент можно изготовить самостоятельно, главное – нужно понимать принцип его действия. В основе изготовления водяного уровня лежит хорошо известный нам еще со школы закон сообщающихся сосудов, который рекомендуется использовать во время проведения строительных работ. В противном случае вы просто не сможете правильно выполнить измерения.
В основе изготовления водяного уровня лежит хорошо известный нам еще со школы закон сообщающихся сосудов, который рекомендуется использовать во время проведения строительных работ. В противном случае вы просто не сможете правильно выполнить измерения.
Предлагаем вам попытаться сделать водяной уровень своими руками, но прежде чем приступить к его изготовлению, вам придется немного ознакомиться с теорией.
Процесс изготовления
Главной деталью водяного уровня является шланг. При этом совершенно не обязательно дополнительно использовать прозрачные колбы, которые вы видели не раз в уже готовых моделях уровней, продаваемых в магазинах стройматериалов, поскольку при низкой температуре шланг с этих колб, как правило, слетает, да и воду набирать в колбы довольно неудобно (появляются лишние пузырьки).
Выбираем диаметр шланга
Итак, что все же необходимо для изготовления водяного уровня? Вам потребуется лишь обычная водопроводная вода и прозрачный, толстостенный полиэтиленовый шланг, который не будет ломаться при изгибе. Именно в таком шланге, вода перемещается свободно и быстро по всей длине, а в шланге небольшого диаметра вода перетекает медленно, и приходится довольно долго ждать момента, когда установится уровень, и можно будет ставить метку (к тому же уровень воды в такой трубке плохо виден). Самой главной проблемой тонкого шланга являются мельчайшие пузырьки воздуха, образующиеся во время наполнения его водой.
Именно в таком шланге, вода перемещается свободно и быстро по всей длине, а в шланге небольшого диаметра вода перетекает медленно, и приходится довольно долго ждать момента, когда установится уровень, и можно будет ставить метку (к тому же уровень воды в такой трубке плохо виден). Самой главной проблемой тонкого шланга являются мельчайшие пузырьки воздуха, образующиеся во время наполнения его водой.
Лучше всего использовать для изготовления гидроуровня шланг диаметром от 1,2 до 1,5 см.
Со временем шланг начинает мутнеть, и как следствие ухудшится видимость уровня воды, находящейся внутри. Ультрафиолет для полиэтилена губителен.
Определяемся с длиной шланга
Длину шланга нужно выбирать, исходя из размеров помещения. Обычно длина комнат равняется длине плит перекрытия, то есть составляет приблизительно шесть метров. Поэтому максимальная длина шланга, используемого для изготовления водяного уровня, может быть не более десяти метров.
Если шланг будет коротким, то вам придется делать переходы, а это способствует росту вероятности появления ошибок.
Получившийся самодельный уровень не спеша наполните водопроводной водой. Внимательно следите, чтобы при этом не образовывались пузырьки воздуха. Если же вы заметили их появление, то подождите некоторое время, пока не выйдет воздух. Это правило необходимо соблюдать, чтобы результаты измерений водяного уровня, изготовленного вашими руками, были точными.
Применение на практике
Одному работать с гидроуровнем сложно, замеры строителям лучше выполнять вдвоем. Технология приблизительно следующая. К заранее нанесенной начальной отметке (допустим, на расстоянии от пола – один метр), первый рабочий прикладывает конец уровня, а в это же время второй совмещает противоположный конец трубки с новым местом отметки.
Вода на втором конце трубки и должна показать точный уровень, который необходимо будет отметить карандашом. Такие отметки наносятся в каждом из углов комнаты. Затем, при помощи рулетки, можно уточнить полученные измерения и произвести дальнейшие расчеты.
Такие отметки наносятся в каждом из углов комнаты. Затем, при помощи рулетки, можно уточнить полученные измерения и произвести дальнейшие расчеты.
Как видите, изготовить водяной уровень самому несложно, даже интересно, плюс ко всему вы еще уменьшите денежные траты на приобретение требуемого инструмента.
Видео
В следующем видеоматериале показан пример использования самодельного водяного уровня без колб:
Интернет для фотографов стал отличным средством для демонстрации своих работ и общения с единомышленниками. Фотография, размещенная на специальный сервисах, сразу становится доступной самой широкой аудитории, среди которой немало профессиональных фотографов, которые сразу же укажут на сильные и слабые стороны вашей работы. Но данное достоинство оборачивается и существенным недостатком. Фотографию можно легко украсть, используя ее в дальнейшем без согласия автора. В целях защиты на фотографии и графические изображения накладывают водяные знаки, которые препятствуют несанкционированному копированию.
Такую же технику использую блоггеры, которые иллюстрируют свои статьи авторскими изображениями. Сделать водяной знак в Фотошопе несложно. Для этого достаточно включить в него текстовую надпись, указывающую на автора данной фотографии. А вот для того, чтобы водяной знак минимально мешал просмотру фотографии, не портил общей композиции и при этом обеспечивал максимальную защиту, нужно постараться.
- Запустите Фотошоп и создайте новое изображение, выбрав пункт «Создать» из главного меню «Файл» или сделайте то же самое сочетанием клавиш Ctrl + N. Выберите для создаваемого слоя прозрачный фон. Высоту и ширину установите в пределах средних значений. В данном примере мы создадим слой длиной 300 и высотой 150 пикселей.
- Активируйте инструмент «Горизонтальный текст» из панели инструментов.
- Добавьте к изображению надпись, которая будет идентифицировать вас как автора данного изображения.
- Выберите требуемый шрифт и его размер для созданной надписи в панели управления параметрами шрифтов.

- Чтобы надпись не выбивалась из общей композиции фотографии, когда она будет на нее добавлена, нужно отредактировать ее стиль, сделав надпись прозрачной и добавив для нее тиснение, чтобы она проявлялась на фотографии.
Для этого перейдите по следующему пути из главного меню «Слои»-«Стиль слоя»-«Параметры наложения».
- Сделайте водяной знак прозрачным, снизив непрозрачность его заливки до 0% в открывшемся окне. Надпись станет полностью прозрачной и исчезнет из вида.
- Активируйте стиль «Тиснение» в этом же окне слева установив настройки стиля как на изображении, приведенном ниже. Надпись останется прозрачной, но будет проявляться за счет тиснения, не сильно портя при этом общий вид фотографии.
- Многим нравится расположение текста не горизонтально, а под каким-либо углом, либо по диагонали. Для этого созданную надпись нужно повернуть через «Редактирование»-«Трансформирование»-«Поворот» в главном меню.
- Созданный в Фотошопе слой с водяным знаком можно сохранить в psd формате, выбрав в меню «Файл» — «Сохранить» и присвоив ему имя, к примеру, watermark (по английски означает водяной занк).
 Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую владку с водяным знаком в Фотошопе можно закрыть.
Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую владку с водяным знаком в Фотошопе можно закрыть. - Чтобы добавить созданный водяной знак на фотографию откройте ее Фотошопе и также откройте созданный psd файл с водяным знаком.
- В окне управления слоями водяного знака сделайте правый клик мышкой по единственному слою с текстом и в появившемся меню выберите пункт «Преобразовать в смарт-объект». Данным действием мы помещаем слой в специальный контейнер, что позволит в последствии переместить слой вместе с его стилями.
- Выберите всю область изображения с водяным знаком из главного меню через «Выделение»-«Все» или просто нажмите сочетание клавиш Ctrl + A для этого. Скопируйте созданный контейнер через «Редактирование»-«Скопировать» из главного меню или просто нажмите сочетание клавиш Ctrl + C для этого.
- Перейдите на вкладку с открытой фотографией и нажмите кнопку создания нового слоя в панели слоев, или нажмите сочетание клавиш Ctrl + N.

- Скопируйте на созданный слой водяной знак, перейдя через главное меню в «Редактирование»-«Скопировать», или нажмите сочетание клавиш Ctrl + V для достижения того же самого эффекта. Водяной знак будет вставлен в центр фотографии. Можно отредактировать ее местоположение или размер, применив инструмент «Трансформирование».
- Если требуется защитить изображение максимальным образом, то наложите водяной знак на него в виде сетки. Для этого на вкладке преобразованного в 11 пункте в смарт-объект водяного знака нужно определить узор, выбрав в главном меню раздел «Редактирование» и в открывшемся списке пункт «Определить узор». В появившемся окне нажмите кнопку «Ок» для назначения узора.
- Перейдите на кладку с открытой фотографией, на которую будет накладываться водяной знак в виде сети и в главном меню перейдите по следующему пути «Слои» — «Новый слой-заливка» — «Узор». В открывшемся окне нажмите кнопку «Ок». На фотографию будет наложена сетка из водяных знаков.

Качественно выполненная защита фотографий водяным знаком создаст максимум неудобств для тех, кто захочет присвоить данное изображение и скрыть его авторство.
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар.
 Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента. - Не забываем о банальной раскрутке бренда . Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент , водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект.
 Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Ctrl+T . Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter
или кнопку в виде галочки на инструмента.![]()
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo. png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9 .
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию . Придумайте ей имя.
После нажатия на кнопку Записать , вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O . Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке ().
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A . Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C . Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V .
Шаг 6
Просто перетащить логотип в нужное место нельзя . Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A , чтобы выделить его весь.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение , зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a , тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп , чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести .
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Наверняка вам приходилось сталкиваться с фотографиями, изображениями или видеороликами, которые имели специальные полупрозрачные символы, отображающие название сайта, студии, видеоканала. Часто водяные знаки служат для подчеркивания стиля сайтов или видеоканалов, для выделения их среди общей массы, а также во избежание краж контента. Это могут быть и почти прозрачные инициалы, расположенные посередине изображения, которые будут указывать на владельца фото. Вы легко можете создать собственный водяной знак на своем снимке прямо в браузере онлайн. Для этого достаточно перейти по адресу сервиса, загрузить изображение и поставить отличительную метку на своем фото. О таких сервисах я вам сегодня и расскажу.
Для этого достаточно перейти по адресу сервиса, загрузить изображение и поставить отличительную метку на своем фото. О таких сервисах я вам сегодня и расскажу.
Сервис Picmarkr.com позволит вам создать водяной знак на фотографии очень легко и просто. Для этого вы должны пройти лишь 3 шага – загрузка, редактирование, сохранение готового изображения. Сайт позволяет использовать в качестве водяного знака любые ссылки, текст или изображения. Интерфейс сервиса на английском, но здесь все просто, и вы обязательно разберетесь во всем самостоятельно.
Первое, что нам необходимо сделать – это загрузить изображения, на которые нужно поставить водяной знак. Для этого перейдите по ссылке http://picmarkr.com/index.php .
Watermark.ws создаёт изображения с вашим текстом
Watermark.ws – это также англоязычный сервис, который позволяет максимально просто создать водяной знак в несколько несложных шагов онлайн. Нет необходимости в знании языка, если вы будете следовать за моими подсказками. Переходим на главную страницу сервиса https://www.watermark.ws/ и жмем большую зеленую кнопку «Get Started».
Переходим на главную страницу сервиса https://www.watermark.ws/ и жмем большую зеленую кнопку «Get Started».
Нажмите «Get Started», чтобы начать создание водяного знака
Водянойзнак.рф защитит ваши фото специальной надписью
Сервис Водянойзнак.рф – этой полностью русскоязычный сервис, который также легко справиться с поставленной задачей, созданием водяного знака на фото, всего в 3 шага. Вы можете добавить в свои изображения любой элемент онлайн и совершенно бесплатно. Вы можете загрузить сюда изображение в любом формате размером не более 1 Мб.
Для того, чтобы воспользоваться сервисом, откройте страницу http://водянойзнак.рф/ .
Amezzo.ru — сделать качественный знак бренда
Сайт Amezzo.ru не задумывался в качестве полноценного инструмента для создания водяных знаков. Он имеет другую тематику. Поэтому создание водяного знака на этом онлайн-сервисе не имеет каких-либо дополнительных настроек и инструментов. Здесь все максимально легко и просто.
Чтобы наложить на ваше фото произвольную надпись, перейдите на страницу https://amezzo.ru/realestate/watermark/ .
Сервис отлично подойдет для тех, кто хочет сделать водяной знак на своем изображении онлайн без каких-либо затрат времени на знакомство с настройками, инструментами и прочим на полноценных сервисах. Если вам подходит такой вариант готового изображения, то этот инструмент специально для вас.
Инструкция
Запустите Paint и создайте новое изображение командой «Создать» из меню «Файл». Щелкните дважды по иконке «Фон» на панели слоев. В открывшемся диалоговом окне снимите флажок возле свойства «Видимый» — фон станет прозрачным. Добавьте новый слой клавишами Ctrl+Shift+N или щелчком по иконке «Добавить новый слой» на панели слоев.
На панели инструментов нажмите T. На панели свойств установите тип шрифта и размер. Основным цветом установите белый — он подойдет и к темному, и к светлому фону изображений. Напишите текст, который вы выбрали в качестве водяного знака.
На панели инструментов отметьте «Выбор прямоугольной области» или нажмите S на клавиатуре. Выделите прямоугольной рамкой текст и нажмите Ctrl+X, чтобы вырезать выделенную область. На панели слоев нажмите иконку «Крестик» для удаления слоя. Добавьте новый слой и клавишами Ctrl+V вставьте вырезанный фрагмент.
Зажмите Shift, зацепите мышкой один из угловых маркеров размера и протяните к центру или от центра, чтобы изменить размер надписи. Когда размеры вас устроят, нажмите Enter. Щелкните дважды по иконке слоя в панели слоев и снизьте прозрачность приблизительно до 70. Сохраните изображение в формате png или pdn командой «Сохранить как» из меню «Файл».
В качестве водяного знака можно использовать рисунок. Вы можете создать его самостоятельно или найти готовое изображение. Удалите фон картинки с помощью инструмента «Волшебная палочка». На панели свойств установите режим «Дополнение», чувствительность около 17%. Щелкните мышкой по участкам, которые надо удалить, и нажмите Delete.
Выделите рисунок инструментом «Выделение прямоугольной области», затем нажмите на клавиатуре M. Измените размер изображение, как в п.4, однако не нажимайте Enter, чтобы вокруг картинки оставалась рамка выделения. В меню «Коррекция» нажмите «Сделать черно-белым».
Опять активируйте инструмент «Волшебная палочка» в режиме «Добавление» и щелкните по фону. В меню «Правка» выбирайте команду «Обратить выделение». В меню «Эффекты» в группе «Художественные» щелкните «Набросок карандашом». Установки оставьте по умолчанию.
Затем в этом же меню в группе «Стилизация» нажмите «Барельеф» и подберите угол поворота, чтобы картинка была наиболее выразительной. Снизьте и сохраните в формате png или pdn.
Обратите внимание
Добавлять водяные знаки на изображение удобнее, используя команду «Импорт из файла» в меню «Слои».
Источники:
- Изображение палитры
Часто те или иные фотографии передают чувства, настроение и мысли фотографа. Усилить этот эффект может простая надпись на снимке. Выбрав красивый шрифт и подходящую фразу, вы можете добавить снимку яркости, личных переживаний и сделать его говорящим. Или рассмотрим другой вариант: вам просто нужно сделать поздравительную открытку из фотографии. И опять возвращаемся к необходимости познакомиться с таким инструментом Adobe Photoshop как «Текст».
Усилить этот эффект может простая надпись на снимке. Выбрав красивый шрифт и подходящую фразу, вы можете добавить снимку яркости, личных переживаний и сделать его говорящим. Или рассмотрим другой вариант: вам просто нужно сделать поздравительную открытку из фотографии. И опять возвращаемся к необходимости познакомиться с таким инструментом Adobe Photoshop как «Текст».
Вам понадобится
- Adobe Photoshop, фотография.
Инструкция
Найти его на панели инструментов очень просто. Значок выглядит как буква «Т». Если вы развернете этого инструмента, то увидите, что есть обычный вертикальный и горизонтальный , и есть вертикальный и горизонтальный текст-маска. Мы будем обычным.
Пока текст выглядит не очень красиво: обычный , черный цвет, никаких . Для начала можно немного отформатировать текст. В верхней панели вы можете инструменты, которые помогут вам поменять шрифт, размер, расположение, деформацию. Так же воспользуйтесь боковым меню. Здесь настроек довольно много и текстом можно управлять как угодно. Выберите шрифт, подходящий для вашего снимка, подправьте его, как считаете нужным, при необходимости перекрасьте в другой цвет.
Выберите шрифт, подходящий для вашего снимка, подправьте его, как считаете нужным, при необходимости перекрасьте в другой цвет.
Видео по теме
Обратите внимание
Вы можете трансформировать текст и придавать ему различную форму, в зависимости от того, какой результат хотите получить.
Источники:
Если у вас есть фотография в электронном виде (в файле), то проще всего нанести на нее надпись с помощью какого-либо графического редактора. После этой операции фотографию с текстом можно сохранить в виде «твердой копии» с помощью принтера или использовать в таком же виртуальном электронном виде в интернете или собственном компьютере. Ниже описана процедура с применением редактора Adobe Photoshop.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Затем нажмите клавишу D, чтобы установить цвета по умолчанию (белый фон и черный текст), а после нее клавишу T, чтобы инструмент « ». После этого щелкните фотографию в любом месте и начинайте вводить текст. Ничего страшного, будет слишком мелким, не контрастным или расположится не в том месте, где следует — потом вы все отрегулируете, а сейчас надо просто создать объект для последующего редактирования.
Ничего страшного, будет слишком мелким, не контрастным или расположится не в том месте, где следует — потом вы все отрегулируете, а сейчас надо просто создать объект для последующего редактирования.
После того как текст надписи создан, щелкните инструмент «Перемещение» — это самая верхняя пиктограмма в панели инструментов. Этим вы одновременно выключите и инструмент для ввода текста. Если надпись нуждается в изменении шрифта, цвета или размера, то перейдите в панель «Символ» и установите все нужные значения. Если такой панели нет на вашем экране, то найти ее можно в разделе меню с названием «Окно». Кроме перечисленных настроек в этой панельке можно отрегулировать интервалы и , сделать шрифт жирным, наклонным или подчеркнутым, да и применить к еще массу опций.
В с надпись ю можете применить к какой-либо эффект (тень, градиентная заливка, рельефность, свечение и т.д.). Этого рода эффекты применяются не столько к тексту, сколько к слою и собраны на одной панели с отдельной закладкой для каждого типа эффектов. Для запуска этой панели дважды щелкните слой текста в «палитре слоев».
Для запуска этой панели дважды щелкните слой текста в «палитре слоев».
Если вы планируете в дальнейшем как-то использовать или редактировать то, что сейчас создали, то сохраните все созданные слои и эффекты в формате Фотошопа (PSD). Для этого просто нажмите CTRL + S и укажите имя и место хранения файла.
А сохранить фотографию с надпись ю в формате, более подходящем для использования, например, в интернете можно с помощью сочетания клавиш CTRL + SHIFT + ALT + S. В открывшемся окне выберите формат и соответствующие этому формату настройки качества, а затем укажите имя нового файла и сохраните в нужное место.
Чтобы не забыть, когда и где была сделана фотография, кто на ней запечатлен, необходимо снабдить ее поясняющими надписями. Такая маркировка способствует облегчению организации любого семейного фотоальбома.
Инструкция
Если фотография пленочная, и переводить ее в цифровой формат не планируется, нанесите на нее текст на этапе контактной или проекционной печати. Возьмите прозрачную пленку (она должна соответствовать типу принтера). Напечатайте на ней надпись жирным шрифтом размера порядка 14. Если планируется нанести маркировку на много разных фотографий, напечатайте все надписи на пленки. После печати вырежьте надписи.
Возьмите прозрачную пленку (она должна соответствовать типу принтера). Напечатайте на ней надпись жирным шрифтом размера порядка 14. Если планируется нанести маркировку на много разных фотографий, напечатайте все надписи на пленки. После печати вырежьте надписи.
В ходе фотопечати при свете лабораторного фонаря и включенном красном фильтре увеличителя наложите надпись на на тот участок изображения в верхней или нижней части снимка (но не в его середине), который на является светлым (а на позитиве темным). Прижмите пленку к бумаге стеклом, после чего проведите обычный цикл печати, проявления и закрепления. Текст получится белым на черном фоне.
При фотографировании мобильным телефоном при наличии в нем графического редактора откройте после съемки фотографию в нем. Выберите инструмент «Текст», введите текст , подберите его положение, размер и цвет, подтвердите операцию, после чего сохраните снимок. Если вы хотите оставить исходный файл неизменным, сохранение осуществите в новый. Чтобы сделать текст с тенью, нанесите его два раза, сначала одним желаемым цветом, затем, с небольшим смещением, другим.
Чтобы сделать текст с тенью, нанесите его два раза, сначала одним желаемым цветом, затем, с небольшим смещением, другим.
На для нанесения текст а на фотографию воспользуйтесь тем графическим редактором, которым вы умеете . Откройте файл со снимком, в панели инструментов выберите инструмент «Текст». В отличие от , необходимо сначала выбрать размер, цвет и и положение надписи, и лишь затем ввести текст . Если вы используете редактор GIMP, после нанесения текст а выполните операцию «Изображение» — «Свести изображение». Затем сохраните файл. Так же, как и в предыдущем случае, чтобы оставить исходное изображение неизменным, сохранение осуществите в новый файл.
Источники:
- Онлайн-служба для нанесения текстов на фотографии
- написать на картинке текст онлайн
При обработке изображений и создании коллажей иногда требуется наложить текст на картинку. Это можно сделать средствами бесплатного редактора Paint.net.
Инструкция
Откройте изображение в Paint. net командой «Открыть» из меню «Файл». В меню «Изображение» щелкните команду «Изменить размер» и введите новые значения ширины и высоты картинки. Если требуется сохранить пропорции, отметьте флажком соответствующий параметр.
net командой «Открыть» из меню «Файл». В меню «Изображение» щелкните команду «Изменить размер» и введите новые значения ширины и высоты картинки. Если требуется сохранить пропорции, отметьте флажком соответствующий параметр.
На панели слове кликните значок «Добавить новый слой». На панели инструментов нажмите Т, чтобы активировать инструмент «Текст». На палитре укажите нужный цвет. На панели свойств выберите подходящий шрифт и размер. Сделайте надпись на слое.
Можно оставить изображение в таком виде, а можно попытаться сделать надпись более интересной. Для этого слой с текстом должен оставаться активным. Зайдите в меню «Слои» и щелкните команду «Поворот и масштаб». Инструмент «Перспектива» служит для перемещения объекта по экрану, не искажая его пропорций.
Эффекта перспективы можно добиться с помощью инструмента «Поворот». Зацепите мышкой центр круга и перемещайте его вдоль одного из радиусов. При этом создается впечатление вращения в трехмерном пространстве. С помощью ползунка «Масштаб» можно ослабить или усилить искажение.
С помощью ползунка «Масштаб» можно ослабить или усилить искажение.
Для тонкой настройки меняйте значения угла, угла наклона и радиуса наклона в разделе «Настройка», нажимая на стрелочки вверх и вниз в соответствующих полях. Для позиционирования надписи по вертикали меняйте значения в окошке «Смещ.Y», по горизонтали — «Смещ.Х». Нажмите ОК, когда результат вас устроит.
Щелкните дважды по иконке слоя с текстом на панели слоев. В окне свойств подберите подходящий режим смешивания, который сделает коллаж более выразительным. Если вы предполагаете в дальнейшем редактировать рисунок, сохраните его в формате pdn, используя команду «Сохранить как» из меню «Файл». Если вариант окончательный, то сохраняйте с расширением jpg/jpeg.
Объединенными средствами двух бесплатных программ, Paint.net и UnRREEz, можно создавать анимированный текст и другие движущиеся картинки. Использование плагинов к Paint значительно расширяет возможности этого удобного графического редактора.
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom. Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его новейшей версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook. Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
Я скоро иду на курсы по кино, поэтому мне нужно сделать водяной знак для моих работ в этом году.Давайте посмотрим, как создать водяной знак в Photoshop. Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в фотошопе
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей.Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы порекомендовал сделать ваш исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел размеры изображения в своем блоге в документ, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал «ОК».
2. Затем вы можете выбрать шрифты или скопировать свой логотип на новый документ.Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак.Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я набрал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался на ваших изображениях здесь.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — это то место, где вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака. 4. Затем перейдите в Edit> Define Brush Preset. Назовите вашу кисть и нажмите ОК. 5. Ваша новая кисть будет в вашем каталоге кистей.Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет. Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на курсы кино!
* Ссылки ниже являются партнерскими ссылками. Спасибо за поддержку.
Nikon F100 | 85 мм 1. 8D | Fuji 400H
8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением. Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу, о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками.Веб-сайт | Instagram
Добавить узор водяного знака с авторским правом на фотографию с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как легко добавить узор водяного знака авторского права к фотографии. Если вы один из многих цифровых фотографов или дизайнеров, которые используют Интернет в наши дни, чтобы показать клиенту работу, которую вы сделали для него, или продемонстрировать свое портфолио, одна из основных проблем заключается в том, что кто-то собираюсь украсть вашу работу. И хотя нет никакой гарантии, что что-либо, что вы сделаете, их остановит, есть вещи, которые мы можем сделать, чтобы усложнить им жизнь. Одна из таких вещей — добавить водяной знак авторского права к вашим изображениям, и в этом уроке Photoshop мы увидим, насколько легко это сделать.
И хотя нет никакой гарантии, что что-либо, что вы сделаете, их остановит, есть вещи, которые мы можем сделать, чтобы усложнить им жизнь. Одна из таких вещей — добавить водяной знак авторского права к вашим изображениям, и в этом уроке Photoshop мы увидим, насколько легко это сделать.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CS6 и CC (Creative Cloud) ознакомьтесь с нашей новой обновленной версией.
Мы будем использовать это фото в качестве нашего примера:
Допустим, это была фотография, которую я сделал для клиента и хочу показать ему в качестве доказательства.Прежде чем я покажу это им или кому-либо еще, я собираюсь выделить пару минут и добавить информацию об авторских правах в виде водяного знака на изображение.
Этот урок из нашей коллекции фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый пустой документ с прозрачным фоном
Перейдите в меню File вверху экрана и выберите New . .. , чтобы открыть диалоговое окно New Document .Я собираюсь ввести 6 дюймов для ширины, 4 дюйма для высоты и 300 пикселей / дюйм для разрешения. Для фонового содержимого убедитесь, что вы установили Прозрачный , щелкнув стрелку вниз и выбрав его из списка:
.. , чтобы открыть диалоговое окно New Document .Я собираюсь ввести 6 дюймов для ширины, 4 дюйма для высоты и 300 пикселей / дюйм для разрешения. Для фонового содержимого убедитесь, что вы установили Прозрачный , щелкнув стрелку вниз и выбрав его из списка:
Диалоговое окно «Новый документ Photoshop».
Нажмите ОК, появится новый пустой документ:
Новый пустой документ с прозрачным фоном.
Шаг 2. Введите информацию об авторских правах
Возьмите инструмент «Текст» из палитры «Инструменты» или нажмите T на клавиатуре.Затем нажмите D на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана, если это еще не сделано, и введите информацию об авторских правах.
Чтобы получить доступ к символу авторского права «©», нажмите Option-G на Mac или, удерживая нажатой клавишу Alt в Windows, введите 0169 на цифровой клавиатуре. Я войду в «© 2007 Patterson Photography»:
Я войду в «© 2007 Patterson Photography»:
Ввод информации об авторских правах.
Шаг 3. Поверните текст с помощью свободного преобразования
Водяной знак авторского права выглядит лучше, если текст немного повернут, поэтому после ввода текста нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform маркеры вокруг текста, затем поместите курсор мыши за пределы одного из угловых маркеров и перетащите влево или вправо с помощью мыши, чтобы повернуть текст.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы вращать с ровным шагом:
Поверните текст с помощью команды Photoshop «Свободное преобразование».
Нажмите Введите (Win) или Верните (Mac), чтобы применить поворот, когда вы закончите.
Шаг 4. Обрежьте документ вокруг текста
Перейдите в меню Image и выберите Trim . Это вызывает диалоговое окно Trim. Мы хотим обрезать все лишнее пространство вокруг текста, и, поскольку все дополнительное пространство состоит из прозрачных пикселей, выберите первый вариант в верхней части диалогового окна «Обрезка», Прозрачных пикселей :
Это вызывает диалоговое окно Trim. Мы хотим обрезать все лишнее пространство вокруг текста, и, поскольку все дополнительное пространство состоит из прозрачных пикселей, выберите первый вариант в верхней части диалогового окна «Обрезка», Прозрачных пикселей :
Диалоговое окно Photoshop «Обрезка».
Нажмите ОК, и Photoshop обрежет все лишнее пространство вокруг текста:
Лишнего места вокруг текста больше нет.
Шаг 5. Определите текст как узор
Перейдите в меню Edit вверху экрана и выберите Define Pattern . Мы собираемся создать образец из нашей информации об авторских правах. Появится диалоговое окно Pattern Name :
Диалоговое окно «Имя узора» в Photoshop.
Назовите ваш новый шаблон «авторское право» и нажмите OK.
Шаг 6. Закройте документ об авторских правах
Мы сделали все, что нам нужно, с нашим документом об авторских правах, так что закройте его на этом этапе, оставив только исходное изображение открытым на экране.
Шаг 7. Добавьте новый слой в исходное изображение. Документ
Вернувшись к нашему исходному документу изображения, в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение. Мы не хотим добавлять информацию об авторских правах непосредственно на фоновый слой, поэтому либо щелкните значок New Layer в нижней части палитры слоев, либо используйте сочетание клавиш Shift + Ctrl + Alt + N (Win) / Shift + Command + Option + N (Mac) для создания нового слоя над фоновым слоем, который Photoshop называет «Layer 1»:
Щелкните значок «Новый слой» в нижней части палитры «Слои» или воспользуйтесь сочетанием клавиш, чтобы добавить новый слой над фоновым слоем.
Шаг 8: Заполните новый слой авторским узором
Выбрав наш новый слой в палитре Layers, перейдите в меню Edit вверху экрана и выберите Fill , что вызовет диалоговое окно Fill. Для «Содержание» щелкните стрелку, направленную вниз, и выберите Pattern из списка:
Для «Содержание» щелкните стрелку, направленную вниз, и выберите Pattern из списка:
Выберите «Узор» в качестве содержимого заливки.
Затем, с выбранным шаблоном, щелкните маленькое изображение-миниатюру рядом со словами Custom Pattern и затем выберите свой шаблон авторского права из появившегося списка.Это будет последний узор внизу:
Выберите рисунок, защищенный авторским правом, из списка пользовательских рисунков.
Нажмите OK, и ваш новый слой будет заполнен повторяющимся шаблоном вашей информации об авторских правах:
Образец авторского права теперь повторяется по всему изображению.
Шаг 9. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность.
Единственная проблема сейчас в том, что текст слишком заметен. Это закрывает большую часть изображения от просмотра. Чтобы исправить это, с выбранным новым слоем перейдите к режиму наложения , перейдите к параметрам в левом верхнем углу палитры слоев, щелкните стрелку вниз рядом со словом «Нормальный» и выберите Overlay из списка. .Затем перейдите к опции Непрозрачность рядом с ней и уменьшите непрозрачность по мере необходимости. Собираюсь понизить свою до 50%:
.Затем перейдите к опции Непрозрачность рядом с ней и уменьшите непрозрачность по мере необходимости. Собираюсь понизить свою до 50%:
Измените режим наложения на «Перекрытие» и при необходимости уменьшите режим наложения.
И вот мой окончательный результат:
Окончательный результат с водяным знаком авторских прав.
И вот оно! Вот как защитить свои изображения с помощью рисунка водяного знака авторского права в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как сделать водяной знак в Photoshop (Пошаговое руководство)
Водяные знаки — важная часть создания собственного произведения искусства.Независимо от того, являетесь ли вы художником, дизайнером или фотографом, у вас должен быть уникальный водяной знак, который защитит вашу работу от кражи.
Если у вас еще нет собственного водяного знака, создать его с нуля очень просто. В этом кратком руководстве мы покажем вам, как создать водяной знак в Photoshop.
Есть три простых способа создать водяной знак. Вы можете выбрать тот, который вам подходит. Давайте начнем.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Что такое водяной знак?
Прежде чем мы перейдем к руководству, важно понять, что такое водяной знак и для чего он нужен.
Водяной знак похож на штамп, который вы ставите на свои произведения искусства, рисунки или фотографии, чтобы показать, что они принадлежат вам. Это также защитит вашу работу от кражи или подделки.
Ваш водяной знак может быть вашим логотипом, простым текстом или даже вашей подписью. И вы можете использовать свой водяной знак, когда делитесь своими проектами и фотографиями в социальных сетях. Это предотвратит возможность повторного использования вами вашего контента без разрешения или использования без разрешения.
И вы можете использовать свой водяной знак, когда делитесь своими проектами и фотографиями в социальных сетях. Это предотвратит возможность повторного использования вами вашего контента без разрешения или использования без разрешения.
Советы по созданию эффективных водяных знаков
Есть хорошие водяные знаки, есть плохие водяные знаки. Вот несколько советов, как сделать ваш водяной знак отличным.
Используйте правильный размер
При добавлении водяного знака к фотографии или дизайну важно знать правильный размер водяного знака.
Покрытие всего изображения огромным водяным знаком — очень непрофессиональная привычка. Но использование крошечного водяного знака тоже не поможет. Используйте такой размер, от которого ворам будет сложнее избавиться. Но также тот, который не отвлекает внимание от вашего искусства.
Включите контактную информацию
Водяные знаки, используемые на произведениях искусства, обычно состоят из подписи, иногда с датой. Но когда вы добавляете водяные знаки на свои цифровые дизайны или фотографии, особенно для публикации в социальных сетях, вы должны использовать это как шанс для продвижения себя.
Но когда вы добавляете водяные знаки на свои цифровые дизайны или фотографии, особенно для публикации в социальных сетях, вы должны использовать это как шанс для продвижения себя.
Многие дизайнеры и фотографы теперь включают свои контактные данные с водяными знаками, такие как их имя в Twitter, адрес электронной почты или номера телефонов
Добавить символ авторского права
Хотя это не обязательно для всех видов искусства, добавление символа авторского права к водяному знаку обеспечит надежную защиту вашего искусства. Символ авторского права закрепляет ваше искусство как интеллектуальную собственность и указывает, что искусство не должно использоваться без разрешения.
Сохранить как шаблон
Не забудьте сохранить водяной знак как шаблон и создать резервную копию.Максимально упростите использование водяного знака, особенно при обработке нескольких файлов.
Как создать водяной знак в Photoshop
Есть несколько способов создать водяной знак в Photoshop. Сначала мы начнем с самого простого метода.
Сначала мы начнем с самого простого метода.
Метод 1. Использование шаблона логотипа
Самый быстрый способ создать водяной знак — использовать существующий логотип. Если у вас еще нет логотипа, вы можете загрузить готовый шаблон логотипа на торговой площадке, например на Envato Elements.
Когда у вас есть шаблон логотипа, откройте его в Photoshop, выберите прозрачный логотип и скопируйте его на свою иллюстрацию. Установите непрозрачность слоя водяного знака примерно на 40, чтобы он сливался с изображением.
Метод 2. Добавление текстового водяного знака
Вы также можете создать водяной знак просто из текста, и это довольно просто. Но вместо того, чтобы просто добавить текстовый слой, мы добавим ему немного больше стиля.
Начните с создания небольшой полосковой формы с помощью инструмента «Прямоугольник».Слегка наклоните край фигуры, чтобы придать ей немного стиля. Вы можете сделать это, удерживая нажатой клавишу Control или Command на клавиатуре.
Теперь создайте текстовый слой поверх только что созданной фигуры. Введите свое имя или название компании. Убедитесь, что вы используете отличный шрифт.
Давайте также добавим вашу контактную информацию в отдельный текстовый слой.
Наконец, выберите все слои, которые вы создали на панели «Слои», щелкните правой кнопкой мыши и объедините слои. Это объединит все созданные вами слои в один слой.
Вы не сможете редактировать текст после объединения слоев, поэтому обязательно сделайте резервную копию файла в формате PSD перед объединением слоев.
Теперь все готово. Вы можете изменить непрозрачность, если хотите, или оставить ее на уровне 100%.
Метод 3. Создание водяного знака для подписи
Если вы наносите водяной знак на искусство или творческий дизайн, вы можете использовать свою собственную подпись в качестве водяного знака.
Создайте новый файл в Photoshop с прозрачным фоном. Затем используйте планшет для рисования, чтобы нарисовать свою подпись.
Теперь вы можете использовать это в качестве водяного знака. Давайте сделаем дополнительный шаг и превратим его в кисть, чтобы вы могли легко наносить водяные знаки на свои работы.
Просто перейдите в меню «Правка» и выберите «Определить предустановку кисти». Затем дайте кисти имя и нажмите ОК.
Теперь водяной знак вашей подписи появится в библиотеке кистей в виде кисти.
Заключение
Надеюсь, теперь вы сможете лучше защитить свои проекты и работу. Обязательно используйте свой водяной знак в каждом произведении искусства, которое вы публикуете в Интернете.
Кроме того, если вы хотите найти красивый логотип для своего водяного знака, ознакомьтесь с нашей коллекцией лучших шаблонов логотипов.
Экшены Photoshop
Экшены Photoshop позволяют сэкономить время, выполняя одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам использовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии статей вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
В этой серии статей вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Защитите свой бренд с помощью водяного знака
Создайте водяной знак в Photoshop. Если вы хотите создать подпись, напечатать или сформировать водяной знак, начните с того же места.
Откройте новый файл.
Начните с большого холста, например, 1920×1080. При этом он не только будет работать в цифровом виде, но и вы сможете сделать водяной знак с высоким разрешением, чтобы при необходимости распечатать его в большом размере без пикселизации.
Добавьте свою подпись, текст или логотип.
Если вы хотите использовать свою подпись или другой рукописный шрифт, используйте планшет и перо, чтобы получить наиболее естественный вид. В большинстве случаев водяные знаки белые, поэтому они видны на фотографии, но вы можете выбрать любой цвет. Если ваш бренд включает золотой логотип, дерзайте. Чтобы превратить черный водяной знак в белый, нажмите Command + I на Mac или Control + I на ПК. Вы также можете использовать разные кисти для создания эффектов туши или акварели.
Если ваш бренд включает золотой логотип, дерзайте. Чтобы превратить черный водяной знак в белый, нажмите Command + I на Mac или Control + I на ПК. Вы также можете использовать разные кисти для создания эффектов туши или акварели.
Чтобы добавить шрифт, выберите свой шрифт. Используйте шрифт Bodoni на своей визитной карточке, чтобы передать правильную атмосферу дизайна интерьера высокого класса. Или попробуйте шрифт Choc, чтобы создать стиль бруклинской студии дизайна. Создайте текстовое поле, щелкнув T, чтобы открыть инструмент «Текст». Введите свое имя, а затем настройте желаемый размер, положение и прозрачность.
Чтобы создать новый логотип с водяным знаком, вы можете начать с шаблона в Adobe Illustrator. Или вы можете добавить существующую форму к вашему тексту или подписи.Просто выберите Окно ›Фигуры и выберите деревья, диких животных и многое другое. Вы также можете импортировать другие формы или использовать инструмент «Пользовательская фигура» для рисования и редактирования новых фигур для создания полностью настраиваемого логотипа.
Отрегулируйте непрозрачность.
Чтобы водяной знак не отвлекал внимание от самого изображения, уменьшите непрозрачность. Просто дважды щелкните пространство справа от слоя водяного знака, и появится меню «Стиль слоя». Уменьшите непрозрачность заливки и, если хотите, добавьте тени вокруг нее для создания классного эффекта контура.
Учебное пособие по созданию прозрачных водяных знаков с помощью Photoshop Elements | Small Business
С помощью Photoshop Elements можно быстро добавить прозрачный водяной знак к любому изображению. Прозрачные водяные знаки полезны для защиты изображений от копирования без разрешения, для упоминания художника или для включения названия веб-сайта или компании, не мешая изображению. Если цель вашего водяного знака — защитить его от использования без разрешения, особенно если вы намереваетесь продавать копии изображения, большой прозрачный водяной знак можно разместить в середине изображения.Если водяной знак слишком маленький или расположен на краю изображения, он может быть удален или обрезан недобросовестными людьми.
Запустите Photoshop Elements Organizer и выберите изображение из галереи. Нажмите кнопку «Исправить» и выберите «Полное редактирование фотографий» в раскрывающемся меню. Изображение откроется в редакторе Photoshop Essentials.
Выберите «Инструмент горизонтального текста» на панели инструментов. Выберите шрифт и размер шрифта на панели параметров. Для достижения наилучших результатов в виде прозрачного водяного знака выберите «Полужирный» в меню «Стиль шрифта».Выберите параметр «Сглаживание» и выберите «Белый» из образца «Цвет текста». Если цвет фона на панели инструментов уже белый, вы можете быстро изменить цвет текста на белый, нажав «X» на клавиатуре.
Перетащите инструмент «Текст» по изображению в том месте, где должен располагаться водяной знак. Photoshop Elements автоматически создает новый слой для текста. Введите текст, который хотите использовать в качестве водяного знака. Например, «Фото на ваше имя». Нажмите «Alt-G», если хотите добавить к тексту символ авторского права.
Выберите «Инструмент перемещения» на панели инструментов и перетащите текст, чтобы переместить его положение, если это необходимо.
Щелкните меню «Режим наложения» в верхней части панели «Слои». По умолчанию установлено значение «Нормальный». Измените его на «Мягкий свет». Щелкните меню «Непрозрачность» и перетащите ползунок влево, чтобы уменьшить непрозрачность примерно до 60 процентов.
Щелкните меню «Слой», выберите «Стиль слоя» и щелкните «Параметры стиля». Выберите «Фаска», затем перетащите ползунок «Размер» по своему усмотрению. Размер фаски зависит от размера текста, но в большинстве случаев подойдет размер менее 10 пикселей.
При желании поверните текст. Щелкните меню «Изображение», выберите «Преобразовать», затем нажмите «Свободное преобразование». Переместите курсор в угол текстового поля, пока он не изменится на изогнутую двустороннюю стрелку. Перетащите курсор, чтобы повернуть текст. Щелкните «Зеленую галочку» под текстовым полем, чтобы принять новую ориентацию.
Выберите «Сохранить как» в меню «Файл». Введите новое имя в текстовое поле, чтобы не перезаписать исходное изображение.
Ссылки
Writer Bio
Публикуемый автор и профессиональный докладчик, Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет.Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Учебное пособие по Photoshop: Как создать действие для водяного знака на ваших изображениях — Дизайн Смеющегося Льва
Добавление водяного знака к изображениям может помочь (но не полностью предотвратить) кражу ваших фотографий или изображений. В этом уроке я покажу вам, как добавить простой водяной знак в Photoshop, выровнять его по правому нижнему углу и в то же время создать действие, которое вы можете повторно использовать для всех ваших изображений.
- Откройте изображение, на которое вы хотите добавить водяной знак.

Теперь, прежде чем идти дальше, я хочу создать новое действие, которое будет записывать следующие шаги.
- Откройте палитру «Действия», выбрав «Окна»> «Действие» или нажав Alt + F9 (выигрыш) или Opt + F9.
- В нижней части палитры «Действия» щелкните значок «Новое действие». Откроется диалоговое окно «Новые действия».
- Введите имя для вашего нового действия — очевидное из них — Водяной знак — простое и информативное.Если вы хотите добавить свою собственную комбинацию клавиш, вы также можете добавить ее здесь. Щелкните Запись. Теперь Photoshop записывает каждый ваш шаг.
- Выберите инструмент «Текст» и щелкните в любом месте изображения.
- Добавьте любой текст, который вы хотите, обычно что-то вроде © и вашего имени или адреса вашего веб-сайта. Установите размер шрифта и цвет. Я использую белый цвет 32 точек.
- Мне нравится размещать водяные знаки в правом нижнем углу. Для этого выберите текстовый слой И слой фонового изображения в палитре «Слои».
 Теперь в верхней части экрана на панели параметров щелкните значок «Выровнять нижние края», а затем щелкните значок «Выровнять правые края». Вы увидите, что добавленный текст упадет в правый нижний угол изображения.
Теперь в верхней части экрана на панели параметров щелкните значок «Выровнять нижние края», а затем щелкните значок «Выровнять правые края». Вы увидите, что добавленный текст упадет в правый нижний угол изображения. - Обычно водяной знак представляет собой полупрозрачное изображение или фрагмент текста, поэтому, чтобы изменить непрозрачность водяного знака, выберите только текстовый слой в палитре «Слои». Затем нажмите и перетащите ползунок «Непрозрачность» примерно до 70% (или меньшего числа, если вы предпочитаете, как это выглядит).
- Это водяной знак добавлен и поставлен на место. Теперь мы можем перестать записывать свои действия. Внизу палитры Действия нажмите кнопку остановки. Вы сможете увидеть все сделанные вами шаги, перечисленные под действием «Водяной знак», которое вы только что создали.
- В следующий раз, когда вы захотите добавить водяной знак, все, что вам нужно сделать, это открыть изображение, щелкнуть действие «Водяной знак» в палитре «Действия» и щелкнуть значок «Воспроизвести» внизу.
 Хорошая экономия времени.
Хорошая экономия времени.
Вы добавляете водяные знаки к изображениям? Вы используете текст или изображения?
Как сделать водяной знак в Photoshop
Беспокоитесь ли вы о том, что ваши фотографии будут копироваться и незаконно использоваться другими людьми, когда вы размещаете их в Интернете? Вы хотите, чтобы все знали, что вы ответственны за свои прекрасные изображения? Затем вам нужно научиться делать водяной знак для ваших фотографий в Photoshop.
Использование водяных знаков на фотографиях может помочь защитить их от людей, использующих их без вашего разрешения. Это также может дать людям возможность связаться с вами, если они захотят купить ваши изображения.
Научиться создавать водяной знак в Photoshop достаточно просто. Когда вы подумываете о создании водяного знака, может быть сложнее понять, что использовать для защиты ваших изображений.
Что можно использовать для водяных знаков на изображениях?
Для водяных знаков на изображениях можно использовать текст, изображение (например, логотип) или их комбинацию. Я не думаю, что есть один стиль водяных знаков, который подойдет всем. Вы должны решить для себя.
Я не думаю, что есть один стиль водяных знаков, который подойдет всем. Вы должны решить для себя.
Связанная статья : Добавление водяных знаков в Lightroom
При разработке водяных знаков следует учитывать следующие основные моменты:
- Почему вы хотите использовать водяные знаки на изображениях?
- Будет ли дизайн, который вы используете, будет слишком отвлекать ваши изображения?
- Как ваш логотип будет выглядеть как водяной знак?
- Хотите включить в водяной знак веб-сайт или адрес электронной почты?
После того, как вы ответите на эти вопросы, вы будете на правильном пути к созданию практичного и привлекательного водяного знака, который можно будет использовать.
Почему вы хотите использовать водяные знаки на изображениях?
Многие фотографы любят ставить на свои фотографии водяные знаки, чтобы предотвратить незаконное использование. Очень часто люди видят изображение в Интернете, копируют его и вставляют в свои социальные сети или на веб-сайт без предварительного разрешения.
Это невозможно предотвратить с изображениями в Интернете. Добавление водяного знака — это один из способов предотвратить использование ваших фотографий людьми. Если фотография помечена водяным знаком, вероятность ее копирования и использования без разрешения снижается.
Некоторые фотографы могут не беспокоиться о нарушении авторских прав. В наши дни полностью защититься от него очень сложно. Добавление водяного знака, который идентифицирует ваши изображения как принадлежащие вам, дает людям возможность связаться. Это полезно, если они хотят получить разрешение на использование ваших фотографий или их покупку.
© Кевин Ландвер-ЙоханБудет ли дизайн, который вы используете, отвлекать на ваших изображениях?
Добавление водяного знака может отвлекать изображение. Вы должны решить, насколько навязчивым должен быть ваш водяной знак.Это проблематично, потому что водяной знак, который вы добавляете, должен быть хорошо виден, чтобы служить сдерживающим фактором для людей, которые могут украсть ваши фотографии.
Ни один фотограф не любит видеть свои лучшие работы искаженными большими логотипами или жирным шрифтом. Подобные вещи портят внешний вид хорошей фотографии.
Многие стоковые фотоагентства агрессивно используют водяные знаки на своих сайтах.
Большой полупрозрачный водяной знак © Кевин Ландвер-ЙоханВы можете заметить, когда они используются кем-то, кто не заплатил, поскольку они покрыты водяными знаками сайта.
Если использовать стильный и ненавязчивый дизайн, каждый, кто увидит ваши фотографии, узнает, кому они принадлежат. Часто этого бывает достаточно, чтобы люди не использовали их без разрешения.
То, как вы разместите водяной знак и смешаете его с фотографиями, определит, насколько он отвлекает.
Как ваш логотип будет выглядеть как водяной знак?
Может быть, вы уже создали для себя логотип в Photoshop. Теперь вы должны подумать, как он будет выглядеть, если вы используете его для водяных знаков на изображениях.
Для создания водяного знака часто можно использовать простой и выразительный логотип. Сложный или слишком красочный логотип I может не сработать. Если вы хотите добавить водяной знак дискретно, вам нужно будет сделать его маленьким. Вам нужно подумать о том, насколько хорошо будет выглядеть ваш логотип, если его воспроизвести в небольшом размере.
Сложный или слишком красочный логотип I может не сработать. Если вы хотите добавить водяной знак дискретно, вам нужно будет сделать его маленьким. Вам нужно подумать о том, насколько хорошо будет выглядеть ваш логотип, если его воспроизвести в небольшом размере.
Хотите ли вы включить веб-сайт или адрес электронной почты в свой водяной знак?
При создании водяного знака в Photoshop, включая веб-сайт или адрес электронной почты, люди смогут связаться с вами.Если вы хотите продавать свои фотографии или выполнять комиссионную работу, это еще одна форма маркетинга.
Добавление символа авторского права © и адреса электронной почты или веб-сайта может быть очень эффективным способом создания водяного знака. Когда люди видят изображение с таким водяным знаком, они узнают, что права на изображение защищены. Только с использованием водяного знака логотипа эта информация передается не так четко.
Как создать водяной знак в Photoshop
Создание водяного знака с использованием только текста — самый простой метод в использовании. Еще один метод — это добавление изображения, например вашего логотипа. Вы можете использовать оба метода для каждого изображения или создать собственную кисть, чтобы добавить водяной знак в Photoshop и использовать его так часто, как вам нравится. Позвольте мне шаг за шагом провести вас через каждый процесс.
Еще один метод — это добавление изображения, например вашего логотипа. Вы можете использовать оба метода для каждого изображения или создать собственную кисть, чтобы добавить водяной знак в Photoshop и использовать его так часто, как вам нравится. Позвольте мне шаг за шагом провести вас через каждый процесс.
Добавление текстового водяного знака к изображениям в Photoshop
1. Выберите фотографию для водяного знака
Открыв изображение, добавьте новый слой. Для этого удерживайте Control + J на ПК или Cmd + J на Mac.
© Кевин Ландвер-Йохан2. Разместите текст водяного знака
Затем выберите инструмент «Текст».
Щелкните и перетащите туда, где вы хотите разместить текстовый водяной знак. Вы можете изменить размер, поэтому приблизительное значение пока подходит.
3. Добавьте символ авторского права ©
Добавьте текст, который вы хотите использовать в качестве водяного знака. Если вы хотите добавить символ авторского права ©, сделайте это, удерживая клавишу Alt на ПК или клавишу Option, если вы используете Mac.Удерживая нажатой клавишу, введите на цифровой клавиатуре 0 1 6 9, и появится значок ©.
Если вы хотите добавить символ авторского права ©, сделайте это, удерживая клавишу Alt на ПК или клавишу Option, если вы используете Mac.Удерживая нажатой клавишу, введите на цифровой клавиатуре 0 1 6 9, и появится значок ©.
4. Выберите шрифт, размер и цвет
Теперь вы можете выбрать шрифт, размер и цвет текста. В Photoshop также есть множество опций для настройки текста. Вы можете добавить тень, а также использовать параметры скоса и тиснения для создания трехмерного водяного знака.
Добавление водяного знака логотипа к вашим изображениям в Photoshop
1. Создайте новый слой
Создайте новый слой, на котором будет размещен водяной знак вашего логотипа.
2. Выберите и разместите свой логотип
Найдите свой логотип или изображение, которое вы хотите использовать в файловой системе вашего компьютера. Затем перетащите его на новый созданный вами слой.
3. Измените размер и положение вашего логотипа водяного знака
Вам нужно будет изменить размер вашего логотипа и расположить его там, где вы хотите. Используйте Control + T на ПК или Cmd + T на Mac, чтобы активировать инструмент Transform. Это добавит ограничивающую рамку с ручками вокруг вашего логотипа. Щелкните и перетащите маркер, чтобы изменить размер логотипа.
Используйте Control + T на ПК или Cmd + T на Mac, чтобы активировать инструмент Transform. Это добавит ограничивающую рамку с ручками вокруг вашего логотипа. Щелкните и перетащите маркер, чтобы изменить размер логотипа.
Логотип часто может выглядеть лучше, если он не содержит фона. Если вам нужен такой четкий вид, вам нужно выбрать тип файла TIFF или PNG с прозрачным фоновым слоем.
4. Стилизация вашего логотипа
В зависимости от вашего логотипа вы также можете добавлять эффекты, как и с текстом. Они могут включать в себя контур, свечение или любые другие параметры. Чтобы добавить их, щелкните значок FX в нижней части панели «Слои».
Перед сохранением изображения прокрутите параметры режима наложения, чтобы увидеть, улучшит ли их изменение внешний вид добавляемого логотипа.
Создание водяного знака с помощью специальной кисти в Photoshop
Если вы хотите добавить один и тот же точный водяной знак в Photoshop много раз, использование специальной кисти — простой вариант.
1. Выберите водяной знак
Во-первых, вам нужно убедиться, что у вас есть водяной знак, который вас устраивает. Не делайте его слишком маленьким. Легче уменьшить размер, чем увеличить, сохранив при этом качество изображения.
2. Создайте новый документ Photoshop
Затем создайте новый документ в Photoshop того же размера, что и файл, который вы будете использовать для водяного знака.Придайте этому белый фон.
3. Добавьте свой логотип
Если вы используете логотип для водяного знака, перетащите его на новый слой документа. Создайте новый слой и добавьте любой текст, который хотите. Здесь я использовал файл PNG и добавил текст с символом авторского права.
4. Создайте предустановленную кисть
Затем перейдите в «Правка» в верхнем меню и выберите «Определить предустановку кисти» в раскрывающемся меню. Назовите свою кисть, и вы будете готовы использовать ее в качестве водяного знака в Photoshop.
5. Примените свою кисть с предварительными настройками водяного знака
Чтобы применить созданную кисть, щелкните инструмент «Кисть» и затем выберите «Кисти» в меню значков в правой части экрана. Здесь вы увидите созданную вами специальную кисть для водяных знаков. Щелкните по нему и наведите указатель мыши на изображение, чтобы расположить его. Щелкните один раз, чтобы нанести водяной знак на изображение. Вы можете добавлять его сколько угодно раз.
Теперь вы можете настроить размер и прозрачность, а также режим наложения, если хотите.
Это очень простой способ нанести водяной знак на любое количество фотографий. Создавая более одной кисти с предустановленными водяными знаками, вы можете дополнительно настроить то, как вы оставляете свой след на своих фотографиях. Вам может понравиться другой водяной знак для разных стилей фотографий.
Заключение
Добавить водяной знак в Photoshop легко. Более сложно решить, использовать ли текст, логотип или их комбинацию. Очень важно, как вы размещаете водяной знак.
Очень важно, как вы размещаете водяной знак.
Плохо оформленный и размещенный водяной знак искажает фотографию.Будьте осторожны, создавайте водяные знаки правильно и правильно применяйте их в Photoshop. Важно то, как вы позиционируете водяной знак. Вы можете выбрать единообразие и всегда размещать их в одном и том же месте на каждом изображении. Или вы можете настроить их размещение и размер, чтобы они лучше всего подходили для каждой фотографии.
Если вы указываете адрес веб-сайта или электронную почту, убедитесь, что он постоянный. Нет смысла добавлять веб-адрес, если через несколько лет этот URL перестанет существовать. Добавление информации из Интернета или электронной почты к вашим водяным знакам делает их очень практичным способом для людей, которые видят ваши изображения, чтобы иметь возможность связаться с вами.Это поможет людям идентифицировать ваши фотографии как принадлежащие вам и может предоставить вам контакты людей, которые заинтересованы в вашей работе.
Поэкспериментируйте с различными комбинациями текста и графики.

 Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика. Если шланг будет коротким, то вам придется делать переходы, а это способствует росту вероятности появления ошибок.
Если шланг будет коротким, то вам придется делать переходы, а это способствует росту вероятности появления ошибок.
 Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую владку с водяным знаком в Фотошопе можно закрыть.
Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую владку с водяным знаком в Фотошопе можно закрыть. 

 Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
 Теперь в верхней части экрана на панели параметров щелкните значок «Выровнять нижние края», а затем щелкните значок «Выровнять правые края». Вы увидите, что добавленный текст упадет в правый нижний угол изображения.
Теперь в верхней части экрана на панели параметров щелкните значок «Выровнять нижние края», а затем щелкните значок «Выровнять правые края». Вы увидите, что добавленный текст упадет в правый нижний угол изображения. Хорошая экономия времени.
Хорошая экономия времени.