Как и зачем мы внесли 22 тысячи изменений в дизайн Яндекс.Карт / Хабр
Привет, меня зовут Тая Лавриненко, я дизайнер-картограф из команды Яндекс.Карт. Как и всё на свете, карты имеют свойство устаревать, поэтому в течение прошлого года мы проектировали и поэтапно внедряли новый, более сбалансированный стиль Карт. Этот редизайн — одно из самых значимых и заметных обновлений картографического стиля сервиса за последние 5 лет.
Немного предыстории
Яндекс.Карты появились в далёком 2004 году. В то время сервис использовали только на компьютерах. Сценарий, фактически, был один: заранее найти адрес, продумать свой маршрут или распечатать схему проезда.
Когда начали набирать популярность смартфоны, Карты столкнулись с задачей сочетать в себе сценарии как для водителей, так и для пешеходов. Кроме того, водитель может интересоваться пробками на дорогах и оптимальным маршрутом, а может искать место для парковки — два разных сценария, для каждого из которых нужны свой масштаб и детализация. С пешеходами всё ещё сложнее. Найти удобный выход из метро, построить маршрут без лестниц или отыскать работающее кафе рядом — использование карт давно не ограничиваются стандартным «проложить путь из пункта А в пункт Б». И у каждого человека свой набор сценариев взаимодействия с картой и требований к ним. Добавьте к этому сложность внутреннего устройства самих карт: больше 200 слоёв геоданных, логика отображения которых меняется в зависимости от выбранного масштаба с 0 по 21, где 0 масштаб — это карта мира, а 21 — подъезд дома.
С пешеходами всё ещё сложнее. Найти удобный выход из метро, построить маршрут без лестниц или отыскать работающее кафе рядом — использование карт давно не ограничиваются стандартным «проложить путь из пункта А в пункт Б». И у каждого человека свой набор сценариев взаимодействия с картой и требований к ним. Добавьте к этому сложность внутреннего устройства самих карт: больше 200 слоёв геоданных, логика отображения которых меняется в зависимости от выбранного масштаба с 0 по 21, где 0 масштаб — это карта мира, а 21 — подъезд дома.
При кажущейся простоте, процесс редизайна — это постоянный поиск баланса между пользовательскими сценариями: карта должна быть удобна всем.
Зачем вообще что-то менять
Яндекс.Карты, как мы выяснили в ходе многочисленных экспериментов и тестов, узнают благодаря их «теплоте» и «автомобильности». Теплота создаётся за счёт жёлтых оттенков базовых элементов карты — общего фона, кварталов, зданий, основных магистралей и других объектов. Автомобильность — акцентом на дорожной сети. Использовать карту для других, не автомобильных сценариев было довольно сложно: кроме толстых линий дорог, она была перегружена одинаковыми чёрными подписями и разными иконками. Да и в целом выглядела тяжёлой и устаревшей, хотя неоднократно менялась с момента своего создания:
Использовать карту для других, не автомобильных сценариев было довольно сложно: кроме толстых линий дорог, она была перегружена одинаковыми чёрными подписями и разными иконками. Да и в целом выглядела тяжёлой и устаревшей, хотя неоднократно менялась с момента своего создания:
От автомобильной карты к сбалансированной карте: сместили фокус внимания с дорожной сети на транспорт, метро, иконки достопримечательностей, сетку небольших улиц. Главные магистрали города всё ещё видны, но при этом стали лучше считываться станции метро.
Чтобы упростить и ускорить ориентирование по Картам, нам предстояло спроектировать новый дизайн, перераспределить визуальные акценты, найти баланс между информативностью и хорошей читаемостью на любых устройствах, как в мобильной, так и в десктопной версии. И, конечно же, создать новый гармоничный стиль, сохраняя узнаваемость Яндекс.Карт.
С чего мы начали: проанализировали сценарии использования, настроили логику
Любой редизайн начинается с исследований. С анализа сценариев использования, обращений в поддержку, закрытых UX-исследований, изучения других картографических сервисов.
С анализа сценариев использования, обращений в поддержку, закрытых UX-исследований, изучения других картографических сервисов.
Картографический дизайн — это работа, в первую очередь, с данными, и только потом со стилем. Поэтому сначала мы спроектировали логику и порядок отображения объектов по масштабам, учитывая сценарии использования.
Чаще всего люди пользуются картами, чтобы:
- Ориентироваться, изучать местность
- Искать объекты (по адресу, названию места, категории объекта или даже названию товара)
- Планировать маршруты (авто, общественного транспорта, пешеходные, велосипедные, такси)
- Анализировать тематические слои (пробки, парковки, зеркала и т. д.)
При этом в каждом сценарии человек решает свои задачи, используя разные масштабы:
Так, на обзорных масштабах (с 0 по 8) мы исследуем мир и страны, на средних (8-15) изучаем города, а на крупных ищем нужную улицу, дом (14-21).
На крупных масштабах водителю важно понимать, где парковка/шлагбаум или подъезд, а вот пешеходу интересно совсем другое: где подземный переход, нужная остановка или аптека.--N064-40_E039-30--N064-20_E040-30.jpg)
Проанализировав пользовательские сценарии, мы спроектировали логику и порядок отображения объектов и информации о них, отфильтровали ненужное, обновили устаревшую информацию и дополнили карту новыми данными. Например, отметили горы и популярные зоны, добавили инфраструктуру парков, внутренние схемы для аэропортов и торговых центров и многое другое.
Таким образом, можно сказать, что то, каким будет картографический стиль в основном определяют сами пользователи: наборы данных, из которых состоит карта, зависят от выбранного сценария.
Разметка геоданных в Народной карте
Визуализация в Яндекс.Картах
Следующим шагом была настройка визуальных акцентов. Объекты, которые обычно требует выделения — подписи значимых населённых пунктов, главные автомагистрали, аэропорты, станции метро, названия улиц и номера домов, важные ориентиры в городе и на природе. Но когда акцентов много, ориентироваться в них становится сложно, какого сценария использования ни придерживайся.
Добавили коды аэропортов, платные дороги и новые шильды их названий. Изменили отображение населённых пунктов, чтобы крупный город было легче отличить от небольшого населённого пункта с первого взгляда.
Одно из ключевых изменений: сместили фокус с дорожной сети, чтобы сбалансировать стиль для всех сценариев работы с картой. Автомобильные дороги сделали тоньше и не такими яркими, чтобы они не мешали искать объекты, прокладывать пешеходные маршруты и ориентироваться на местности.
Ввели новую логику отображения метро: теперь расположение входов на карте соответствует их географическому местонахождению, появилась нумерация.
Картографический дизайн
После настройки логики отображения данных мы начали собирать визуальные концепции стиля.
Прототипы стилей в сравнении с продакшен-версией, октябрь 2019
О гармоничности сочетания цветов и типографике с точки зрения вкусовых предпочтений можно спорить бесконечно. Но выбор в пользу одного из вариантов, как правило, преследует вполне прикладную цель: объекты на карте должны легко считываться и быть узнаваемыми. При этом сочетание оттенков критически важно, например, для людей с нарушениями цветового восприятия.
При проектировании стиля важно учиться не только на своём опыте, но и на чужом, находить лучшие решения среди уже существующих. К примеру, карта «2ГИС» выделяется хорошим контрастом, OpenStreetMap — детализацией данных, а у Google Maps на сером фоне лучше считываются цветные иконки организаций.
Сравнение картографических стилей разных картографических сервисов
Подбирая цветовое решение, мы стремились сохранить баланс между эстетикой и информативностью: карта должна быть понятной, достаточно контрастной для ориентирования и навигации. Одновременно — не чересчур яркой, чтобы быть хорошей подложкой для тематических данных: результатов поиска, пробок или линий маршрутов автобусов.
Одновременно — не чересчур яркой, чтобы быть хорошей подложкой для тематических данных: результатов поиска, пробок или линий маршрутов автобусов.
Чтобы сохранить узнаваемость, важно было придерживаться тёплой палитры, как бы мы ни меняли сочетания оттенков:
Стилевая и смысловая преемственность
Карта — это динамическое изображение, поэтому
при проектировании нового дизайна было важно учитывать стилевую и смысловую преемственность. Это значит, что по мере увеличения карты появление различных типов данных должно быть предсказуемо и понятно. Одновременно важно выдержать единый стиль и сохранить целостность продукта на всех масштабах, создать непрерывный пользовательский опыт:
По мере приближения к центру города на карте появляется более подробная сетка улиц и транспортные хабы
Так, при увеличении масштаба в парке Горького появляются сначала дорожки, достопримечательности, а потом все остальные объекты инфраструктуры. При сильном приближении можно понять, где есть лужайки для пикника, что, например, на масштабе города было бы не так важно.
При сильном приближении можно понять, где есть лужайки для пикника, что, например, на масштабе города было бы не так важно.
Чем ближе, тем детальнее прорисованы здания
Ещё один важный фактор проектирования стиля — локализация объектов. Мы настраиваем карту для всего мира, поэтому стиль дорог и зданий должен хорошо считываться и на территории с плотной застройкой, и в маленькой деревне, и в другой стране, где инфраструктура и плотность данных существенно отличаются от российской.
Дорожная сеть в разных городах
Плотность застройки
Учитывая все эти факторы, мы подобрали чистые и свежие цвета, настроили плавные переходы стиля между масштабами, перерисовали иконки и шильды, настроили типографику и добавили цветные подписи на карте. Тем самым получилось разгрузить карту и убрать визуальный шум. Карта стала удобнее для всех пользовательских сценариев. Еще немного картинок:
Сделали контрастные границы стран и дорожную сеть
Систематизировали подписи для населенных пунктов
Для водителей добавили платные дороги, новые шильды дорог
Сделали редизайн иконок и настроили цветные подписи для каждой категории объектов (магазины, аптеки, общепит), чтобы их было легче находить и различать.
Настроили контрастные силуэты зданий
Добавили новую категорию иконок-иллюстраций для главных ориентиров в городе — SuperPOI. Они помогают не только туристам, но и тем, кому нужно быстро сориентироваться на местности: крупные и легко узнаваемые.
Тем, кто перемещается пешком, пригодятся не только типично городские ориентиры — улицы, достопримечательности и иконки организаций, но и детальная инфраструктура парков:
Добавили тропинки и лужайки, чтобы вы могли спланировать прогулку
За городом тоже стало легче ориентироваться: теперь на Картах больше тропинок, гор, водопадов и родников — мы добавили новые иконки, чтобы их было проще найти.
А у горнолыжных курортов появился свой стиль
С 2019 мы стали показывать внутренние планы для крупных торговых центров, вокзалов и аэропортов. Мы регулярно обновляем и актуализируем их, в том числе благодаря вам — спасибо участникам Народных карт!
А вот так теперь выглядит ночная версия Карт (справа — новый вариант):
Тонкие линии, более спокойные цвета — карта не будет ослеплять водителя ночью
К чему пришли
Мир меняется, меняются и карты. Редизайн был нужен, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, одновременно сохранив фирменный стиль Яндекса.
Редизайн был нужен, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, одновременно сохранив фирменный стиль Яндекса.
Текущий дизайн Карт — это результат около 22 000 изменений, которые мы выкатывали шаг за шагом, чтобы обеспечить пользователям плавный и безболезненный переход от старого стиля карты к новому.
Базовая карта стала сбалансированной, ещё более информативной и удобной для всех сценариев пользователя: навигации, поиска, прокладывания маршрута, просмотра пробок или просмотра маршрута автобуса.
Недавно мы зарелизили новый стиль пробок. Подобрали более насыщенные и контрастные цвета и перенастроили логику отображения. Теперь толщина линии пробки зависит от класса дороги: на МКАДе линия будет шире, чем на обычной улице. Фокус сместился на проблемные участки дорог и развязки. А чтобы люди с нарушением цветового восприятия могли лучше ориентироваться в дорожной ситуации, мы добавили зависимость длины линии пробки от степени загруженности: чем сильнее пробка, тем короче линия паттерна.
Для режима навигатора мы спроектировали специальный стиль с акцентом на дорожную сеть:
И у нас большие планы на следующий год. Уже отрисованы более 200 новых иконок с популярными ориентирами для 14 городов:
Мы продолжаем работать над стилем, улучшать данные и, конечно, мониторить отзывы, чтобы Карты оставались удобными для вас, а благодаря бдительным участникам Народных Карт — ещё и актуальными. Всегда рады обратной связи и вашим предложениям. Спасибо!
Два интерактивных примера (отступы такие больше из-за интеграции с Хабром; полноэкранные версии тут и тут):
Плагин Яндекс.Карт YaMaps для WordPress — Плагин для WordPress
YaMaps — простейший способ вставить карту на ваш сайт. У плагина дружественный интерфейс. Вы можете визуально ставить метки на Яндекс.Карту, двигать их мышью, менять иконки и многое другое.
Для использования новым редактором Гутенберг вам нужно сначала добавить блок Классического редактора!
Для корректной работы поиска по карте и составления маршрутов может понадобиться ввести API-ключ (JavaScript API и HTTP Геокодер) на странице настроек плагина.
Возможности плагина:
- Вы можете добавлять карты без знания кода.
- Вы можете редактировать шорткоды в визуальном редакторе.
- Вы можете добавлять любое количество карт на страницу.
- Вы можете добавлять множество меток на карту.
- Вы можете добавлять гиперссылки для меток.
- Вы можете выбирать иконку и ее цвет в визуальном редакторе.
- Вы можете выбирать тип отображаемой карты (Карта, Спутник, Гибрид), кнопки масштаба и другие элементы управления.
Структура шорткода
- yamap center — Координаты центра карты
- yamap height — Высота карты
- yamap zoom — Масштаб карты (от 0 до 19)
- yamap scrollzoom — Отключить масштаб карты колесом мыши (scrollzoom=’0′ для блокировки)
- yamap mobiledrag — Можно отключить перетаскивание карты на мобильных устройствах (mobiledrag=»0″ для отключения)
- yamap type — Тип карты (Например: yandex#map, yandex#satellite, yandex#hybrid)
- yamap controls — Элементы управления картой, разделенные точкой с запятой (typeSelector;zoomControl;searchControl;routeEditor;trafficControl;fullscreenControl;geolocationControl)
yamap container — ID существующего блока в теме WP.
 Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.yaplacemark coord — Координаты метки
- yaplacemark icon — Иконка метки (Тип иконки Яндекс.карт или url-адрес вашего собственного изображения)
- yaplacemark color — Цвет маркера
- yaplacemark name — Подсказка или содержимое иконки
yaplacemark url — URL-адрес или ID записи, которые будут открыты при клике на метку
Вы можете добавлять множество меток внутри шорткода карты.
Пример шорткода
[yamap center=’55.7532,37.6225′ height=’15rem’ zoom=’12’ type=’yandex#map’ controls=’typeSelector;zoomControl’][yaplacemark coord=’55.7532,37.6225′ icon=’islands#blueRailwayIcon’ color=’#ff751f’ name=’Placemark’][/yamap]
- Загрузите папку
yamapsв директорию плагинов/wp-content/plugins/. - Активируйте плагин на вкладке ‘Плагины’ меню WordPress.
Нужен ли мне API-ключ для использования плагина YaMaps?
В данный момент, ключ нужен только для поиска на карте.
 Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.
Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.Как выбрать тип карты и её масштаб?
Просто установите тип карты и приближение в диалоговом окне визуального редактора. На сайте карта будет отображаться в том же виде.
Как использовать плагин с новым редактором Гутенберг?
Вы можете добавить блок с классическим редактором и вставить карту через него. Позднее может быть добавлена нативная поддержка, если большинство пользователей решат перейти на Гутенберг.
Как вставить карту в тему вордпресс посредством PHP-кода?
Используйте тэг echo do_shortcode() с вашим шорткодом в кавычках внутри.
Как установить иконку, которой нет вы выпадающем меню?
Вы можете выбрать иконку на https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/option.
 presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.
presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.Почему нельзя изменить цвет иконки StretchyIcon?
Это ограничение API Яндекс Карт. Вы можете выбрать растягивающуюся иконку нужного цвета на странице https://tech.yandex.com/maps/doc/jsapi/2.1/ref/reference/option.presetStorage-docpage/ и установить ее вручную.
Русскоязычное описание
https://www.yhunter.ru/portfolio/dev/yamaps/
GitHub проект
https://github.com/yhunter-ru/yamaps
Нравится плагин, только предлагаю еще поставить следующие настраиваемые атрибуты для установки своего лого вместо иконки: // Размеры иконки iconImageSize: [90, 120], // Смещение верхнего угла относительно основания иконки iconImageOffset: [3, -35] Сейчас добавил в код, но при обновлении все естественно слетит
Автор, ещё раз спасибо! И за разработку и за поддержку.
Карту выводит, но никакие правки на ней не сохраняет. Ни в WP Bakery, ни в классическом редакторе. Круто, чо. P.S.: на самом деле, заработало, но все как-то неочевидно было без прочтения инструкции.
Перестала отображаться на версии 5.5.2 , не добавляет через гутенберг в классическом блоке. А так очень нужный плагин!
Отличный плагин, работает как часы!
Приветствую. Добавил 2 карты через acf.. Наблюдаю такой баг обе карты подключаются в одном месте, создаются два элемента ymaps.ymaps-2-1-77-map внутри div.yamap0.Стили инлайновые находятся где надо.
Посмотреть все 28 отзывов«Плагин Яндекс.Карт YaMaps для WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.6.24
- Исправлены ошибки.
0.
 6.23
6.23- New: Yandex Map Api is called only for pages with a map.
0.6.22
- Исправлены ошибки.
0.6.21
- Исправлено: Добавлена поддержка WP 5.6
0.6.20
- Исправлено: валидность HTML
- Исправлены ошибки.
0.6.19
- Исправлено: Добавление элементов управления в редакторе не работало, если не введен API-ключ на странице настроек плагина
0.6.18
- Исправлено: Если вызов функции wp_footer() отсутствует в подвале шаблона, вызов API делается альтернативным способом.
0.6.17
- Изменено: Если не введен API-ключ Яндекс.Карт не введен на странице настроек плагина, поисковое поле в редакторе карт не отображается.
0.6.16
- Новое: вызов API Яндекс.Карт перенесен в подвал сайта для увеличения скорости загрузки контента.
- Исправлены ошибки.
0.6.15
- Исправлены ошибки.
0.6.14
- Исправлены ошибки.

0.6.13
- Исправлены ошибки.
0.6.12
- Исправлены ошибки.
0.6.11
- Исправлено: Поддержка WP 5.3
0.6.10
- Исправлены ошибки.
0.6.9
- Исправлены ошибки.
0.6.8
- Новое: На странице настроек вы можете ввести API-ключ, если есть проблемы с лимитами использования.
- Исправлено: Одновременное отображение карты в виджете и на странице могло вызывать ошибку.
0.6.7
- Кнопка «Открыть на большой карте»/«Как добраться» может быть включена в настройках плагина.
0.6.6
- Убрана кнопка перехода на Яндекс карты.
0.6.5
- Исправлено: Улучшена совместимость с другими плагинами.
0.6.4
- Исправлено: В редких случаях проблемы с загрузкой API с произвольными полями.
0.6.3
- Исправлено: Исправлен конфликт со счетчиком Яндекс.Метрики
- Новое: Плагин работоспособен в редакторе Elementor
0.
 6.2
6.2- Исправлены ошибки.
0.6.1
- Исправлены ошибки.
0.6
- Новое: Возможность взаимодействовать с картой из других плагинов и тем. Возможность расширять функциональность плагина. Свяжитесь с автором, если вам нужны дополнительные функции карты на вашем сайте.
- Рефакторинг кода.
- Исправлены ошибки.
0.5.11
- Новое: Перетаскивание карты можно отключить для мобильных устройств.
- Исправлены ошибки.
0.5.10
- Исправлены ошибки.
0.5.9
- Новое: Вы можете использовать собственные иконки. Вставьте ссылку на файл в поле типа иконки (адрес должен содержать «http»).
- Исправлены ошибки.
0.5.8
- Новое: Кнопка сброса настроек по умолчанию.
- Исправлены ошибки.
0.5.7
- Некорректный элемент управления «111» в настройках блокировал отображение элементов на новой карте.
0.5.
 6
6- Исправлены ошибки.
0.5.5
- Исправлены ошибки.
0.5.4
- Ссылки для помощи добавления элементов управления на странице настроек плагина.
- Новое: Ссылка на страницу плагина (может быть отключена в настройках).
- Исправлены ошибки.
0.5.3
- Новое: Страница настроек плагина по умолчанию
- Исправлены ошибки.
0.5.2
- Исправлены ошибки.
0.5.1
- Новое: Добавлены стили для блока классического редактора в Гутенберге
0.5.0
- Новое: Визуальное редактирование существующих карт.
- Новое: Красивый шаблон шорткода в визуальном редакторе TinyMCE с кнопкой редактирования
- Рефакторинг кода.
- Исправлены ошибки.
0.4.1
- Новое: Вкладка «Дополнительно»
- Новое: Вместо URL-адреса ссылки можно ставить ID записи
- Новое: Вы можете поместить карту в существующий блок в теме ВордПресс.
 Если поле заполнено, новый блок карты в содержимом создаваться не будет.
Если поле заполнено, новый блок карты в содержимом создаваться не будет.
0.4.0
- Новое: Добавление нескольких меток в визуальном редакторе
- Изменено: элемент управления «routeEditor» заменен на «routeButtonControl» для удобства построения маршрутов
0.3.4
- Новое: Поддержка карт в описании товара WooСommerce
0.3.3
- Исправлены ошибки.
0.3.2
- Исправлены ошибки.
0.3.1
- Исправлены ошибки.
0.3.0
- Исправлено: Способ локализации изменен на стандартный для WordPress
0.2.4
- Новое: Добавлена опция отключения масштаба колесом мыши
0.2.3
- Исправлено: Добавление тэга ссылки из визуального редактора
0.2.2
- Исправлено: Очищаем от html-тэгов внутри шорткода
0.2.1
- Исправлено: Информация о плагине
0.2
- Новое: Добавлен выбор иконки
- Новое: Добавлена возможность добавления ссылок для меток
- Новое: Добавлен параметр «Высота карты»
- Исправлено: Автоматически передвигать метку в центр карты после поиска
0.
 1
1- Первичный релиз
[Примеры] Яндекс.Карты API (Yandex.Maps API)
// Функция ymaps.ready() будет вызвана, когда
// загрузятся все компоненты API, а также когда будет готово DOM-дерево.
ymaps.ready(init);
function init() {
// Создание карты.
// https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/map-docpage/
var myMap = new ymaps.Map(«map», {
// Координаты центра карты.
// Порядок по умолчнию: «широта, долгота».
center: [55.76, 37.64],
// Уровень масштабирования. Допустимые значения:
// от 0 (весь мир) до 19.
zoom: 12,
// Элементы управления
// https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls/standard-docpage/
controls: [
‘zoomControl’, // Ползунок масштаба
]
});
// Добавление метки
// https://tech. yandex.ru/maps/doc/jsapi/2.1/ref/reference/Placemark-docpage/
yandex.ru/maps/doc/jsapi/2.1/ref/reference/Placemark-docpage/
var myPlacemark = new ymaps.Placemark([55.76, 37.64], {}, {
‘preset’: ‘islands#greenCircleDotIcon’
});
// После того как метка была создана, добавляем её на карту.
myMap.geoObjects.add(myPlacemark);
/**
* Рисуем квадратый полигон шириной 5000 метров с центром в месте установки метки
***************************************************************
*/
// Определяем координаты вершин ломаных, определяющих внешнюю и внутренние границы многоугольника
var width05 = 5000 / 2;
var startPoint = myPlacemark.geometry.getCoordinates(),
// ymaps.coordSystem.geo.solveDirectProblem — решает первую (прямую) геодезическую задачу:
// где мы окажемся, если выйдем из указанной точки в указанном направлении и пройдём, не сворачивая, указанное расстояние.
// https://tech. yandex.ru/maps/doc/jsapi/2.1/ref/reference/ICoordSystem-docpage/#method_detail__solveDirectProblem
yandex.ru/maps/doc/jsapi/2.1/ref/reference/ICoordSystem-docpage/#method_detail__solveDirectProblem
// Вверх от центра на 250 метров
azimuthT = 1.570796, //вверх
directionT = [Math.sin(azimuthT), Math.cos(azimuthT)],
topPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionT, width05).endPoint,
// Влево на 250 метров (координаты левой верхней вершины)
azimuthTL = 3.141593, // влево
directionTL = [Math.sin(azimuthTL), Math.cos(azimuthTL)],
topLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTL, width05).endPoint,
// Вправо на 250 метров (координаты правой верхней вершины)
azimuthTR = 0, // вправо
directionTR = [Math.sin(azimuthTR), Math.cos(azimuthTR)],
topRightPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTR, width05).endPoint,
// Вниз от центра на 250 метров
azimuthB = -1. 570796, // вниз
570796, // вниз
directionB = [Math.sin(azimuthB), Math.cos(azimuthB)],
bottomPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionB, width05).endPoint,
// Влево на 250 метров (координаты левой нижней вершины)
azimuthBL = 3.141593, // влево
directionBL = [Math.sin(azimuthBL), Math.cos(azimuthBL)],
bottomLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBL, width05).endPoint,
// Вправо на 250 метров (координаты правой нижней вершины)
azimuthBR = 0, // вправо
directionBR = [Math.sin(azimuthBR), Math.cos(azimuthBR)],
bottomRightPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBR, width05).endPoint;
// Рисуем полигон
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Polygon-docpage/
var myPolygon = new ymaps.Polygon([
// Координаты внешнего контура
[
topLeftPoint,
topRightPoint,
bottomRightPoint,
bottomLeftPoint,
topLeftPoint,
],
[] // Координаты внутреннего контура
], {}, {
// Курсор в режиме добавления новых вершин.
editorDrawingCursor: «crosshair»,
// Максимально допустимое количество вершин.
editorMaxPoints: 10,
fill: true, // Наличие заливки
fillColor: ‘0066ff99’, // Цвет заливки.
strokeColor: ‘0000FF’, // Цвет обводки.
strokeWidth: 5, // Ширина обводки.
// Убираем возможность добавлять внутренний контур в режиме редактирования
editorMenuManager: function (t) {
return t.filter(function (t) {
return «addInterior» !== t.id
});
}
});
myMap.geoObjects.add(myPolygon);
// Включаем режим редактирования полигона
$(‘#startDrawing’).on(‘click’, function () {
myPolygon.editor.startDrawing();
});
// Отключаем режим редактирования полигона
$(‘#stopDrawing’).on(‘click’, function () {
myPolygon. editor.stopDrawing();
editor.stopDrawing();
myPolygon.editor.stopEditing();
});
// Определяем площадь полигона
// Для расчета площади используется модуль mapsapi-area
// https://github.com/yandex/mapsapi-area
ymaps.ready([‘util.calculateArea’]).then(function () {
$(‘#calculateArea’).on(‘click’, function() {
// Вычисляем площадь геообъекта.
var area = Math.round(ymaps.util.calculateArea(myPolygon));
// Если площадь превышает 1 000 000 м², то приводим ее к км².
if (area <= 1e6) {
area += ‘ м²’;
} else {
area = (area / 1e6).toFixed(3) + ‘ км²’;
}
alert(‘Площадь полигона ‘ + area);
});
});
}
Яндекс навигатор карта и интерфейс настройки — info-effect.ru
Мобильные приложенияНа чтение 2 мин Опубликовано
Привет! Сегодня я покажу вам как настроить интерфейс и карту навигатора Яндекс, в приложении андроид. Вы можете настроить вид карты, автомасштаб, курсор, погоду, маршрут, язык, рекламу и т.д. Всё очень просто и быстро! Смотрите далее!
Яндекс навигатор карта и интерфейс
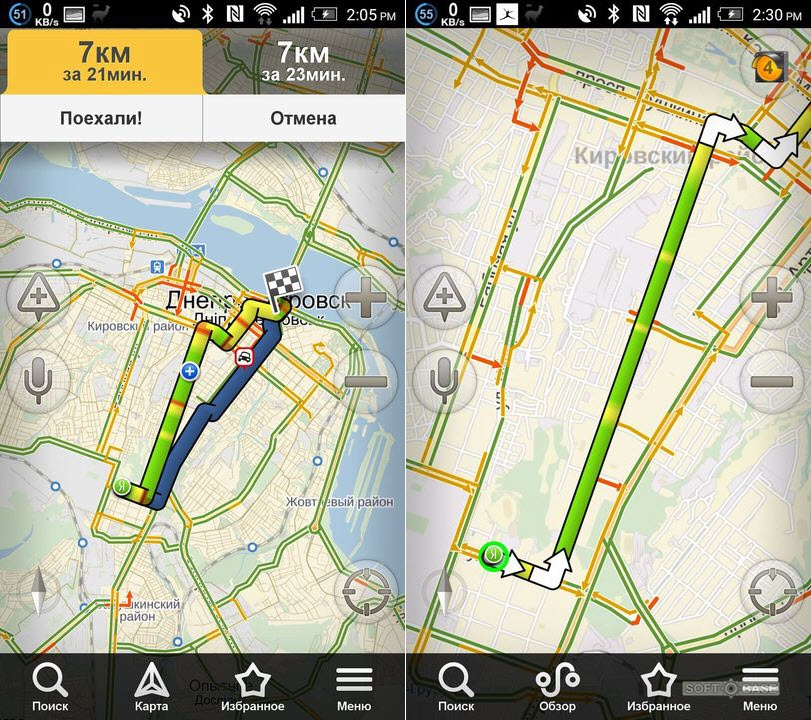
Откройте на своём смартфоне приложение Яндекс Навигатор. На главной странице, внизу справа, нажмите на кнопку Меню.
Далее, в меню, вверху, нажмите на вкладку Настройки.
В настройках, нажмите на вкладку Карта и интерфейс.
Далее, в настройках вы можете настроить:
- Вид карты;
- Ночной режим;
- 3D-режим;
- Автомасштаб;
- Сделать север всегда на верху;
- Отображать избранное;
- Курсор.
 Можно выбрать другой указатель;
Можно выбрать другой указатель; - Включить показ погоды на карте;
- Включить альтернативные маршруты;
- Дорожные события. Здесь вы можете включить или отключить: Показывать свободные места, Разговорчики, ДТП, Дорожные работы, Пользовательская камера, Разведение мостов, Перекрытие;
- Изменить язык в приложении;
- Настроить обновление карт;
Внизу нажмите на вкладку Другие настройки.
В других настройках, вы можете настроить:
- Реклама мест в поиске;
- Реклама мест на маршруте;
- Аудиореклама;
- Поиск в панели уведомлений;
- Место свободно.
Всё готово! Вот так просто и быстро вы можете настроить карту и интерфейс навигатора Яндекс.
Как скачать голоса для навигатора Яндекс
Остались вопросы? Напиши комментарий! Удачи!
Dune Store
Данный сервис содержит подробные карты всего мира. Примечательно, что для России, Украины, Белоруссии и Казахстана доступны собственные карты «Яндекса», обновляющиеся каждый месяц, а для остального мира предоставляются карты компании «НАВТЭК». В начале 2012-го года компания Navteq предоставила «Яндексу» карты всех стран. С наибольшей детальностью выполнены карты Европы, Америки, Австралии и развитых стран Азии. «НАВТЭК» – один из ведущих производителей цифровых карт.
Примечательно, что для России, Украины, Белоруссии и Казахстана доступны собственные карты «Яндекса», обновляющиеся каждый месяц, а для остального мира предоставляются карты компании «НАВТЭК». В начале 2012-го года компания Navteq предоставила «Яндексу» карты всех стран. С наибольшей детальностью выполнены карты Европы, Америки, Австралии и развитых стран Азии. «НАВТЭК» – один из ведущих производителей цифровых карт.
С помощью фирменного приложения «Яндекс.Карты» для мультимедийных плееров Dune HD можно легко отобразить карту интересующей местности на экране домашнего кинотеатра. Программа автоматически вычисляет местоположение пользователя и «центрует» карту по нему. Передвигаться по карте можно с помощью четырехпозиционного джойстика на пульте дистанционного управления. Разумеется, пользователь может изменить масштаб карты: на экране можно отобразить одну улицу в деталях или целый мир.
Максимальный масштаб карт у сервиса «Яндекса» — 1:1600. В таком масштабе представлены карты Санкт-Петербурга, Екатеринбурга и Тверь. Карты Москвы и большинства других крупных городов России, а также карты Киева и Минска представлены в масштабе до 1:2000. В масштабе 1:16000 представлена вся территория Украины, в 1:30000 — вся территория Белоруссии. Максимальный масштаб, в котором доступна любая точка на территории России — 1:660 000 (районы Крайнего севера). Карты Казахстана представлены в масштабе 1:6600, остальные страны Центральной Азии, а также всё Закавказье — в масштабе от 1:2 300 000. Полностью покрыты территории таких стран как: Эстония, Латвия, Литва, Австрия, Венгрия, Польша, Чехия, Германия, Франция, страны Бенилюкса, Великобритания и Ирландия в масштабе 1:30000; Испания, Португалия, Италия, все Балканы, Турция и Кипр в масштабе от 1:66000. Египет представлен в масштабе 1:100 000. Весь остальной мир доступен в масштабе от 1:3 000 000.
В таком масштабе представлены карты Санкт-Петербурга, Екатеринбурга и Тверь. Карты Москвы и большинства других крупных городов России, а также карты Киева и Минска представлены в масштабе до 1:2000. В масштабе 1:16000 представлена вся территория Украины, в 1:30000 — вся территория Белоруссии. Максимальный масштаб, в котором доступна любая точка на территории России — 1:660 000 (районы Крайнего севера). Карты Казахстана представлены в масштабе 1:6600, остальные страны Центральной Азии, а также всё Закавказье — в масштабе от 1:2 300 000. Полностью покрыты территории таких стран как: Эстония, Латвия, Литва, Австрия, Венгрия, Польша, Чехия, Германия, Франция, страны Бенилюкса, Великобритания и Ирландия в масштабе 1:30000; Испания, Португалия, Италия, все Балканы, Турция и Кипр в масштабе от 1:66000. Египет представлен в масштабе 1:100 000. Весь остальной мир доступен в масштабе от 1:3 000 000.
Сервис умеет отображать карты в нескольких вариантах: карта-схема, спутниковые снимки и схема, наложенная на фотографии со спутника. Переключение между типами карт происходит с помощью соответствующих клавиш на пульте дистанционного управления. Изменение типа карты занимает буквально считанные секунды.
Переключение между типами карт происходит с помощью соответствующих клавиш на пульте дистанционного управления. Изменение типа карты занимает буквально считанные секунды.
Помимо выше указанных трех типов карт, у «Яндекса» есть еще одна карта. Она называется «Народная», и про нее следует сказать пару слов отдельно. «Яндекс.Народная карта» — это сетевой краудсорсинговый геоинформационный сервис, доступный для просмотра всем пользователям сети Интернет и для редактирования любому зарегистрированному посетителю. Пользователи могут добавлять заведения и другие места на «народную» карту. С помощью этой карты можно найти какие-либо точки интереса – рестораны, библиотеки, памятники архитектуры и другие – практически в любом месте.
Как известно, для ряда городов доступен подсервис «Яндекс.Пробки»: индикатор автодорожных заторов, работающий в режиме реального времени. Уровень заторов определяется по десятибалльной цифровой шкале и по четырёхцветной графической, а информация собирается и анализируется с дорожных камер и с помощью фирменного приложения для мобильных телефонов, выполняющего роль маячка. Благодаря такому способу сбора данных, информация о пробках у «Яндекса» всегда плюс-минус точная.
Благодаря такому способу сбора данных, информация о пробках у «Яндекса» всегда плюс-минус точная.
Примечательно, что фирменное приложение «Яндекс.Карт» для приставок Dune HD умеет не только отображать информацию о пробках, но и показывает актуальные дорожные события – ДТП, ремонт дороги, перекрытия и другие. Удобно!
Вернуться к списку приложений
Как вставить Яндекс карту на сайт? — Templatemonster
Этот пост будет посвящен установке Яндекс карт на сайт без помощи плагина. Почему? Такой тип добавления карт подходит для любого движка, в том числе и для WordPress.
Yandex maps – современный инструмент, позволяющий указать местоположение компании, магазина или офиса на карте. Вставив на сайт карты Yandex, с детальной схемой проезда, можете быть на 100% уверены, что клиенты не потеряются, и найдут ваш офис или магазин.
Если вы до сих пор не имеете учетной записи на Яндекс, то необходимо пройти регистрацию, чтоб получить специальный ключ. После этого, перейдите по ссылке и залогиньтесь на Yandex под своей учеткой.
После этого, перейдите по ссылке и залогиньтесь на Yandex под своей учеткой.
1. Выполнив все предыдущие шаги, перейдите в раздел Разработчикам и кликните на Получить API-ключ:
2. В открывшемся окне заполните все графы, примите пользовательское соглашение и кликните на Получить API-ключ.
3. На новой странице появиться ключ и html-код, который следует скопировать и вставить на страницу, чтоб добавить Яндекс карту на сайт.
Ключ:
И код:
Создание карты
Полученный код обеспечит добавление Яндекс карты на сайт, но обычной. Теперь необходимо понять, как вставить Яндекс карту на сайт, отвечающую вашим потребностям, к примеру, помогающую определить пользователям месторасположение вашего офиса, салона или магазина.
1.Перейдите во вкладку Конструктор карт.
2. Откроется окно, с вполне понятным и простым интерфейсом:
3. Укажите ваш адрес в окне поисковика и нажмите кнопку Найти:
4. Подтвердите найденный адрес (если он правильный), нажав ОК. Укажите подходящий масштаб, Вид карты (Статическая – неподвижная, Интерактивная – она масштабируется и подвижная) и в конце нажмите Получить код.
Подтвердите найденный адрес (если он правильный), нажав ОК. Укажите подходящий масштаб, Вид карты (Статическая – неподвижная, Интерактивная – она масштабируется и подвижная) и в конце нажмите Получить код.
В итоге получите примерно такой код:
5. Вставка Яндекс карты на сайт — это самый простой шаг. Необходимо всего лишь скопировать полученный код и вставить его на страницу сайта. Для этого откройте редактор страницы и выберите Редактировать HTML-код.
6. Вставьте полученный код после кода страницы и кликните на Обновить->Сохранить изменения.
Все, проверяйте работу Яндекс карты на сайте!
***
Кроме добавления обычной карты, вы можете выбрать для своего сайта дополнительный функционал и установить его за считанные минуты на любые русские шаблоны WordPress или другие типы макетов. Так, при необходимости, можно добавить схему проезда, добавить несколько объектов, если у вас несколько офисов или складов и т. п.
п.
Viewport. Руководство разработчика
Есть два способа определить область просмотра карты:
- С помощью параметра bbox.
- Использование параметров ll + spn.
Статический API выбирает соответствующий уровень масштабирования, чтобы вся указанная область была видна на изображении.
Если параметры bbox и ll + spn опущены, а уровень масштабирования не определен явно (параметр z), статический API пытается установить недостающие параметры автоматически.
Параметр bbox устанавливает географические координаты углов прямоугольника, ограничивающего область просмотра. Указываются координаты левого нижнего и правого верхнего углов (в порядке «долгота, широта»).
Примечание. Если bbox и ll + spn установлены одновременно, параметр bbox имеет приоритет.
Пример
https://static-maps.yandex.ru/1.x/?l=map&bbox=36.6,54.6~38. 6,56.6&lang=en_RU
6,56.6&lang=en_RU Параметры ll + spn задают диапазон области просмотра относительно центра карты.
Параметр ll определяет долготу и широту центра карты (в градусах), а параметр spn определяет его диапазон (в градусах). Размер области определяется двумя числами; первая — это разница между максимальной и минимальной долготой области, а вторая — это разница между максимальной и минимальной широтой.
Примечание. Если bbox и ll + spn установлены одновременно, параметр bbox имеет приоритет.
Примеры
В приведенных ниже примерах показаны запросы изображений карты, которые отличаются друг от друга только размером области просмотра (0.002×0,002, 0,3×0,3 и 10×10 градусов). Центр запрошенного фрагмента карты — Таксим Мейдани в Стамбуле, а размер карты составляет 300×300 пикселей.
Область просмотра 0,002×0,002 градуса:
https://static-maps. yandex.ru/1.x/?lang=tr_TR&ll=28.98513,41.036943&spn=0.002,0.002&size=300,300&l=map
yandex.ru/1.x/?lang=tr_TR&ll=28.98513,41.036943&spn=0.002,0.002&size=300,300&l=map Окно обзора 0,3×0,3 градуса:
https://static-maps.yandex.ru/1.x/?lang=tr_TR&ll=28.98513,41.036943&spn=0.3,0.3 & size = 300,300 & l = map Область просмотра 10×10 градусов:
https://static-maps.yandex.ru/1.x/?lang=tr_TR&ll=28.98513,41.036943&spn=10,10&size=300,300&l=map Шкала масштаба для Android Maps (Google Maps, OSM, MapBox, Яндекс)
Масштабирование для любого SDK Android Maps (не только Google Maps)
Вклад
Я призываю вас принять участие в этом проекте.Не стесняйтесь открывать проблемы с ошибками или идеями, форкнуть и отправлять запросы на включение.
Для начала проверьте список проблем, с которыми «требуется помощь».
Использование
dependencies {
реализация 'com. github.pengrad: mapscaleview: 1.6.0'
}
github.pengrad: mapscaleview: 1.6.0'
} Включить в файл макета поверх карты
<фрагмент android: id = "@ + id / mapFragment" android: layout_width = "match_parent" android: layout_height = "match_parent" /> <ком.github.pengrad.mapscaleview.MapScaleView android: id = "@ + id / scaleView" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_gravity = "дно | конец" android: layout_margin = "4dp" />
С милями или индивидуальным стилем
Обновление на карте изменено
val scaleView: MapScaleView = findViewById (R.id.scaleView) val cameraPosition = map.cameraPosition // нужно передать масштаб и широту scaleView.update (cameraPosition.zoom, cameraPosition.target.latitude)
Полный пример с подпиской на события карты и обновлением масштаба
переопределить удовольствие onMapReady (googleMap: GoogleMap) {
map = googleMap
googleMap.setOnCameraMoveListener (это)
googleMap.setOnCameraIdleListener (это)
}
override fun onCameraMove () {
val cameraPosition = map.cameraPosition
scaleView.обновление (cameraPosition.zoom, cameraPosition.target.latitude)
}
override fun onCameraIdle () {
val cameraPosition = map.cameraPosition
scaleView.update (cameraPosition.zoom, cameraPosition.target.latitude)
} См. Пример проекта о том, как использовать масштабный вид с другим Android Maps SDK (Mapbox).
Кастомизация
mapScaleView.setColor (@ColorInt int color) mapScaleView.setTextSize (размер текста с плавающей точкой) mapScaleView.setStrokeWidth (ширина штриха с плавающей точкой) mapScaleView.setTextFont (шрифт гарнитуры) // включить / выключить белый контур, по умолчанию включен mapScaleView.setOutlineEnabled (ложь) mapScaleView.metersAndMiles () // по умолчанию mapScaleView.metersOnly () mapScaleView.milesOnly () // развернуть шкалу справа налево, по умолчанию отключено mapScaleView.setExpandRtlEnabled (истина)
Airbus и Scanex наполнят самую популярную поисковую систему России Яндекс данными спутниковых снимков One Atlas
«Яндекс.Карты предлагают подробные карты большинства стран и спутниковый слой», — сказал . Андрей Стрелков, руководитель отдела геолокационных продуктов «Яндекс» . «Доступ к актуальным высококачественным изображениям платформы One Atlas поможет нам регулярно улучшать наши геосервисы».
Валерий Баринберг, генеральный директор Scanex , сказал: «Это новое соглашение укрепляет долгосрочное сотрудничество между нашими компаниями и объединяет две организации, Airbus и Яндекс, которые хорошо известны своим качественным контентом, опытом и инновациями во всем мире. Это была групповая работа, и мы очень рады быть частью этой команды.”
Это была групповая работа, и мы очень рады быть частью этой команды.”
«Мы очень рады подписать этот контракт One Atlas со Scanex, давним и верным партнером, который всегда доверял нашим продуктам и инновациям» , — сказал Франсуа Ломбар, руководитель бизнес-кластера разведки в Airbus Defense and Space.
О компании Scanex
Scanex — ведущая российская компания по наблюдению за Землей, предоставляющая оптические и радиолокационные изображения и информационные услуги в режиме, близком к реальному времени, государственным и коммерческим заказчикам.Портфель Scanex включает решения для наземных станций, передовое программное обеспечение для дистанционного зондирования, геопространственные услуги и платформы распространения информации. По всему миру развернуто более 70 наземных станций Scanex UniScan ™. Веб-службы Scanex, включая службы Maritime, Fires и Agro, обеспечивают доступ к важной информации почти в реальном времени.
О Яндексе
Яндекс — одна из крупнейших интернет-компаний Европы и ведущая поисковая система в России. Его доля на поисковом рынке страны в феврале 2017 года составила 55.5%, по данным LiveInternet. Сервисами и мобильными приложениями Яндекса пользуются 92% российских интернет-пользователей в городах с населением не менее 700 000 человек (TNS Web Index, август 2016 г., пользователи в возрасте от 12 до 64 лет, включая мобильные устройства).
Яндекс.Карты теперь полноценная UWP для Windows 10
Опубликовано Стивом Литчфилдом в
Яндекс.Карты уже много лет являются основным продуктом картографии России и прилегающих территорий, но теперь у нас есть полноценное приложение UWP с поддержкой Continuum.Итак, если вы путешествуете в направлении Москвы, обязательно попробуйте это бесплатное приложение — это фактически Google Maps или Windows 10 Maps, но с невероятно подробным описанием России, Украины, Беларуси, Казахстана и Турции.
Из описания магазина:
Найдите нужные места:
- Получите доступ к огромной базе данных организаций и используйте фильтры, чтобы сузить область поиска.
- Найдите важную информацию, такую как контакты, часы работы, информацию об услугах, фотографии и отзывы.
- Ищите места и адреса даже в автономном режиме.
- Просматривайте местоположения, сохраненные в «Избранных местах» на любом настольном или портативном компьютере, планшете или смартфоне.
Схема проезда:
- Быстро добраться до пункта назначения с помощью нескольких вариантов маршрута с учетом загруженности дорог.
- Пошаговая навигация проведет вас по маршруту.
- Следите за обновлениями в режиме реального времени с помощью цветовой кодировки дорожной информации, а также просматривайте и слушайте информацию об авариях, ограничениях скорости, радарах, камерах, дорожных заграждениях и т. Д.
Общественный транспорт и пешеходное направление:
- Выберите один из нескольких вариантов маршрута с учетом пробок и остановок общественного транспорта.
- Просмотр запланированного времени обслуживания и расчетного времени прибытия на каждую остановку транспорта.
- Смотрите отдельные автобусы и трамваи на карте в режиме реального времени.
- Найдите самый быстрый пешеходный маршрут, используя площади, парки и пешеходные дорожки между зданиями.
Офлайн-карт:
- Сэкономьте место на устройстве благодаря компактным картам (например, Москва теперь занимает 159 МБ).
- Просмотрите автономный каталог предприятий и организаций выбранного региона с часами работы, информацией об услугах и другими подробностями.
- Скачайте карты более 1800 городов в России, Украине, Беларуси, Казахстане и Турции.
Вот Яндекс.Карты в действии:
Приложение запускается в центре зоны покрытия с точки зрения основных данных, хотя у вас также есть дорожные данные для остального мира, предоставляемые по запросу, хотя не ожидайте такой актуальной дорожной информации, как в Windows 10 или Карты Гугл; (справа) детализация и объекты инфраструктуры первоклассные в России и окрестностях.
Категории POI впечатляют, с огромным количеством данных по каждой записи.
Моя возможность просматривать это приложение ограничена ошибкой … моей неспособностью говорить по-русски, но, похоже, все на месте, даже полная аэрофотосъемка.
Есть выбор тем / режимов, а также множество других настроек.
Доказательство того, что Яндекс.Карты — это полноценное приложение UWP для Windows 10, которое здесь работает с дисплеем Continuum, подключенным к моей Lumia 950 XL.
Впечатляет, если вы говорите на языке, чтобы воспользоваться всеми преимуществами навигации и POI. Вы можете скачать Яндекс.Карты (для WP 8.1 или Windows Phone 10) здесь, в Магазине.
(через)
Источник / Кредит: Магазин
Мета, Поделиться, Комментарии
Подано: Главная> Flow> Яндекс.Карты теперь полноценная UWP для Windows 10
Платформы: Общие, Windows Phone 8
Категории: Приложения, Услуги

Яндекс начинает показывать индекс самоизоляции в Узбекистане
Яндекс начал оценивать уровень самоизоляции жителей крупных городов Узбекистана. Для этого аналитики компании рассчитали специальный индекс, имеющий пятибалльную шкалу. Чем выше оценка, тем больше людей соблюдают закон о самоизоляции. Индекс отображается на главной странице Яндекса и на Яндекс.Картах.
Для расчета индекса используются анонимные данные об использовании приложений Яндекса в Узбекистане.Все показатели приведены к единой шкале, на которой 0 соответствует уровню часа пик в типичный будний день, а 5 соответствует показателям, которые обычно доступны поздно ночью.
На странице проекта можно увидеть данные по крупным городам страны, а также гистограмму по дням для Ташкента, Самарканда, Бухары и Ферганы. Здесь можно сравнить города по показателю самоизоляции. Данные будут обновляться каждый день.
По статистике Яндекса, примерно с 16 марта у жителей Узбекистана стало меньше шансов появляться на улице. С этого периода в навигаторе наблюдается меньшая посещаемость, то есть люди реже идут в учебные заведения и офисы для ведения бизнеса. При этом они стали проводить значительно больше времени в разделах «Видео» и «Картинки» на yandex.uz.
С этого периода в навигаторе наблюдается меньшая посещаемость, то есть люди реже идут в учебные заведения и офисы для ведения бизнеса. При этом они стали проводить значительно больше времени в разделах «Видео» и «Картинки» на yandex.uz.
Яндекс начинает показывать индекс самоизоляции в Узбекистане
Яндекс начал оценивать уровень самоизоляции жителей крупных городов Узбекистана. Для этого аналитики компании рассчитали специальный индекс, имеющий пятибалльную шкалу.Чем выше оценка, тем больше людей соблюдают закон о самоизоляции. Индекс отображается на главной странице Яндекса и на Яндекс.Картах.
Для расчета индекса используются анонимные данные об использовании приложений Яндекса в Узбекистане. Все показатели приведены к единой шкале, на которой 0 соответствует уровню часа пик в типичный будний день, а 5 соответствует показателям, которые обычно доступны поздно ночью.
На странице проекта можно увидеть данные по крупным городам страны, а также гистограмму по дням для Ташкента, Самарканда, Бухары и Ферганы. Здесь можно сравнить города по показателю самоизоляции. Данные будут обновляться каждый день.
Здесь можно сравнить города по показателю самоизоляции. Данные будут обновляться каждый день.
По статистике Яндекса, жители Узбекистана стали реже появляться на улице примерно с 16 марта. С этого периода в навигаторе наблюдается меньшая посещаемость, то есть люди реже ходят в учебные заведения и офисы для ведения бизнеса. При этом на яндексе они стали проводить значительно больше времени в разделах «Видео» и «Картинки».уз.
IT-гигант, о котором вы, возможно, никогда не слышали
Ранее в этом году я впервые сел в беспилотный автомобиль. Я был одним из сотен людей, которые терпеливо ждали своей очереди, чтобы покрутиться. Некоторые даже загорели во время ожидания, но чувствовали, что боль того стоила. В итоге каждый из нас получил значок с надписью «Пассажир первого беспилотного автомобиля».
Трюк состоялся во время конференции, проводимой одной из крупнейших интернет-компаний мира.Сейчас он работает в таких областях, как искусственный интеллект, беспилотные автомобили, личные помощники, онлайн-переводчики и словари, онлайн-магазины и — совсем недавно — интеллектуальные колонки. Но это был не Google. И этого не было даже в Кремниевой долине.
Но это был не Google. И этого не было даже в Кремниевой долине.
В мире существует несколько поисковых систем. Самыми крупными из них являются Google, Bing от Microsoft, китайский Baidu и первый пионер Yahoo. Google является наиболее доминирующим, став намного больше, чем просто поисковая система. Но есть еще один претендент на добавление к этому списку, о котором мало кто слышал за пределами страны, где он работает.Эта страна — Россия. Поисковая машина? Яндекс.
Вам также может понравиться:
Как и его аналог из Кремниевой долины, «Русский Google» — это больше, чем просто поисковая система. Он начал свою жизнь в конце 1990-х как домашняя страница Яндекс.ру. С тех пор он превратился в крупного ИТ-гиганта.
«На Западе нас любят называть Google в России, но у нас уже давно есть нечто большее: мы — Uber в России, Spotify в России и многие другие российские компании», — основатель и глава Яндекс. Об этом Аркадий Волож заявил в мае 2017 года.
USB-накопитель с объемом памяти 4 Гб в 2018 году стоит всего несколько долларов. Когда был основан Яндекс, жесткий диск с таким объемом памяти мог стоить вам тысячи долларов. Примерно столько памяти пришлось приобрести Воложу для установки поисковой системы Яндекс в 1997 году.
Когда был основан Яндекс, жесткий диск с таким объемом памяти мог стоить вам тысячи долларов. Примерно столько памяти пришлось приобрести Воложу для установки поисковой системы Яндекс в 1997 году.
Сначала это был просто проект, который телекоммуникационная компания «Комптек Волож» основала почти десятью годами ранее. Как же тогда он превратился в ИТ-гиганта, который привлек 1,3 миллиарда долларов (1 миллиард фунтов стерлингов) на своем IPO в 2011 году — недалеко от собственного IPO Google на 1 доллар.7 млрд (1,31 млрд фунтов)?
Maps SDK для Unity — Обзор | Платформа игровых карт Игровые сервисы | Разработчики Google
Maps SDK для Unity — это набор инструментов разработки, сервисов и готовые активы, расширяющие Единство среда разработки игр с функциями, которые позволяют создавать реальные мобильные игры — легко!
SDK обеспечивает доступ к высококачественным геоданным из базы данных Google Maps. Клиентская библиотека извлекает географические данные во время выполнения и генерирует игровой мир.
в зависимости от физического местоположения игрока. SDK предоставляет базовые карты
доступно высочайшее качество, и на них отображаются географические объекты, такие как
здания (площадь основания + высота), памятники, дороги и водные объекты — как 3D
текстурированные сетки (то есть как игровые объекты Unity).
Клиентская библиотека извлекает географические данные во время выполнения и генерирует игровой мир.
в зависимости от физического местоположения игрока. SDK предоставляет базовые карты
доступно высочайшее качество, и на них отображаются географические объекты, такие как
здания (площадь основания + высота), памятники, дороги и водные объекты — как 3D
текстурированные сетки (то есть как игровые объекты Unity).
Все географические объекты GameObject имеют следующие компоненты:
Трансформировать
Средство рендеринга сетки,
и
Сетчатый фильтр.
Это дает вам хорошую отправную точку для
работать с, настраивать географические объекты с помощью компонентов стиля и эффектов
как
Жесткое тело,
Коллайдер,
и
Материалы.А SDK дает вам доступ к этапам
Создание GameObject
конвейер, позволяющий настроить способ создания географических объектов,
и способ их рендеринга. Географические особенности также включают MapFeatureMetadata ,
который включает placeId и name из
географическая особенность.
 Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет. Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.
Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина. presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.
presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.
 Если поле заполнено, новый блок карты в содержимом создаваться не будет.
Если поле заполнено, новый блок карты в содержимом создаваться не будет. Можно выбрать другой указатель;
Можно выбрать другой указатель; 6,56.6&lang=en_RU
6,56.6&lang=en_RU  yandex.ru/1.x/?lang=tr_TR&ll=28.98513,41.036943&spn=0.002,0.002&size=300,300&l=map
yandex.ru/1.x/?lang=tr_TR&ll=28.98513,41.036943&spn=0.002,0.002&size=300,300&l=map  github.pengrad: mapscaleview: 1.6.0'
}
github.pengrad: mapscaleview: 1.6.0'
}  id.scaleView)
val cameraPosition = map.cameraPosition
// нужно передать масштаб и широту
scaleView.update (cameraPosition.zoom, cameraPosition.target.latitude)
id.scaleView)
val cameraPosition = map.cameraPosition
// нужно передать масштаб и широту
scaleView.update (cameraPosition.zoom, cameraPosition.target.latitude)  setTextFont (шрифт гарнитуры)
// включить / выключить белый контур, по умолчанию включен
mapScaleView.setOutlineEnabled (ложь)
mapScaleView.metersAndMiles () // по умолчанию
mapScaleView.metersOnly ()
mapScaleView.milesOnly ()
// развернуть шкалу справа налево, по умолчанию отключено
mapScaleView.setExpandRtlEnabled (истина)
setTextFont (шрифт гарнитуры)
// включить / выключить белый контур, по умолчанию включен
mapScaleView.setOutlineEnabled (ложь)
mapScaleView.metersAndMiles () // по умолчанию
mapScaleView.metersOnly ()
mapScaleView.milesOnly ()
// развернуть шкалу справа налево, по умолчанию отключено
mapScaleView.setExpandRtlEnabled (истина) 