Делаем водяной знак на фотографии в Adobe Photoshop
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
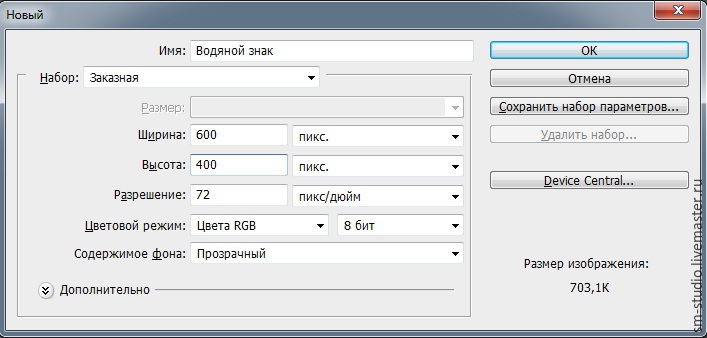
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.


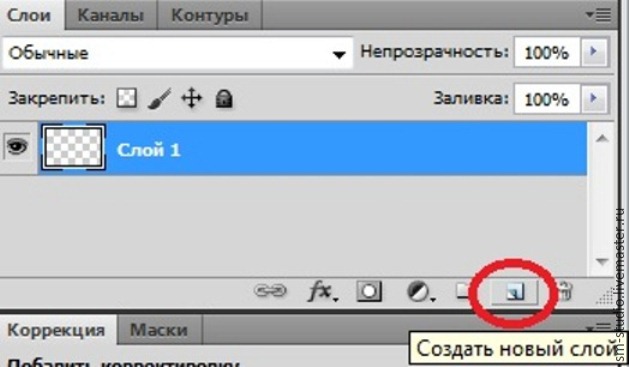
Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).

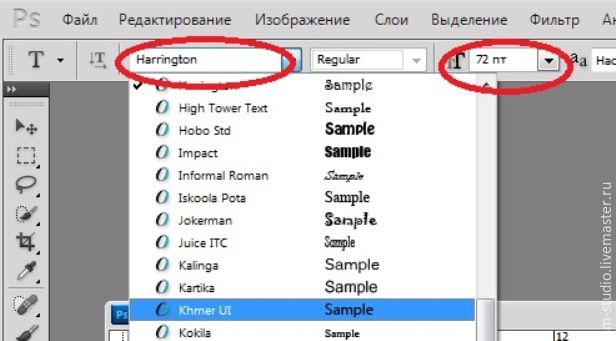
Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».

После этого выбираем любой понравившийся шрифт и размер для нашей надписи.

Вводим текст водяного знака.

Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.

Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.

Получаем прозрачный водяной знак:

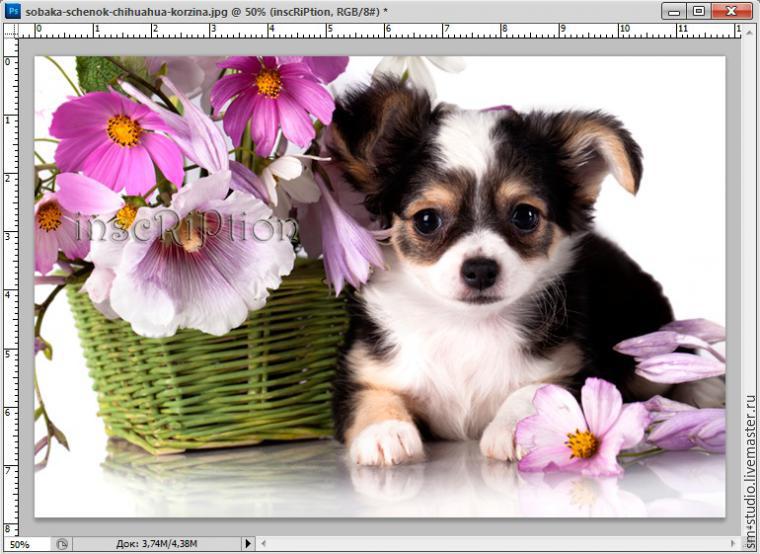
Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).

Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).

А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!

www.livemaster.ru
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.

- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.

- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах.
- Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.

- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
 Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.

Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.

Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:

Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
myphotoshop.ru
Как в фотошопе сделать водяной знак – Сам Себе Admin

В современном мире, когда плагиат распространяется с большой скоростью, использование водяного знака имеет большое значение для защиты Ваших изображений от несанкционированного использования. Кроме того, это вариант для Вас, как профессионального или любительского фотографа, получить надлежащее вознаграждение за свою работу. Создание водяного знака в Photoshop представляет собой несложный процесс. Это довольно легко сделать и займет немного времени. И в этом конкретном уроке мы рассмотрим, как в фотошопе сделать водяной знак.
Водяной знак обычно представляет собой логотип, печать или подпись, наложенную на фотографию. Водяной знак часто имеет определенную степень прозрачности. Размещение водяного знака на фотографии обычно делается таким образом, чтобы он не отвлекал от самой фотографии.
Такую же технику используют блогеры, которые иллюстрируют свои статьи авторскими изображениями. Сделать водяной знак в Фотошопе несложно. Для этого достаточно включить в него текстовую надпись, указывающую на автора данной фотографии. А вот для того, чтобы водяной знак минимально мешал просмотру фотографии, не портил общей композиции и при этом обеспечивал максимальную защиту, нужно немного постараться.

- Запустите Фотошоп и создайте новое изображение, выбрав пункт «Создать» из главного меню «Файл» или сделайте то же самое сочетанием клавиш Ctrl + N . Выберите для создаваемого слоя прозрачный фон. Высоту и ширину установите в пределах средних значений. В данном примере мы создадим слой шириной 300 и высотой 150 пикселей.

- Активируйте инструмент «Горизонтальный текст» из панели инструментов.

- Добавьте к изображению надпись, которая будет идентифицировать Вас как автора данного изображения.

- Выберите требуемый шрифт и его размер для созданной надписи в панели управления параметрами шрифтов.

- Чтобы надпись не выбивалась из общей композиции фотографии, когда она будет на нее добавлена, нужно отредактировать ее стиль, сделав надпись прозрачной и добавив для нее тиснение, чтобы она проявлялась на фотографии.
Для этого перейдите по следующему пути из главного меню «Слои» → «Стиль слоя» → «Параметры наложения».
 Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его- Сделайте водяной знак прозрачным, снизив непрозрачность его заливки до 0% в открывшемся окне. Надпись станет полностью прозрачной и исчезнет из вида.
 Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его- Активируйте стиль «Тиснение» в этом же окне слева установив настройки стиля как на изображении, приведенном ниже. Надпись останется прозрачной, но будет проявляться за счет тиснения, не сильно портя при этом общий вид фотографии.
 Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его- Созданный в Фотошопе слой с водяным знаком можно сохранить в psd формате, выбрав в меню «Файл» → «Сохранить» и присвоив ему имя, к примеру, watermark (по английски означает водяной знак). Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую вкладку с водяным знаком в Фотошопе можно закрыть.
- Чтобы добавить созданный водяной знак на фотографию откройте ее Фотошопе и также откройте созданный psd файл с водяным знаком.
- В окне управления слоями водяного знака сделайте правый клик мышкой по единственному слою с текстом и в появившемся меню выберите пункт «Преобразовать в смарт-объект». Данным действием мы помещаем слой в специальный контейнер, что позволит в последствии переместить слой вместе с его стилями.
- Выберите всю область изображения с водяным знаком из главного меню через «Выделение» → «Все» или просто нажмите сочетание клавиш Ctrl + A для этого. Скопируйте созданный контейнер через «Редактирование» → «Скопировать» из главного меню или просто нажмите сочетание клавиш Ctrl + C для этого.
- Перейдите на вкладку с открытой фотографией и нажмите кнопку создания нового слоя в панели слоев, или нажмите сочетание клавиш Ctrl + N .
- Скопируйте на созданный слой водяной знак, перейдя через главное меню в «Редактирование» → «Скопировать», или нажмите сочетание клавиш Ctrl + V для достижения того же самого эффекта. Водяной знак будет вставлен в центр фотографии. Можно отредактировать ее местоположение или размер, применив инструмент «Трансформирование».

Защита фотографий водяным знаком создаст максимум неудобств для тех, кто захочет присвоить данное изображение и скрыть его авторство.
( 6 оценок, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
samsebeadmin.ru
Как добавить водяной знак на картинку за 2 минуты
Привет читателем моего блога и в этой статье речь пойдет о фотошопе а точнее как добавить водяной знак на картинку в программе Фотошоп. И для этого нам понадобится сама программа и немного действий для начало нам нужно выбрать картинку на которую мы и будет накладывать водяной знак и для это кликаем по вкладке «Файл» и затем «Открыть» а затем выбираем нужное изображение.

После того как мы выбрали картинку загрузили ее на рабочий стол необходимо ее активировать кликнув два раза по замочку.

Теперь нужно добавить новый слой для этого нужно кликнуть по нижней иконки.

После чего у нас появился дополнительный элемент в правой панели управления, ну а теперь нужно набрать текст который вы хотите использовать в виде вод.знака. Для этого нужно кликнуть на иконку в левой части программы а именно на иконку буквы «T».
С помощью этого инструмента вы и будите наносить текст, теперь нужно выбрать нужную область на картинки и затем удерживать левую кнопку мыши и растягивать поле для ввода текста и затем просто напечатайте в поле свой текст.
- Как вы видите на скриншоте ниже вот так должен выглядеть ваш текст.
- Так же с верху есть панель инструментов с помощью которой вы можете менять внешний вид текста к примеру шрифт, размер букв, толщину букв, цвет, позицию и многое другое.

Ну а если кликнуть по синему выделению то у вас появится всплывающее окно с дополнительными инструментами где вы сможете изменить цвет текста.

Затем переходим в верхнюю панель и кликаем по вкладке «Редактировать» затем «Трансформировать» и «Поворот» где вы сможете изменить наклон вашего текста. И для сохранения нажимаем на самую первую иконку в левой панели и затем «Применить»

Так же с помощью курсора можно передвигать любой элемент на картинке только для этого необходимо выбрать нужный объект в правой панели инструментов и выделить его синим цветом, теперь мы выбираем нашу картинку выделяем ее синим цветом и отключаем глазок.

После чего обрезаем все лишнее!

После того как вы «Кадировали» картинку необходимо снова зайти на вкладку «Редактирование» и выбрать инструмент «Определить узор» и затем в появившемся окне нужно дать имя вашему тексту можно прописать абсолютно любое слово.

А теперь нужно все восстановить в правой панели выбрать наше изображение выделить его синим цветом и включить глазок.

И затем переходим к самому главному кликаем по этому же синему выделению и в появившемся окне нужно найти вкладку «Наложение узора» и в окошке выбрать наш водяной знак формата png.

И там же с помощью двух ползунков можно изменить прозрачность и масштаб знака, ну а на этом у меня и теперь можете посмотреть виде на эту тему!


-Рекомендую ознакомиться с похожими моими статьями-
maxim-zelentsov.ru
Как сделать на фото водяной знак в фотошопе и без него?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. У вас есть настроение пофотошопить? Просто часто сталкиваюсь с такими ситуациями, что люди боятся за изображения на своем блоге (что их будут использовать где-нибудь еще), либо нужно отправить образец какой-нибудь картинки и быть уверенным, что тот человек не будет ее использовать.
Специально для этого на изображения ставят специальные так называемые водяные знаки. Они как правило не особо заметны, но созданы для того, чтобы защищать ваше имущество от нелегального использования. Ну кстати не только для этого, так как многие на гнушаются пользоваться картинками с водяными знаками. В этом случае пусть хотя бы мелькает название вашего бренда, что тоже очень неплохо. Ну ладно. Не буду вам рассказывать про принцип, а лучше на примере покажу, как сделать на фото водяной знак с помощью фотошопа и без его участия.
С использованием фотошопа
Если мне это необходимо, то в таких случаях я обращаюсь к моему любимому фотошопу. Так что откройте этого друга и загрузите туда какую-нибудь картинку, которую вы хотите защитить.
Вариант 1
- Выберите инструмент текст и напишите что-нибудь на фотографии, например адрес вашего сайта, группу в вк, ваше ФИО или ник, и т.д.

- С помощью свободного трансформирования (CTRL+T) подгоните ваш будущий водяной знак под нужные размеры и угол наклона. Например, вы можете поставить его где-нибудь внизу в углу (тогда никому ничто не помешает эту область обрезать), либо растянуть его на все фото и поставить, например по диагонали.

- После того, как вы подогнали знак под нужное вам расположение, то переходите в стили слоя и нажмите на галочку «Тиснение». Тогда ваш текст станет слегка объемнее.

- Ну и напоследок перейдите в панель слоев и убедитесь, что активным является слой с вашим текстом. После этого начинайте уменьшать непрозрачность, пока текст реально не станет прозрачным, но останется читаемым.

Ну как? По-моему вполне себе неплохо. Но на всякий случай я приготовил второй вариант, как это можно сделать.

Вариант 2
- Выберите инструмент «Прямоугольник». Его вы можете найти в панели инструментов в разделе «Фигуры». Сразу убедитесь, что в настройках инструмента стоит заливка цветом.

- Теперь выберите какой нибудь цвет для нашего прямоугольника, например серый.
- А дальше нарисуйте неширокую прямоугольную полоску во всю длину. Это делается очень просто. Вам нужно зажать левую кнопку в начале вашего пути и вести ее к концу, после чего отпустить кнопку.

- У вас получилась серенькая полосочка. Отлично. Теперь возьмите инструмент «Текст» и напишите что-нибудь, что будет символизировать ваш бренд, например сайт. Только пишите его столько раз, чтобы он встал на всю длину изображения. После чего перетащите этот текст в наш серенький прямоугольник, естественно, чтобы он не превышал высоту этой области.

- Далее объедините эти два слоя в один (фигура и тест) и дублируйте его с помощью комбинации клавиш CTRL+J.
- А теперь распределите два этих слоя так, чтобы один стоял где-нибудь вверху, а второй где-нибудь снизу.

- Ну и последним штрихом в нашей афере будет снова понизить непрозрачность…давайте процентов до 35. Хотя тут вы уже сами можете поэкспериментировать.

Без фотошопа
А вообще даже необязательно использовать фотошоп, чтобы поставить такое средство защиты. Существует множество программ и сервисов, которые помогут вам без проблем воплотить все это в жизнь. Тем более, что не каждый будет скачивать фотошоп, чтобы делать это. В общем я вам покажу создания водяного знака на примере одного хорошего сервиса.
- Зайдите на сайт watermark.ws и пройдите несложную регистрацию, либо зайдите с помощью фейсбука, что я собственно и сделал. Сервис конечно на английском языке, но тем не менее в нем абсолютно всё понятно, и тем более я сейчас все вам расскажу.
- Для начала вам нужно будет создать папку для ваших импортированных фотографий. Для этого нажмите на «Add folder», после чего вам нужно будет задать любое имя для вашей папки. Хотя по умолчанию у вас уже будет создана одна папка, так что вам скорее всего даже не придется ничего создавать.

- Далее вам нужно будет выбрать источник вашей фотографии, т.е. либо с вашего компьютера, либо же из внешних источников, например социальных сетей или облачных сервисов. Выбирайте «Select from computer». Теперь выбирайте изображения. Кстати, вы можете загрузить сразу несколько изображений и использовать все ваши знаки сразу для них всех, что делает работу в данном сервисе еще более удобной.
- Когда вы загрузили фотографию (или несколько фотографий), то вам нужно навести на нее и выбрать единственную появившуюся кнопку «Edit Selected».

- Теперь, когда открылась картинка, мы приступим к ее защите. Видите, внизу появились инструменты для работы? Вот они то нам и будут нужны, но далеко не все. Нажмите на кнопку «Text», чтобы приступить к создании надписи.

- После этого у вас появятся другие доступные инструменты редактирования. Но для начала пишем сам текст, например адрес сайта.
- Как видите, в текстовом блоке появилось две функции, а именно изменение размера изображения и поворот. Вы можете поиграться со всем этим, чтобы достигнуть нужного результата. Например можете опять же поставить текст по диагонали и сделать его побольше. Ну и конечно же, чтобы подвинуть эту надпись, нужно просто зажать левую кнопку мыши в ее центре и перетаскивать куда угодно.

- Теперь перейдем в меню ниже картинки. С помощью него мы отредактируем всё, что нам нужно. Например, нажмите на «Opacity» и поставьте этот показатель процентов на 35. Это сделает текст более прозрачным.
- А нажав на «Single», и выбрав пункт «Tiled», ваша надпись размножится по всему изображению. Многие делают такой ход.
- Ну а также вы можете сделать множество других замечательных функций, например выбрать шрифт (Font), либо поставить значки копирайта (Sign) и т.д. Посмотрите все функции сами.

- Ну а после того, как вы всё закончили, нажимайте на кнопку «Finish». А после завершения нажать на «Download», чтобы скачать изображение.

Вот такие вот интересные способы я вам сегодня представил. Вам решать, какие из них использовать, а может быть вы придумаете и что-то свое. Кстати, как вы считаете, чем пользоваться удобнее, сторонними сервисами или фотошопом? Ответьте пожалуйста в комментариях.
На а если вы не очень сильны в фотошопе, или же вообще в нем не разбираетесь, то я вам настоятельно рекомендую изучить просто потрясающий курс по изучению фотошопа с нуля. Здесь всё очень подробно рассказано, и что самое главное интересным и понятным человеческим языком. Я очень рекомендую просмотреть его всем начинающим. Кроме того специально для вас у меня есть небольшой бонус.
Ну а я свою статью на этом завершаю. Надеюсь, что она вам понравилась и вы не забудете подписаться на обновления моего блога и поделиться статьей в социальных сетях. Ну а я в свою очередь буду стараться и дальше писать для вас интересные и полезные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Как добавить водяной знак на любое фото в Фотошопе

В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Шаг 1. Создание нового документа
Начнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.

Шаг 2. Добавляем текст
Возьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)

Шаг 3. Добавляем знак копирайта
Теперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.

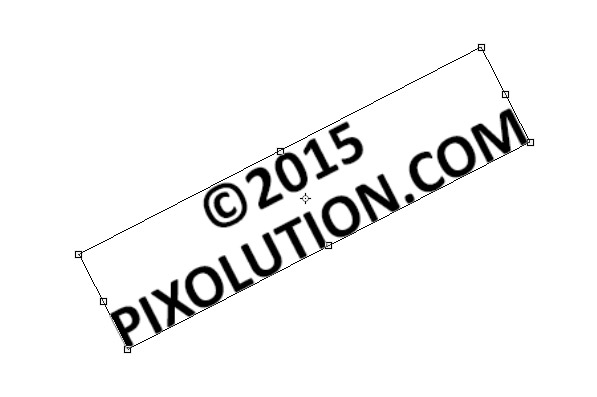
Шаг 4. Поворачиваем водяной знак
Далее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.

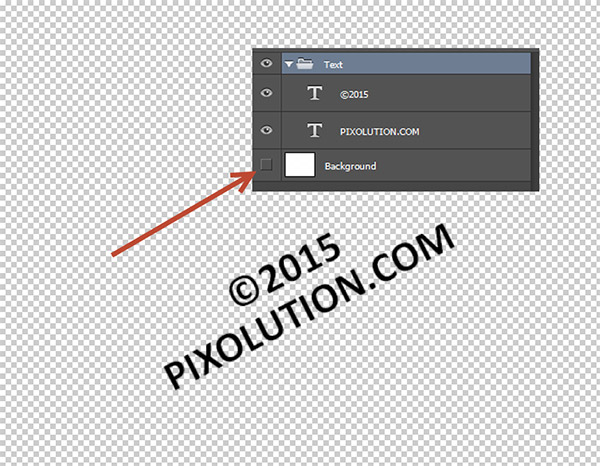
Шаг 5. Убираем видимость заднего слоя
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).

Шаг 6. Убираем видимость заднего слоя
Теперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).

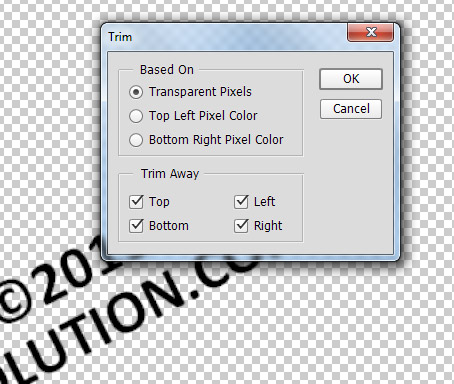
Шаг 7. Кадрируем изображение
Теперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.

Шаг 8. Открываем изображение
Откройте изображение, на которое вы хотите поставить водяной знак.

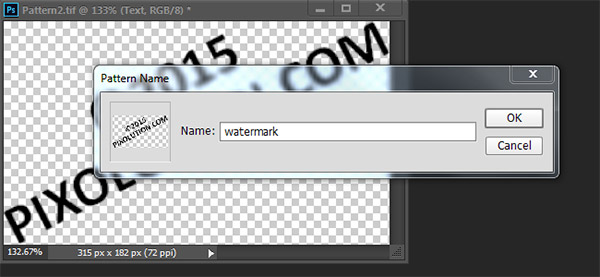
Шаг 9. Выбираем узор заливки
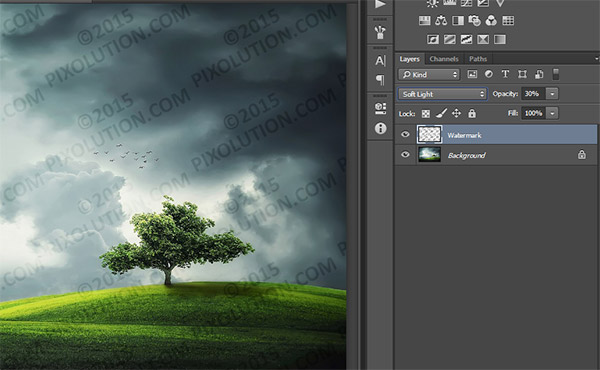
Создайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.

Шаг 10. Финальный результат
Вот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.

sveres.ru


 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.

 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.













